반응 지원을 가져오나요?
- 藏色散人원래의
- 2020-12-15 09:55:051822검색
fetch는 Reactjs의 XMLHttpRequest와 동일하기 때문에 React에서 지원됩니다. XMLHttpRequest와 동일한 기능을 많이 제공하지만 더 확장 가능하고 효율적으로 설계되었습니다.

권장: "react 비디오 튜토리얼"
react 및 fetch
fetch는 Reactjs의 XMLHttpRequest와 동일하지만 XMLHttpRequest와 동일한 기능을 많이 제공하지만 더 확장 가능하도록 설계되었습니다. 그리고 효율성.
Fetch의 핵심은 요청, 응답, 헤더, 본문 및 비동기 요청 초기화를 위한 전역 가져오기를 포함한 HTTP 인터페이스의 추상화에 있습니다. JavaScript로 구현된 이러한 추상 HTTP 모듈 덕분에 다른 인터페이스에서 이러한 기능을 쉽게 사용할 수 있습니다. 또한 Fetch는 요청의 비동기 특성을 활용합니다. 이는 Promise를 기반으로 합니다.
반응 프로젝트에서 가져오기를 어떻게 적용하나요?
1단계: 설치
npm을 사용하여 설치하는 경우 cnpm install whatwg-fetch --save를 실행하여 설치합니다.

2단계: 실제 프로젝트에 적용합니다.
먼저 사용해 보세요.
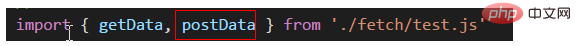
먼저 종속 플러그인을 소개합니다. ./app/fetch/test.js를 참조하세요.

그런 다음 가져오기 요청을 시작할 수 있습니다.
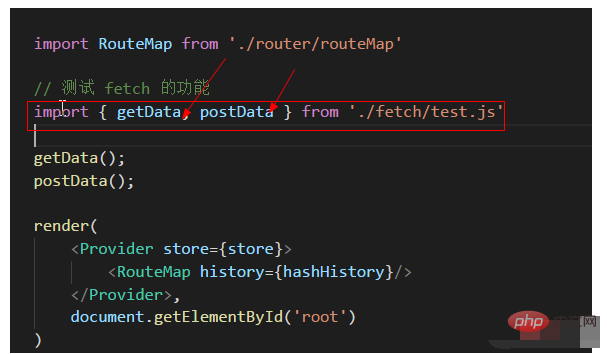
먼저 ./app/index.jsx 파일의 내용을 살펴보세요. getData

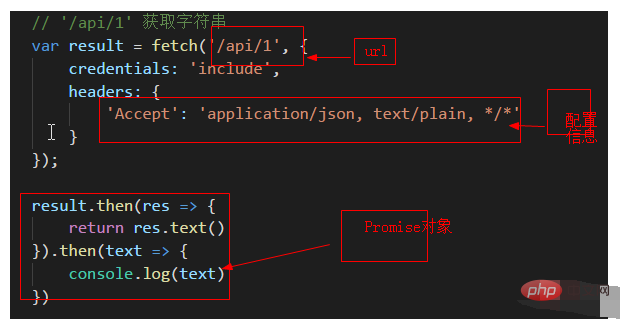
여기서 가져오는 방법은 플러그인을 인용한 후 사용할 수 있는 방법입니다. 사용. 메소드의 첫 번째 매개변수는 url이고 두 번째 매개변수는 구성 정보입니다.
fetch 메소드는 데이터를 요청하고 Promise 객체를 반환합니다.

위 코드 구성에서 자격 증명: 'include'는 교차 도메인 요청이 쿠키를 가져올 수 있음을 의미합니다(교차 도메인 요청 가져오기는 기본적으로 쿠키를 가져오지 않으며
자격 증명을 수동으로 지정해야 함). 필요한 경우 'include'를 사용합니다. XHR의 withCredentials와 마찬가지로 헤더는 http 요청의 헤더 정보를 설정할 수 있습니다.
두 번째 유형의 게시물 사용
은 get 요청 방법에 따라 동일한 방식으로 플러그인을 참조할 수 있습니다. ./app/index.jsx에서

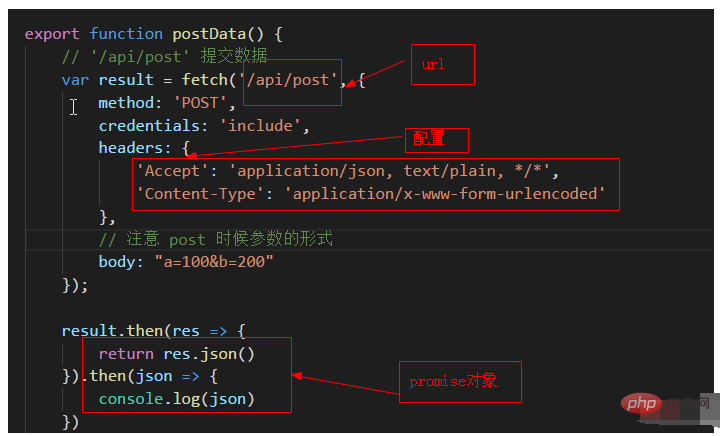
을 인용한 다음 fetch를 사용해야 합니다. 게시 요청을 시작하려면( 메소드가 있음: 'POST') 첫 번째 매개변수는 url이고 두 번째 매개변수는 구성 정보입니다. 아래 구성 정보에서 헤더와
본문의 형식에 주의하세요. fetch가 데이터를 제출한 후 반환된 결과도 get 메소드와 동일한 Promise 객체입니다.

