vue와 반응의 유사점은 무엇입니까?
- 青灯夜游원래의
- 2020-12-16 10:09:003117검색
vue와 반응의 유사점: 1. 둘 다 서버 측 렌더링을 지원합니다. 2. 둘 다 가상 DOM을 사용하여 빠른 렌더링을 달성합니다. 3. 구성 요소 기반 개발에는 "props" 개념이 있어 상위 구성 요소가 하위 구성 요소에 데이터를 전송할 수 있습니다. 4. 모두 뛰어난 지원과 커뮤니티를 갖추고 있습니다. 5. 모두 기본 지원 솔루션을 갖추고 있습니다.

관련 권장 사항: "React Video Tutorial", "vue.js Tutorial"
Vue의 장점은 다음과 같습니다.
유연한 템플릿 선택 및 렌더링 기능
-
간단한 구문 및 프로젝트 구성
더 빠른 렌더링 속도와 더 작은 크기
소규모 프로젝트에 더 적합
React의 장점은 다음과 같습니다.
대규모 애플리케이션에 더 적합하고 더 나은 테스트 가능성
웹 및 모바일 네이티브 앱
더 큰 생태계, 더 많은 지원 및 사용하기 쉬운 도구
중간 및 대규모 프로젝트에 더 적합
React Vue와의 유사점:
-
둘 다 서버 측 렌더링을 지원합니다.
둘 다 가상 DOM을 사용하여 빠른 렌더링을 달성하는 Virtual DOM(가상 돔)을 가지고 있습니다.
구성 요소 개발에는 모두 'props'가 있으며 이는 속성의 약어입니다. . props는 상위 구성 요소가 하위 구성 요소에 데이터를 전송할 수 있도록 하는 구성 요소의 특수 속성입니다. 이들은 모두 webComponent 사양
Lightweight
Responsive Components
통합 라우팅 도구, 패키징 도구 및 상태 관리를 구현합니다. 도구의 난이도는 낮습니다
훌륭한 지원과 커뮤니티
네이티브를 지원하는 솔루션이 있습니다, React의 React 네이티브, Vue의 weex
빌드 도구
React와 Vue에는 자체 빌드 도구가 있습니다. 이를 사용하여 개발 환경을 빠르게 설정할 수 있습니다. React는 CRA(Create React App)를 사용할 수 있으며 Vue의 대응은 vue-cli입니다. 두 도구 모두 모범 사례에 따라 프로젝트 템플릿을 설정할 수 있습니다. 둘 다 관리 상태가 있고 React에는 redux가 있으며 Vue에는 자체 Vuex(적응형 vue, 맞춤형)가 있습니다
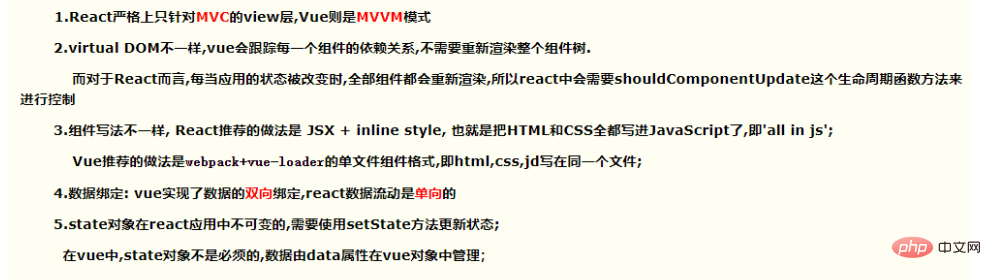
React와 Vue의 차이점

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 프로그래밍 학습 웹사이트 ! !
위 내용은 vue와 반응의 유사점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

