작은 프로그램을 사용하여 배너 이미지 만들기
- 王林앞으로
- 2021-01-28 09:55:433026검색

소개:
프론트엔드 엔지니어에게 배너 다이어그램은 프론트엔드 개발의 필수적인 부분입니다. 하지만 DOM이 부족한 작은 프로그램에 배너 그래픽을 구현하는 방법은 무엇입니까? 다른 프레임워크가 다양한 배너 다이어그램 방법을 캡슐화하는 것처럼 미니 프로그램도 배너 방법을 캡슐화합니다.
(학습 영상 공유: 프로그래밍 입문)
1: 준비
아래 그림 두 장을 사용하겠습니다:
1.jpg

2.jpg

두 장 : xsml 코드(예: html) 작성
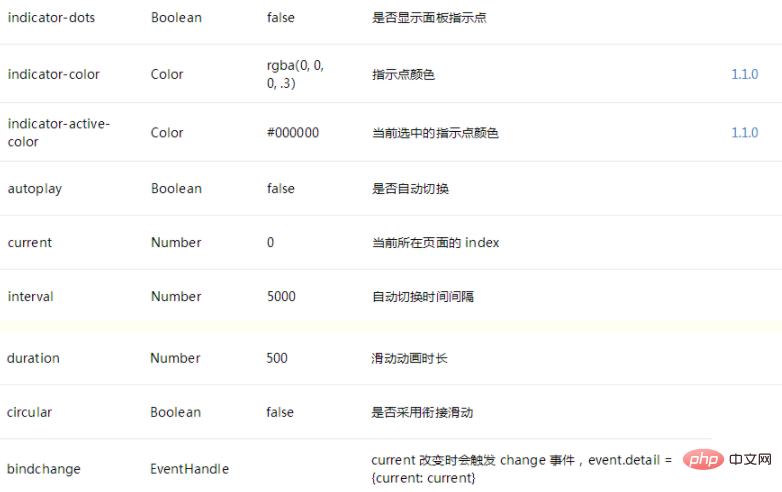
여기에서는

이러한 속성이면 충분합니다. an xsml 페이지 간결하므로 여기에서는 루프를 위해 사용된 리소스를 js에 넣기 위해 for 루프를 사용했습니다. 그리고 데이터의 양방향 바인딩을 가능하게 하기 위해 해당 속성 값을 js에 넣어 구성할 계획입니다. 내 xsml 코드는 다음과 같습니다.
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="true">
<block wx:for="{{arr}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>Three: js 구성
양방향 바인딩이므로 js에서 필수 매개변수만 구성하면 됩니다. 내 두 사진은 1.jpg와 2.jpg를 사용하므로 js에서 작은 루프만 수행하면 됩니다. 상황에 따라 사진의 주소를 배열 뒤에 직접 넣을 수도 있습니다. 그렇지 않으면 js 코드는 다음과 같습니다:
Page({
/**
* 页面的初始数据
*/
data: {
mode:"scaleToFill",
arr:[],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var array = this.data.arr
for (let i = 1; i < 3; i++) {
array.push("img/" + i + ".jpg")
}
this.setData({ arr: array})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
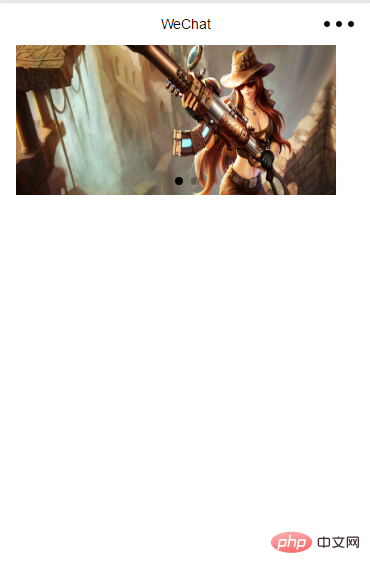
})좋아요, 최종 효과를 살펴보겠습니다:

관련 권장 사항: Mini Program Development Tutorial
위 내용은 작은 프로그램을 사용하여 배너 이미지 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:CAD 새로 고침 명령이란 무엇입니까?다음 기사:CAD 새로 고침 명령이란 무엇입니까?

