웹 페이지 코드의 VSCode 실시간 미리보기를 설정하는 방법
- 青灯夜游앞으로
- 2021-01-22 09:38:065795검색
이 글에서는 vscode웹 페이지 코드의 실시간 미리보기를 설정하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "vscode 기본 튜토리얼"
1. 설정 설명
1. VSCode는 매우 좋은 개발 소프트웨어로서 DW보다 작으며 특히 프런트 엔드 테스트에 좋습니다. 우리는 일반적으로 웹 페이지를 개발할 때 코드를 작성하고 저장하고 브라우저에서 새로 고치면 효과를 볼 수 있으며, 그런 다음 이 세 단계에 많은 시간이 낭비된다는 것을 알게 됩니다.
2. 실제로 VSCode에서 웹 서버를 구성할 수 있습니다. 코드를 수정한 후 코드 브라우저만 저장하면 실시간으로 미리 볼 수 있습니다.
2. 작업 단계
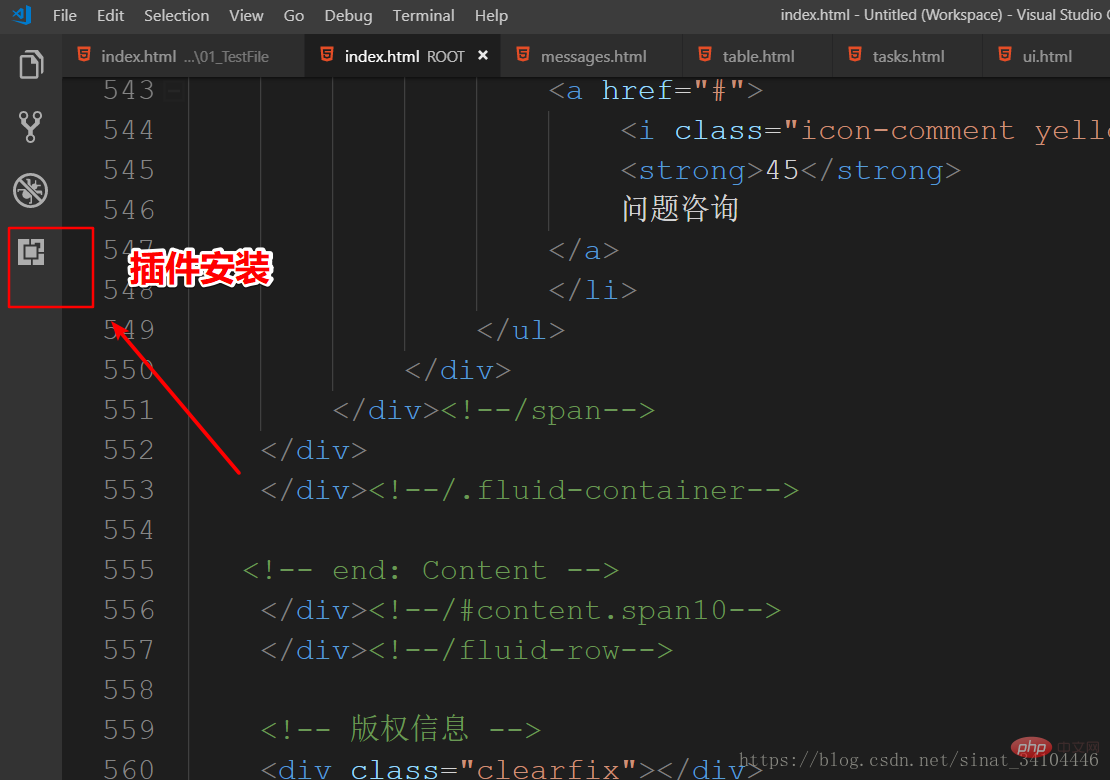
