VSCode에서 TypeScript 자동 컴파일 구성
- 青灯夜游앞으로
- 2021-02-12 09:25:064449검색

관련 권장 사항: "vscode 튜토리얼"
TypeScript 컴파일러 설치
Visual Studio Code에는 TypeScript 언어 지원이 포함되어 있지만 TypeScript 컴파일러 tsc는 포함되어 있지 않습니다. TypeScript 소스 코드를 JavaScript(tsc HelloWorld.ts)로 변환하려면 TypeScript 컴파일러를 전역으로 설치하거나 작업 공간에 설치해야 합니다.
TypeScript를 설치하는 가장 쉬운 방법은 Node.js 패키지 관리자인 npm을 사용하는 것입니다. -g는 전역 설치를 의미합니다. -g表示全局安装。
安装
npm install -g typescript
检查版本-安装成功会输出版本信息
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
新建HelloWorld文件夹和hello_world.ts文件
mkdir HelloWorld
const text:string = 'hello world'; console.log(text);
新建Tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
新增任务
Tenimal->Run Task
选择tsc:build-tsconfig.json

配置完成
按下F5
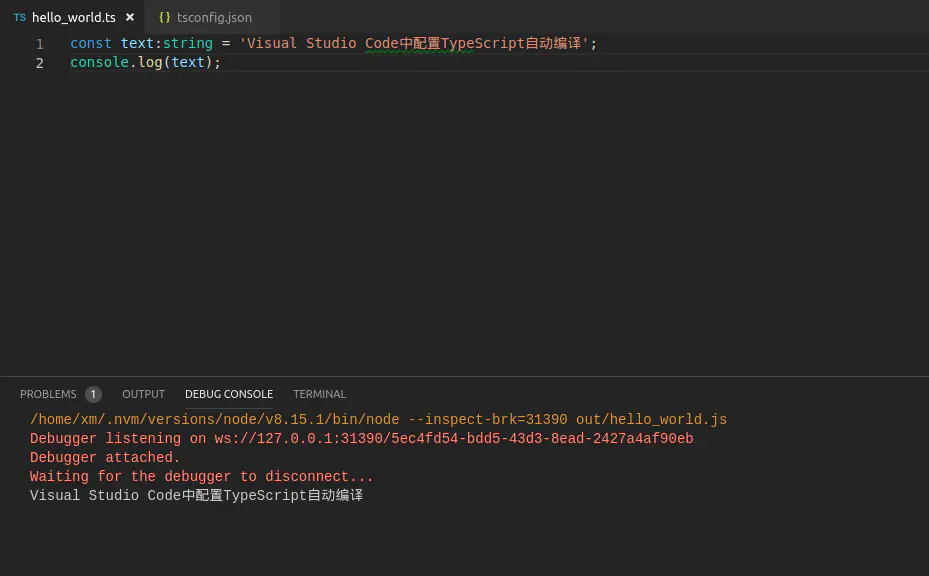
发现目录下多了一个out文件夹配置的是"outDir": "out",DEBUG CONSOLE输出hello world。
修改text保存按下F5설치
rrreee버전 확인 - 설치에 성공하면 버전 정보가 출력됩니다
rrreeerrreee새 HelloWorld 폴더와 hello_world.ts 파일을 만듭니다 rrreeerrreee
rrreeerrreee

새 Tsconfig.jsonrrreee새 작업
Tenimal ->작업 실행🎜 🎜
🎜
tsc:build-tsconfig.json🎜🎜 🎜
🎜 구성 완료🎜
F5🎜🎜를 눌러 추가 out 디렉터리에 구성된 폴더는 "outDir": "out"이고, DEBUG CONSOLE는 hello world를 출력합니다. 🎜
 🎜
🎜
텍스트를 수정하여 저장하고 F5를 누르세요. code >🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
 🎜
🎜
tsc:build-tsconfig.json🎜🎜 🎜
🎜 구성 완료🎜
F5🎜🎜를 눌러 추가 out 디렉터리에 구성된 폴더는 "outDir": "out"이고, DEBUG CONSOLE는 hello world를 출력합니다. 🎜
 🎜
🎜
텍스트를 수정하여 저장하고 F5를 누르세요. code >🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
F5🎜🎜를 눌러 추가 out 디렉터리에 구성된 폴더는 "outDir": "out"이고, DEBUG CONSOLE는 hello world를 출력합니다. 🎜
 🎜
🎜
텍스트를 수정하여 저장하고 F5를 누르세요. code >🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
"outDir": "out"이고, DEBUG CONSOLE는 hello world를 출력합니다. 🎜
 🎜
🎜
텍스트를 수정하여 저장하고 F5를 누르세요. code >🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
텍스트를 수정하여 저장하고 F5를 누르세요. code >🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
위 내용은 VSCode에서 TypeScript 자동 컴파일 구성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 juejin.im에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제


