VSCode에서 배우기 쉬운 5가지 정규식 팁
- 青灯夜游앞으로
- 2021-01-08 10:26:473391검색

관련 추천: "vscode tutorial"
항상 정규식을 배우고 싶었지만 복잡해서 미루셨나요? 이 글에서는 즐겨 사용하는 텍스트 편집기에서 바로 사용할 수 있는 배우기 쉬운 5가지 regex 팁을 보여 드리겠습니다.
텍스트 편집기 설정
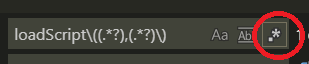
이제 거의 모든 텍스트 편집기가 정규식을 지원하지만 이 튜토리얼에서는 Visual Studio Code를 사용하지만 원하는 편집기를 사용해도 됩니다. 또한 일반적으로 검색 입력 상자 근처 어딘가에서 RegEx 스위치를 켜야 한다는 점에 유의하세요. VSCode에서 수행하는 방법은 다음과 같습니다.

이 옵션을 선택하여 RegEx를 활성화해야 합니다
1) . 점 기호 <code>.는 모든 문자를 일치시키는 데 사용됩니다: . — 匹配任何字符
让我们开始吧。点符号 . 用来匹配任何字符:
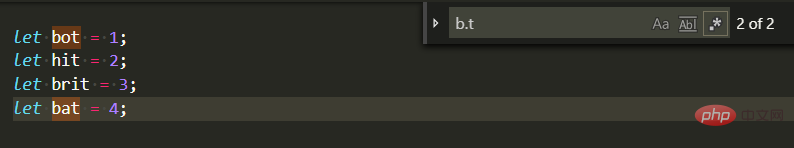
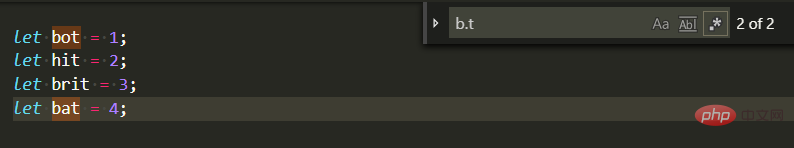
b.t

上面的正则匹配 "bot",`"bat"和任何以b开头、t结尾的三个字符的单词。但是如果你想搜索点符号,则需要用 来对它进行转义,所以下面这个正则只匹配确切的文本 "b.t":
b\.t

2) .* — 匹配任何东西
这里 . 表示“任何字符”, * 表示“此符号重复前面那个内容任何次数。” 把它们放在一起(.*)表示“任何符号重复任意次数。” 例如,你可以用它来查找以某些文本开头或结尾的匹配项。假设我们有一个这样的 javascript 方法:
loadScript(scriptName: string, pathToFile: string)
我们想找到这个方法的所有调用,其中 pathToFile 指向文件夹“lua” 中的任何文件。可以使用以下正则表达式:
loadScript.*lua
这意味着,“匹配所有以 "loadScript" 开始同时以"lua"结束的字符串。”

3) ? — 非贪婪的匹配
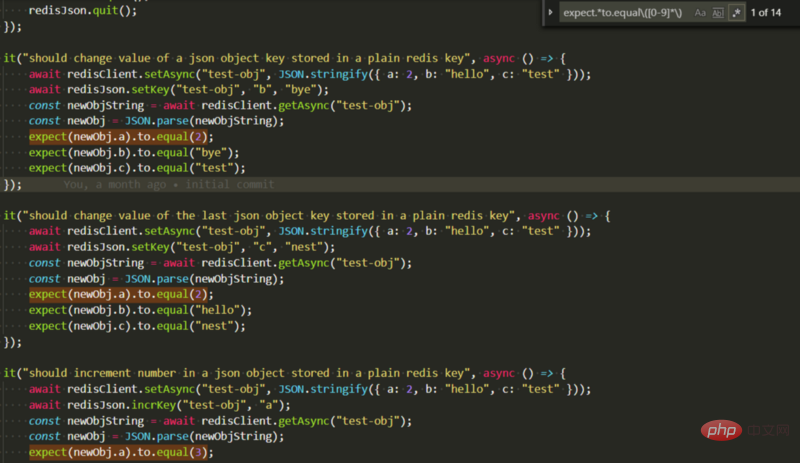
.* 之后的 ? 符号和其他一些匹配规则意味着“尽可能少的匹配”。 在上一张图中,每次匹配都会得到两次 "lua"字符串,直到第二个 "lua" 所有东西才能全部匹配完毕。如果你想匹配第一次出现的"lua",可以使用以下正则:
loadScript.*?lua
这意味着,“匹配所有以 "loadScript"开头,后面为任意字符,直到第一次出现"lua"