1. VScode를 열고 좌표 툴바 끝을 클릭하시면 플러그인 설치 진입

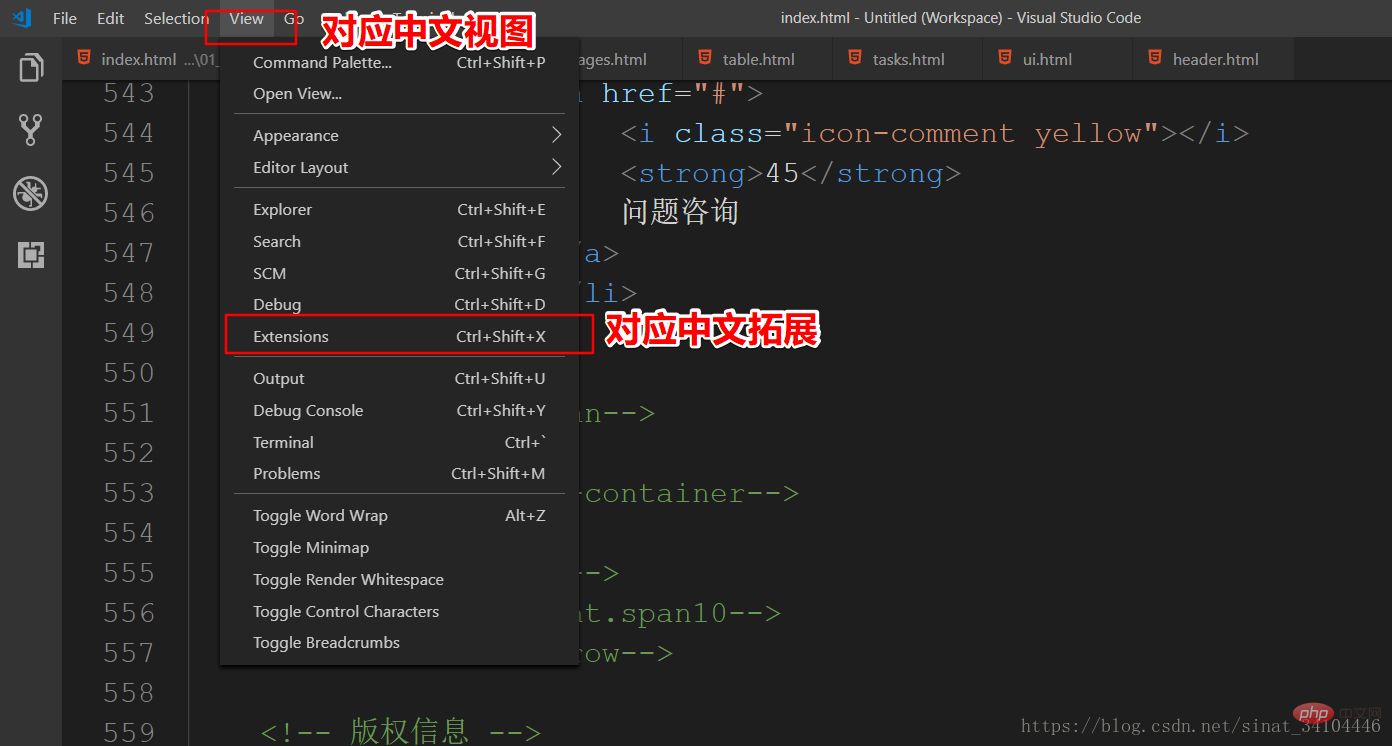
2. 왼쪽 툴바가 표시되지 않는 경우, 뷰에서 확장 프로그램을 찾아 플러그인 설치 진입도 가능합니다

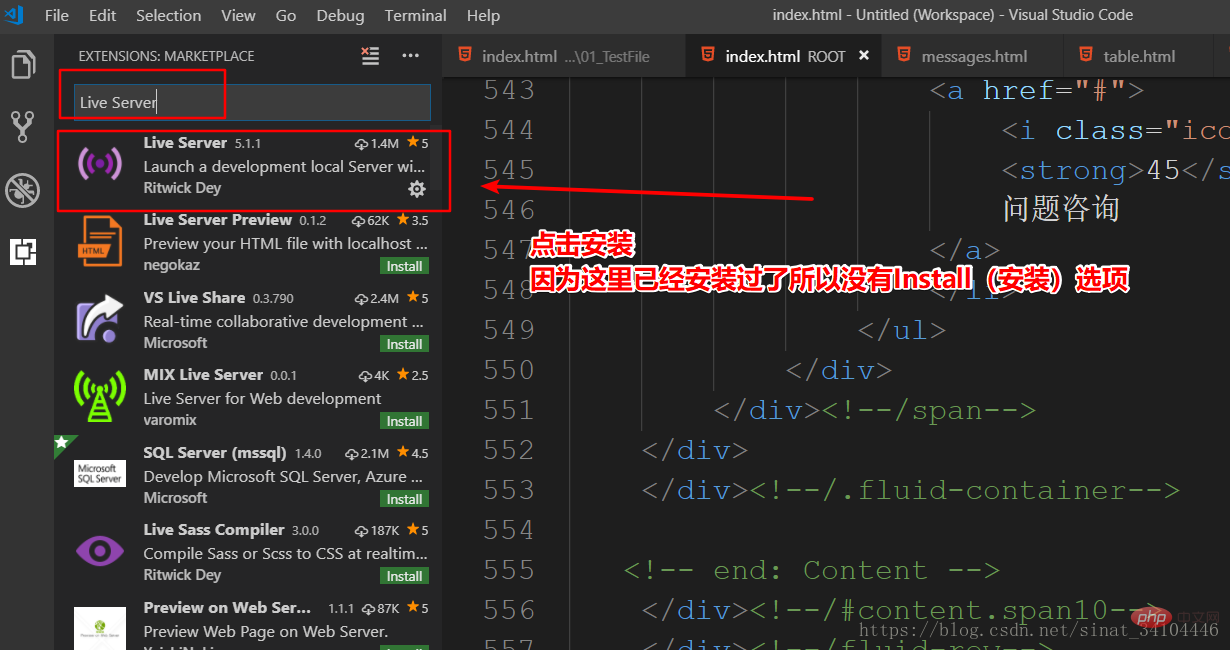
3. 검색창에 Live Server를 입력하고 검색 결과에서 다음을 찾아 설치를 선택하세요

