CSS로 글꼴을 더 얇게 만드는 방법
- 王林원래의
- 2021-01-27 16:55:5510764검색
CSS에서 글꼴을 더 얇게 만드는 방법: [font-weight: 더 가벼운;]과 같은 글꼴 가중치 속성을 사용할 수 있습니다. 글꼴 가중치 속성은 글꼴의 두께를 설정하는 데 사용됩니다. 속성 값 라이터는 더 얇은 문자를 나타냅니다.
이 기사의 운영 환경: Windows 10 시스템, CSS 3, Acer S40-51.
자세한 소개:
CSS에서는 글꼴 두께 속성을 통해 글꼴 두께를 설정할 수 있습니다.
(학습 영상 공유: html 영상 튜토리얼)
속성 값:
normal 기본값. 표준 문자를 정의합니다.
bold 굵은 문자를 정의합니다.
bolder 더 굵은 문자를 정의합니다.
가벼울수록 더 미세한 문자를 정의합니다.
html 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.lighter {
font-weight: lighter;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="lighter">字体粗细:lighter</p>
<p class="normal">字体粗细:normal</p>
<p class="bold">字体粗细:bold</p>
<p class="bolder">字体粗细:bolder</p>
</body>
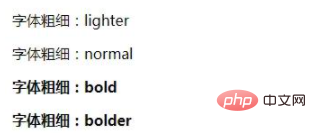
</html>실행 결과:

관련 권장 사항: html 튜토리얼
위 내용은 CSS로 글꼴을 더 얇게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