loadScript.*?lua:匹配以 loadScript 开头的所有内容,直到第一次出现"lua"
4) `( ) ### — 捕获组和反向引用
好的,现在我们可以匹配一些文字了。但是如果想要修改我们发现的部分文本呢?这时候就要用到捕获组。
假设我们修改了 loadScript 方法,现在需要在它原来的两个参数之间插入另外一个参数。让我们把这个新参数命名为 id,这时新的函数原型应如下所示:loadScript(scriptName,id,pathToFile)。我们在这里不能用文本编辑器的常规替换功能,不过正则表达式能够帮助我们。

通过上图你可以看到运行以下正则表达式的结果:
loadScript\(.*?,.*?\)
这意味着:“匹配以 "loadScript(" 开头的, 后面跟任意内容,直到遇到第一个, ,然后是任意内容,直到第一个)”
对你来说,可能看唯一起来比较奇怪的是 符号。它们用于对括号进行转义。
因为符号 (和)
loadScript\((.*?),(.*?)\)
 🎜🎜위 정규식은
🎜🎜위 정규식은 "bot", `"bat" 및 b로 시작하고 t로 끝나는 세 글자 단어입니다. 그러나 점 기호를 검색하려면 "b.t"만 일치합니다. 🎜loadScript\((.*?),(.*?)\)🎜
 🎜🎜🎜2) .* — 여기
🎜🎜🎜2) .* — 여기 에서 🎜🎜🎜모든 항목과 일치합니다.는 "모든 문자"를 의미하고, *는 "이것은 기호는 이전 내용을 여러 번 반복합니다. " 이를 함께 사용하면(.*) "모든 기호가 여러 번 반복됩니다"를 의미합니다. 사용할 수 있습니다. 일부 텍스트로 시작하거나 끝나는 일치 항목을 찾습니다. 다음과 같은 자바스크립트 메소드가 있다고 가정해 보겠습니다. 🎜loadScript(,id,)🎜
pathToFile이 "lua" 폴더의 모든 파일을 가리키는 이 메소드에 대한 모든 호출을 찾고 싶습니다. 다음 정규 표현식을 사용할 수 있습니다. 🎜rrreee🎜이는 ""loadScript"로 시작하고 "lua"로 끝나는 모든 문자열과 일치"를 의미합니다. 🎜🎜 🎜🎜🎜3)
🎜🎜🎜3) ? — 탐욕스럽지 않은 일치 🎜🎜🎜.* 뒤에 ? 기호 및 기타 일치 규칙이 오는 것은 "를 다음과 같이 의미합니다. 가능한 한 적은 수의 일치". 이전 그림에서 각 일치 항목은 "lua" 문자열을 두 번 가져오며 두 번째 "lua"까지는 모든 항목이 일치하지 않습니다. "lua"의 첫 번째 항목과 일치시키려면 다음 정규식을 사용할 수 있습니다. 🎜rrreee🎜즉, "은 "loadScript"로 시작하는 모든 항목과 일치합니다. > , "lua"🎜🎜 🎜🎜
🎜🎜loadScript.*?lua: 처음 나타나는 "lua"까지 loadScript로 시작하는 모든 항목과 일치🎜 🎜🎜4) `( ) ### — 그룹 및 역참조 캡처🎜🎜🎜자, 이제 일부 텍스트를 일치시킬 수 있습니다. 하지만 찾은 텍스트 중 일부를 수정하려면 어떻게 해야 할까요? 🎜🎜캡처 그룹을 사용한다고 가정해 보겠습니다. loadScript 메소드를 수정하고 이제 원래 두 매개변수 사이에 다른 매개변수를 삽입해야 합니다. 그러면 새 함수 프로토타입은 다음과 같습니다. code>loadScript(scriptName, id, pathToFile) 여기서는 텍스트 편집기의 일반 교체 기능을 사용할 수 없지만 정규 표현식을 사용할 수 있습니다. 🎜🎜 🎜🎜위 이미지를 사용하면 다음 정규식을 실행한 결과를 볼 수 있습니다. 🎜rrreee🎜즉, "