4. 설치가 완료된 후 소프트웨어 플러그인을 다시 시작해야 적용됩니다
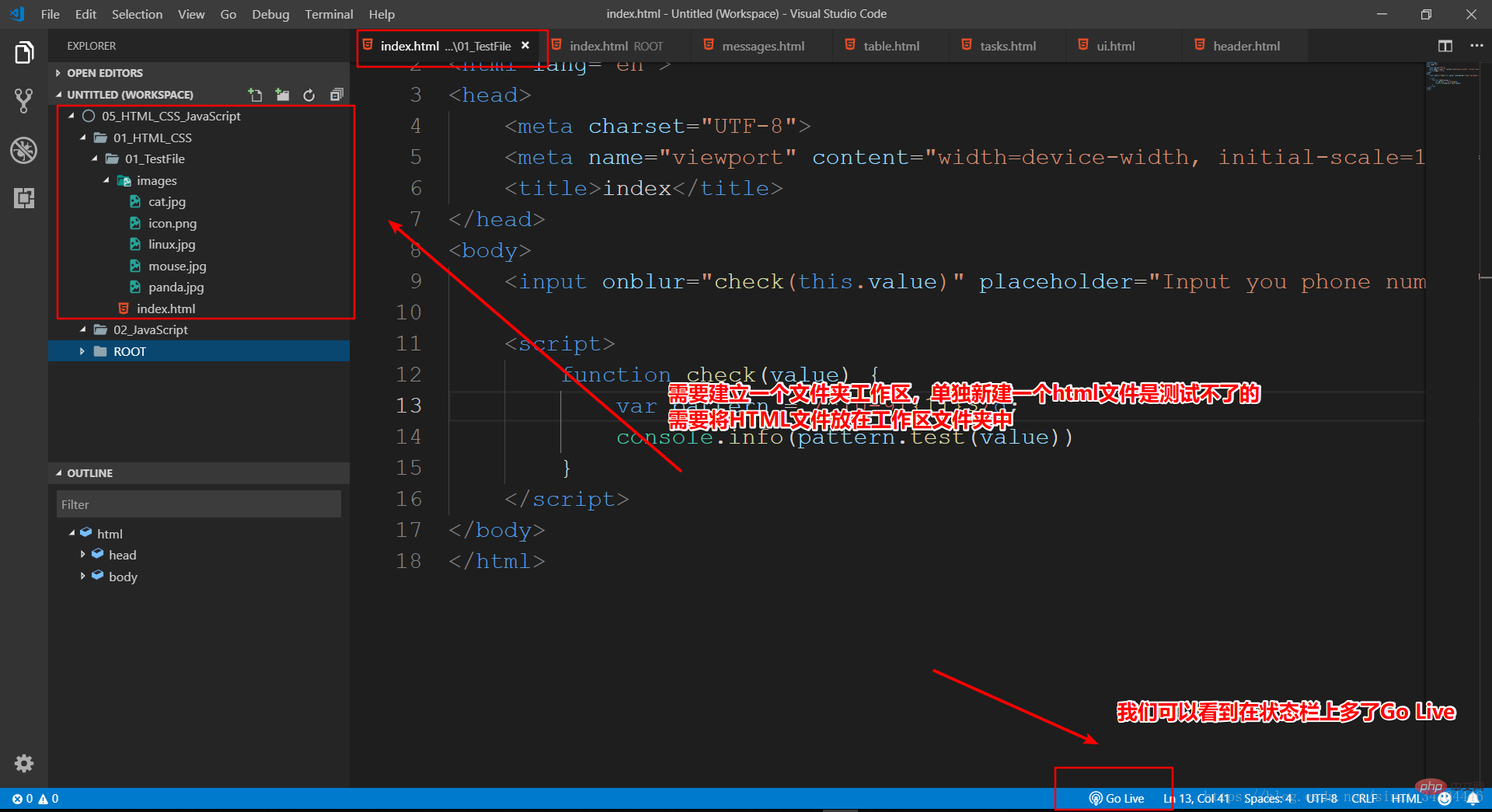
5 다시 시작한 후 새 작업 공간을 만들고(폴더를 vscode로 직접 드래그할 수도 있음) 여기에서 HTML 파일을 만듭니다. 이 HTML 파일을 생성된 작업 공간(폴더)에 넣습니다. 새 생성이 완료되면 상태 표시줄에 Go가 표시됩니다. 클릭하면 자동으로 브라우저가 열리고 표시됩니다.
