CSS % 단위의 특성
- 藏色散人원래의
- 2021-01-21 09:56:581900검색
CSS % 단위의 특성: 1. 백분율은 상위 요소의 크기를 기준으로 한 상대적 길이 단위입니다. 2. "위치: 절대;" 요소의 경우 위치가 지정된 상위 요소를 기준으로 합니다. 위치: 고정;" 요소는 ViewPort를 기준으로 합니다.

이 기사의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터.
추천: css 동영상 튜토리얼
CSS % 단위의 특징은 무엇인가요?
백분율은 상위 요소의 크기를 기준으로 한 상대적 길이 단위입니다.
%
Percentage의 기능은 부모 요소의 크기를 기준으로 하며, 이는 em(현재 요소의 글꼴 크기 기준) 및 rem(루트 요소의 글꼴 크기 기준)과 다릅니다.
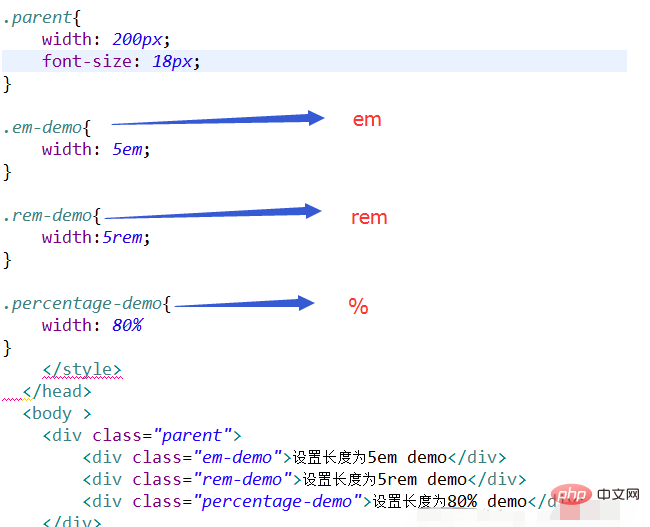
코드:

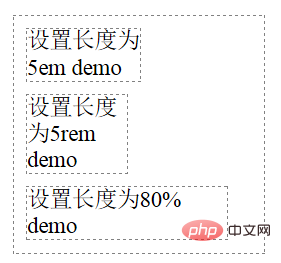
결과 이미지:

참고: % 단위는 일반적으로 상위 요소에 상대적이지만 매우 정확하지는 않습니다.
1. 우리가 이해하는 대로의 상위 요소입니다.
2. 위치가 절대인 요소의 경우
3. ;, ViewPort에 상대적입니다(보기 창일 수 있음)
위 내용은 CSS % 단위의 특성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 핵심 기술은 무엇입니까다음 기사:CSS의 핵심 기술은 무엇입니까