🎜🎜위 이미지를 사용하면 다음 정규식을 실행한 결과를 볼 수 있습니다. 🎜rrreee🎜즉, ""loadScript("로 시작하는 모든 항목과 일치하고 첫 번째 ,를 만날 때까지의 모든 항목과 일치하고 첫 번째 )"🎜🎜이상하게 보일 수도 있습니다. () 기호로 인해 괄호를 이스케이프 처리하는 데 사용됩니다 🎜🎜 > 및 )는 일치하는 텍스트 부분을 캡처하는 데 사용되지만 실제 대괄호 문자를 일치시켜야 하므로 이스케이프 처리해야 합니다 🎜.在前面的表达式中,我们使用.*?符号定义了方法调用的两个参数。要使每个参数作为单独的捕获组,需要在它们的前后分别添加(和)符号:
loadScript\((.*?),(.*?)\)
如果你运行这段正则,你将看到没有任何变化。这是因为它匹配的是相同的文本。但现在我们可以将第一个参数称为\$1,将第二个参数称为\$2。这称为反向引用,它将帮助我们做自己想要的事情:在两个参数中间添加另一个参数:
搜索输入:
loadScript\((.*?),(.*?)\)
这与之前的正则相同,但分别将参数映射到倒了捕获组1和2。
替换输入:
loadScript($1,id,$2)
这意味着“用文本"loadScript("、捕获组1、"id"、捕获组2和 ) 替换每个匹配的文本 ”。请注意,你不需要在替换输入中转义括号。

5) [ ] — 字符类
你可以在 [ 和 ] 符号内来列出要在特定位置匹配的字符。例如,[0-9]匹配从0到9的所有数字。你还可以明确列出所有数字:[0123456789] —— 与前面的含义相同。你也可以使用带字母的破折号,[a-z] 将匹配所有小写拉丁字符,[A-Z] 将匹配所有大写拉丁字符,[a-zA-Z] 将会匹配两者。
你也可以在字符类之后使用 *,就像在 . 之后一样,在这种情况下意味着:“匹配此类中任意数量的字符”

后记
你应该知道有几种正则表达式的写法。我在这里讨论的是 javascript RegEx 引擎。大多数现代引擎都很相似,但也可能会存在一些差异。通常这些差异包括转义字符和反向引用标记。
你现在就可以打开文本编辑器,立即开始使用其中的一些技巧。你将看到可以比以前更快地完成许多重构任务。一旦你掌握了这些技巧,就可以开始研究更多的正则表达式了。
英文原文地址:https://medium.freecodecamp.org/simple-regex-tricks-for-beginners-3acb3fa257cb
译文地址:https://segmentfault.com/a/1190000019171886?utm_source=sf-related
更多编程相关知识,请访问:编程学习!!
위 내용은 VSCode에서 배우기 쉬운 5가지 정규식 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