팁: 이전에 HTML 프로젝트가 있는 경우 , 프로젝트 루트 폴더를 VScode로 직접 드래그하면 작업 공간에 자동으로 추가됩니다

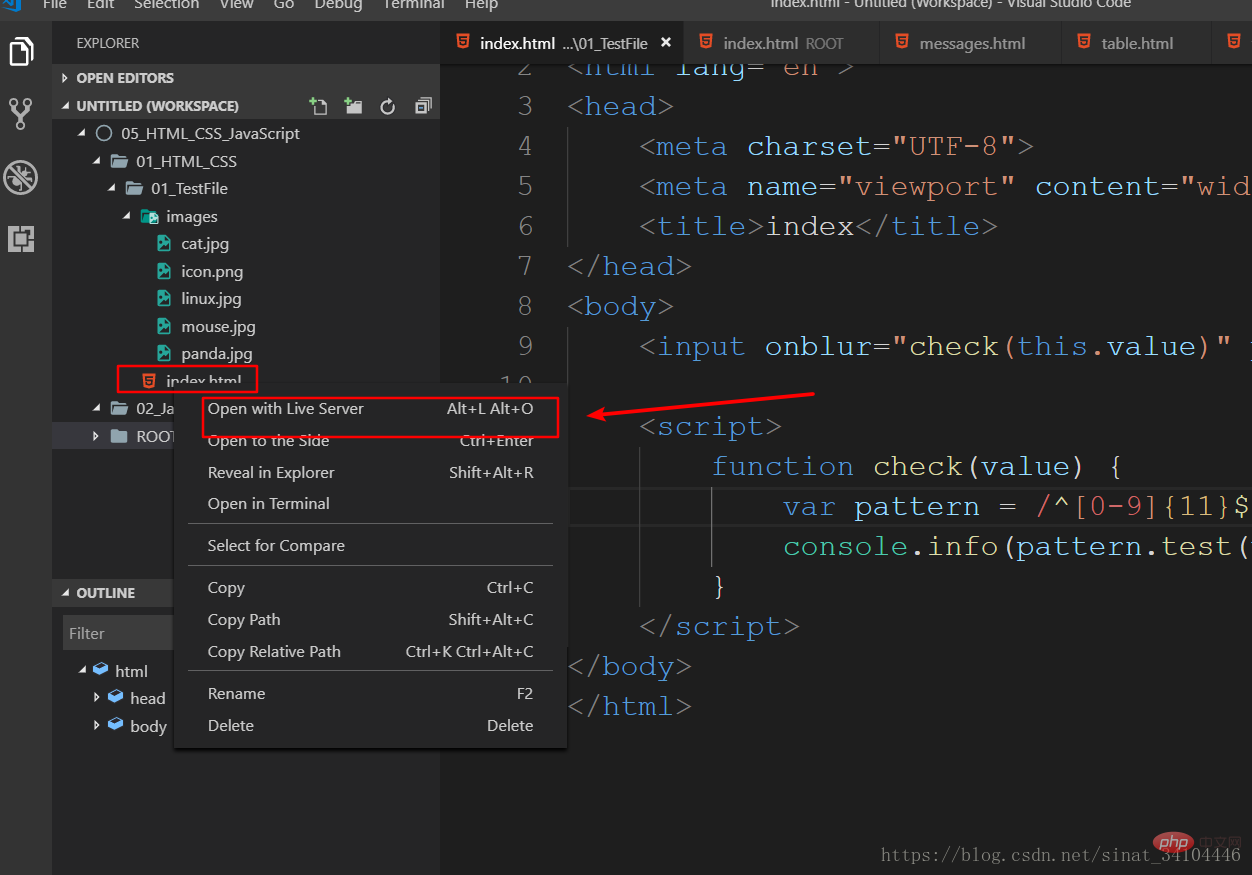
6. 그렇지 않은 경우 상태 표시줄에서 파일을 마우스 오른쪽 버튼으로 클릭하고 라이브 서버로 열기
를 선택할 수도 있습니다. 