위의 두 가지 사용법에서 반환된 Promis 객체는 다릅니다. 하나는 res.text()이고 다른 하나는 res.json()입니다. 이 두 가지 방법은 반환된 응답 데이터를 js에서 일반적으로 사용되는 두 가지 형식인
문자열 또는 JSON 형식으로 변환하는 것입니다.
다음으로 해야 할 일은 실제로 작업을 간소화하는 것입니다. 데이터를 가져올 때마다 위와 같이 많은 코드를 작성하면 너무 중복될 수 있습니다. 여기서는 get 및 post 메서드를 별도로 추상화합니다.
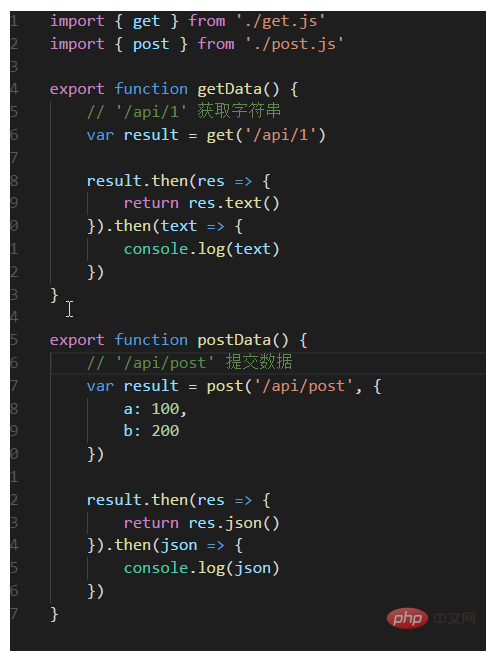
이 두 가지 방법을 추상화한 후에는 다시 사용하는 것이 매우 간단해집니다.
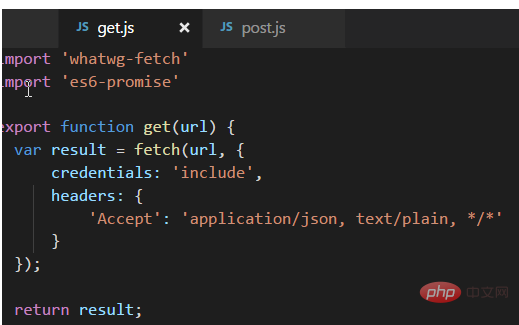
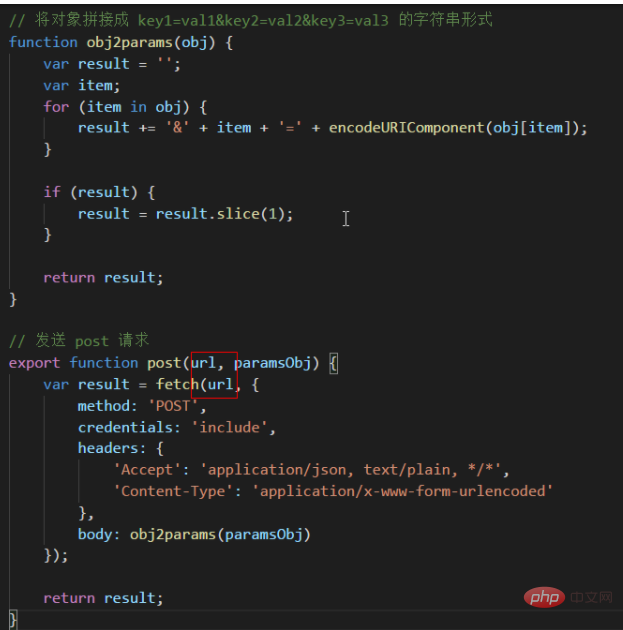
1단계: 공개 부분 추출

getjs 부분

postjs 추출 부분

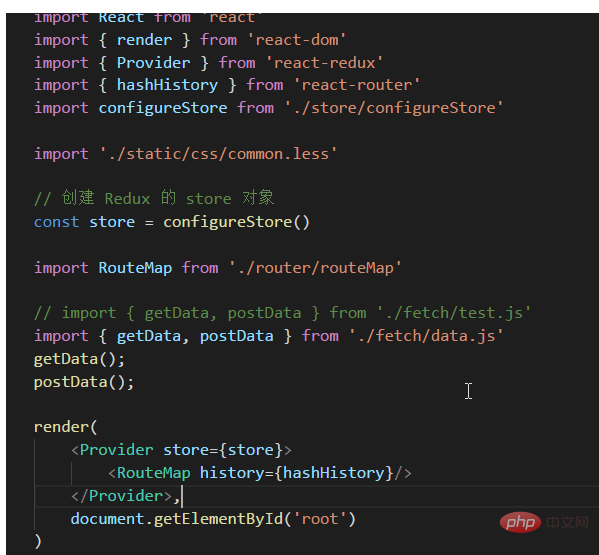
./app/index.jsx 파일이 어떻게 적용되는지 살펴보겠습니다

위 내용은 반응 지원을 가져오나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