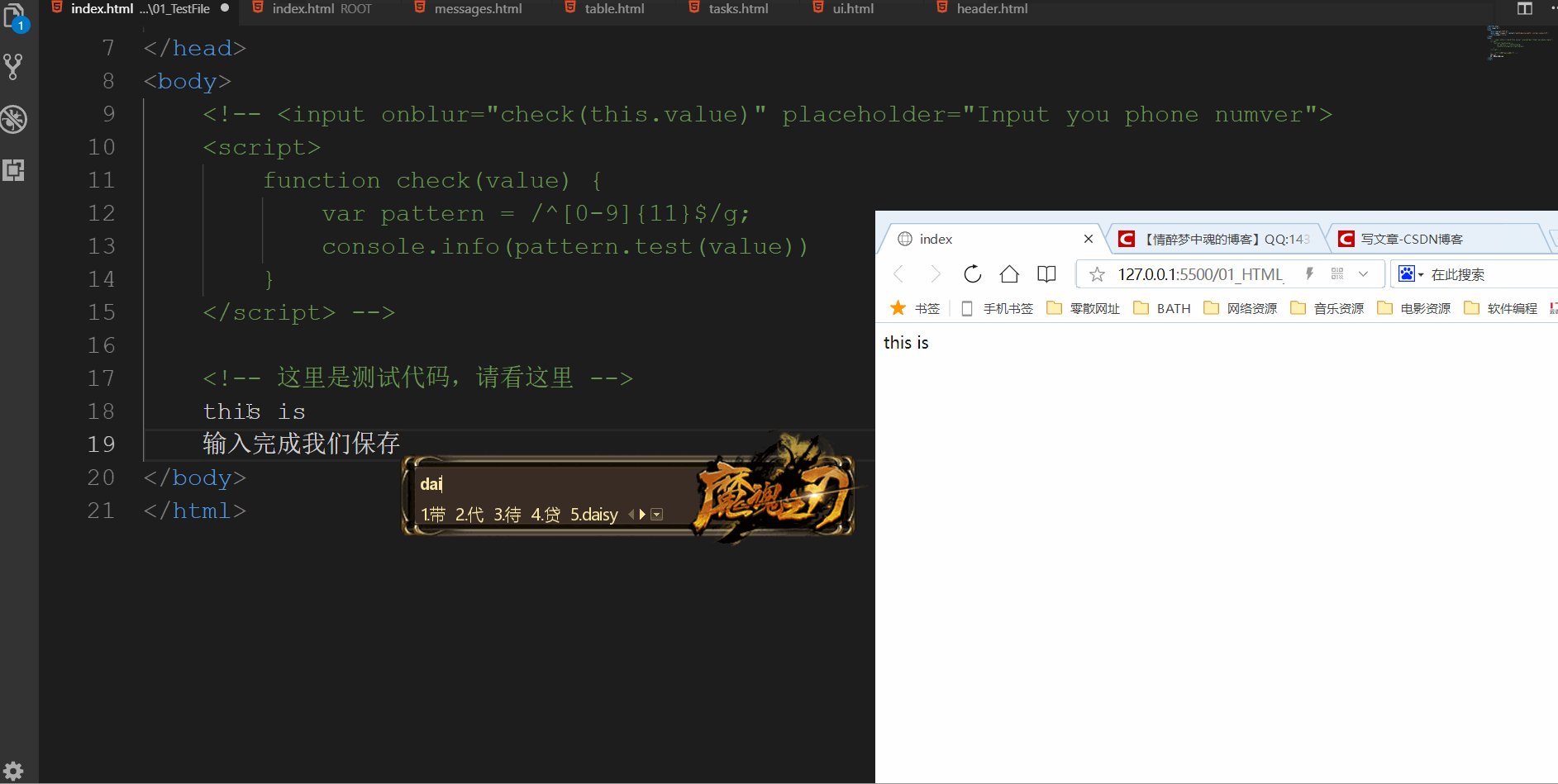
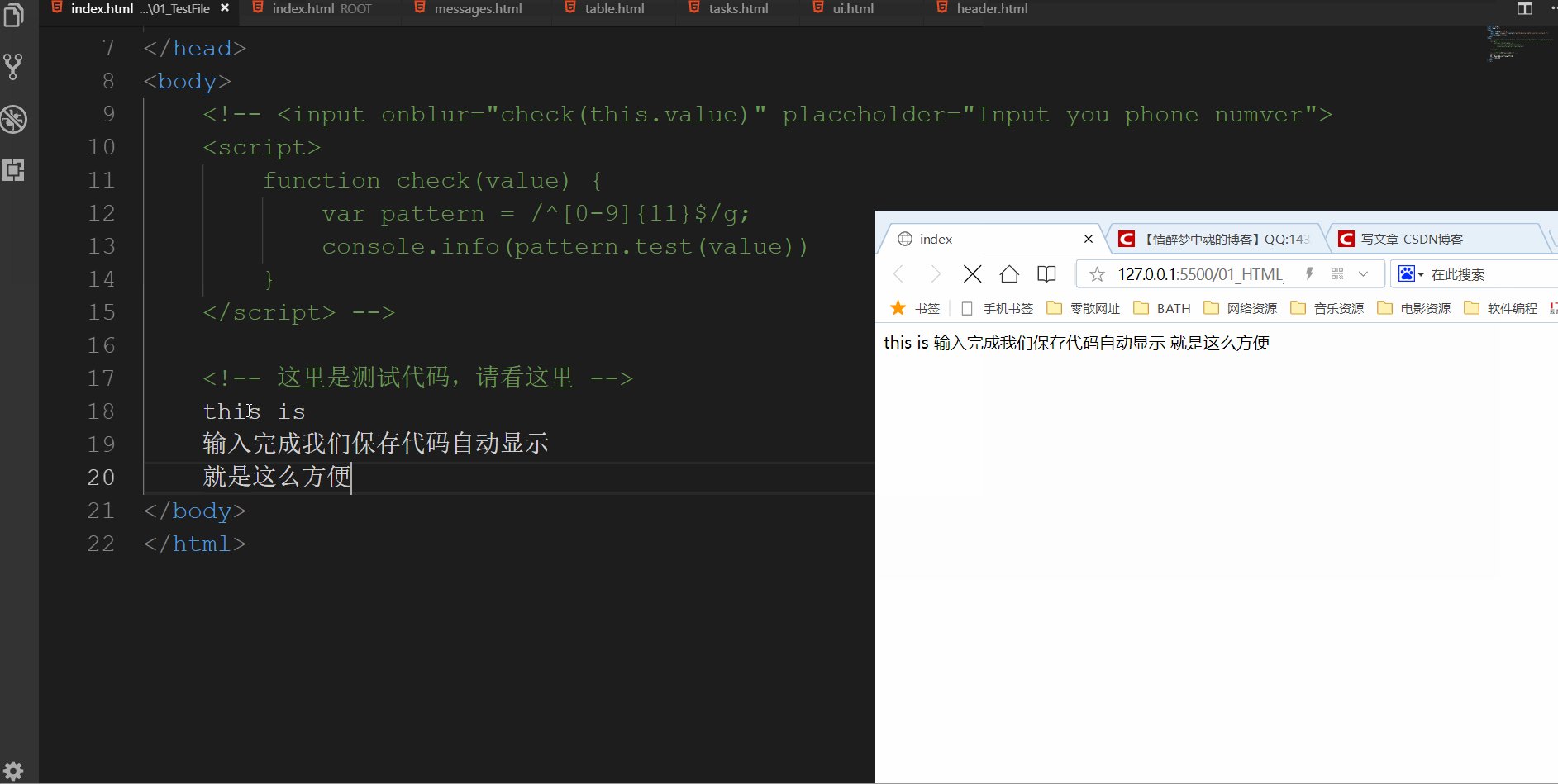
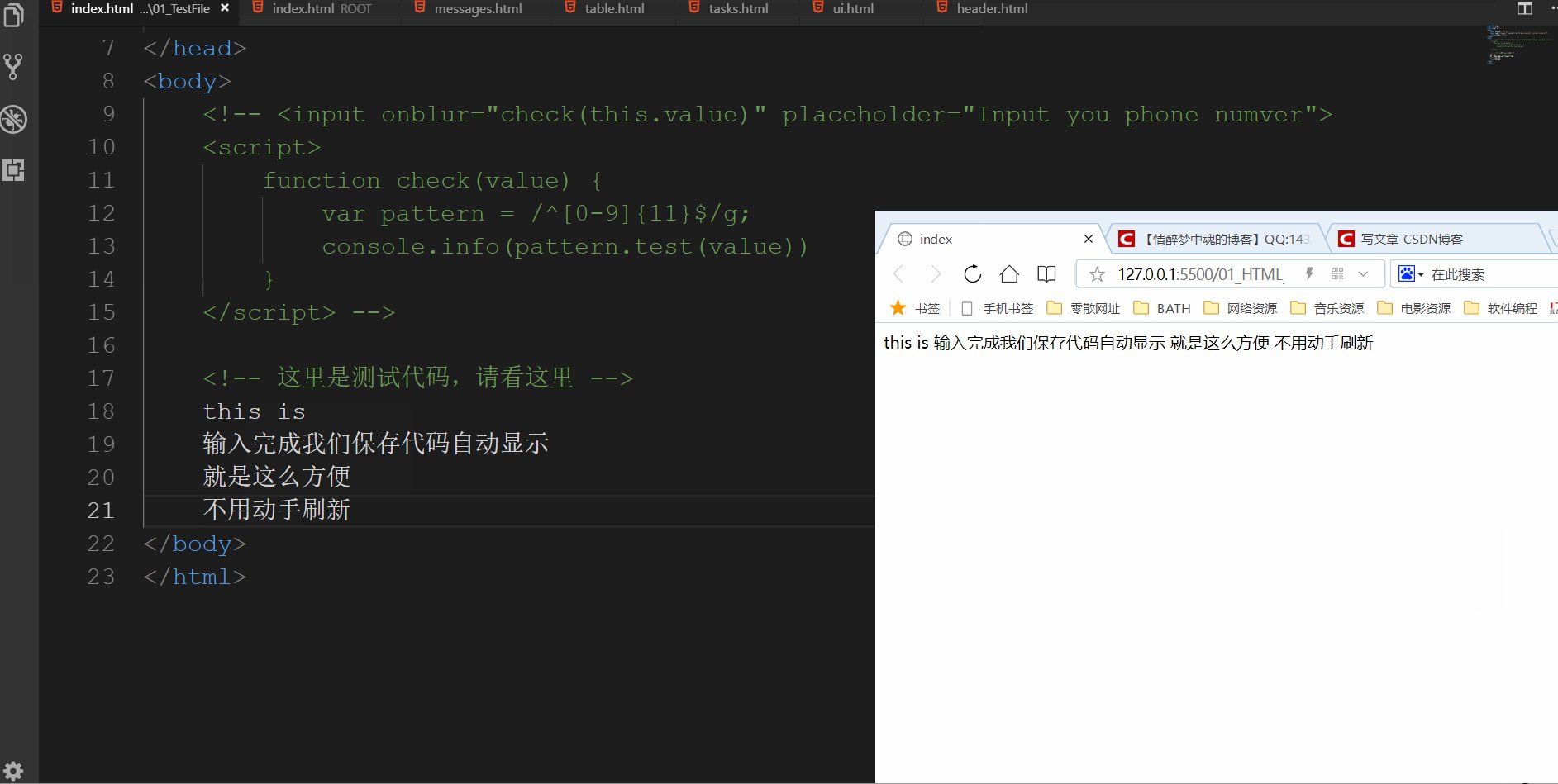
7. 다음으로 코드를 수정하려면 ctrl+S만 사용하면 수정된 코드를 저장할 수 있으며 브라우저는 자동으로 새로고침됩니다. 그림은

입니다. 8. 해결할 수 없는 문제가 발생하면, 메시지 남기는 것도 잊지 마세요~~
더 많은 프로그래밍 관련 지식을 알고 싶다면 프로그래밍 입문을 방문하세요! !
위 내용은 웹 페이지 코드의 VSCode 실시간 미리보기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

