Layui에서 Excel을 가져오는 방법
- 藏色散人원래의
- 2021-01-18 11:00:295775검색
layui를 사용하여 Excel을 가져오는 방법: 먼저 Github 또는 Code Cloud에서layui-excel 플러그인을 다운로드한 다음 jQuery 및 플러그인 소스 코드를 소개하고 전역 변수 "LAY_EXCEL"을 통해 함수를 호출합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템,layui-excel v1.6.6 버전, Dell G3 컴퓨터.
추천: "layUI Tutorial"
layui를 개발에 사용할 때 데이터 가져오기 및 내보내기 문제에 자주 직면하게 됩니다. 여기서는 Excel 데이터를 가져오고 내보낼 수 있는 플러그인을 소개하겠습니다. 뛰어나다.
환경 팁: 미리보기 환경을 서버에 배포해야 합니다. 그렇지 않으면 내보내야 하는 데이터를 비동기식으로 가져올 수 없습니다.
이 플러그인은 XLSX.js 기반 Excel 기능을 내보내고, 다운로드 기능은 FileSaver를 기반으로 합니다. 파일 읽기는 H5 FileReader를 기반으로 합니다.
다운로드 주소 :
Github : https://github.com/wangerzi/layui-excel
코드클라우드 (국내 다운로드가 더 빠름) : https://gitee.com/wangerzi/layui-excel
브라우저 호환성:
IE10+, Firefox, Chrome 및 기타 주요 브라우저 지원
비layui 또는 비모듈식 지원
jQuery 및 플러그인 소스 코드를 도입하고 전역 변수 LAY_EXCEL을 통해 함수를 호출합니다. 데모: http: //excel.wj2015.com/demos/noLayui/index.html
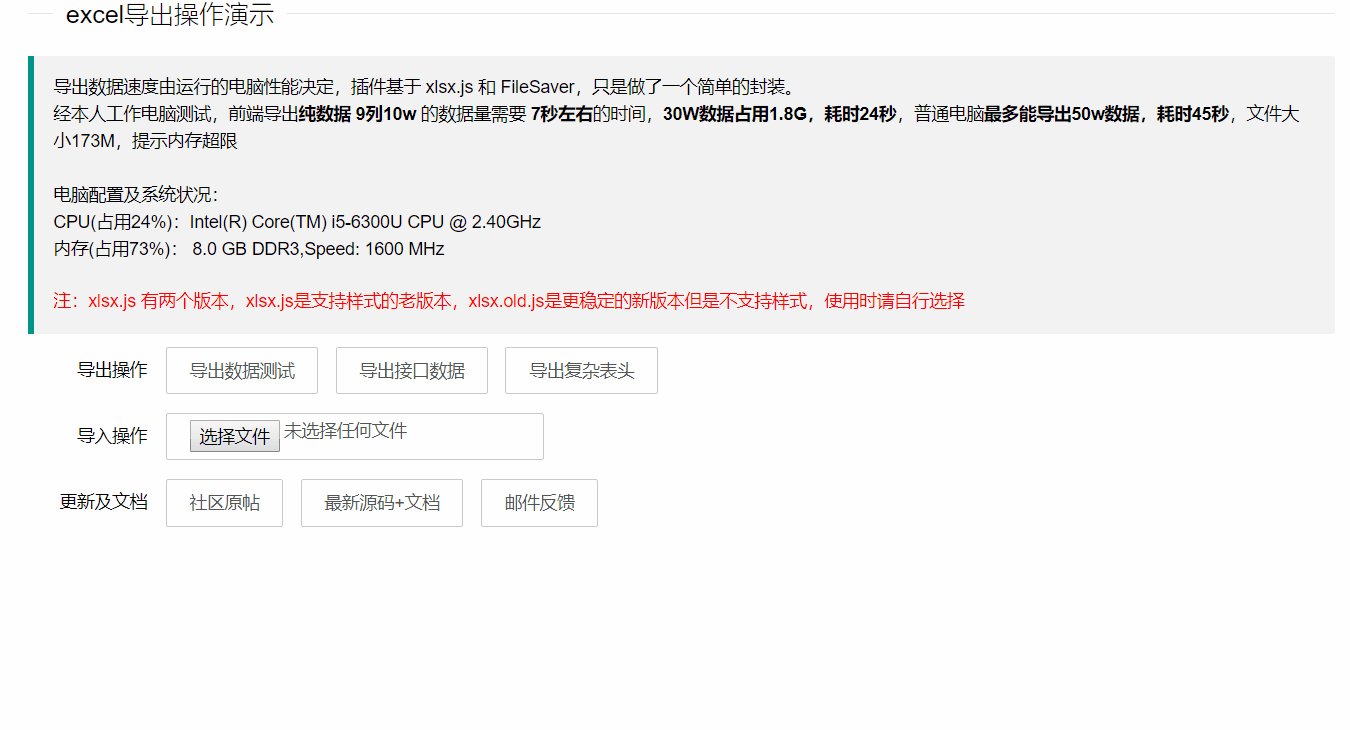
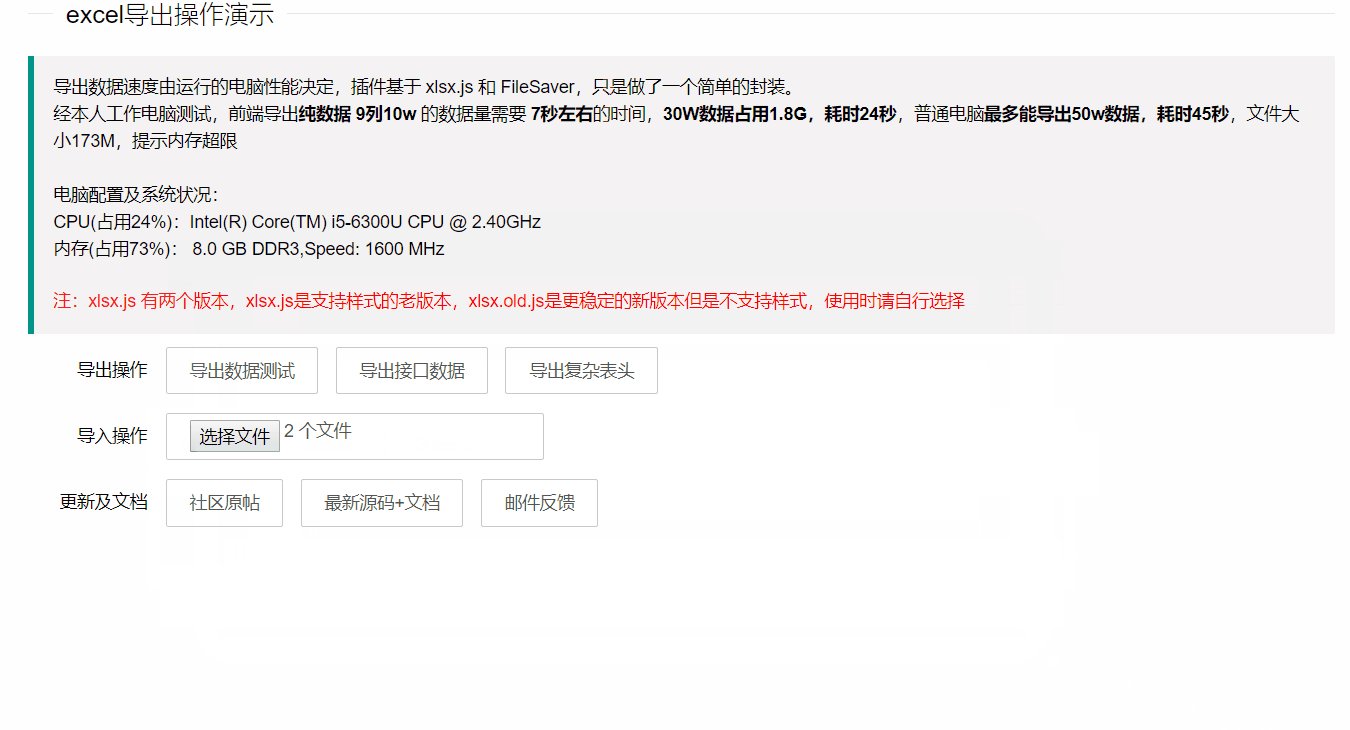
기능 데모:
1. 기능 데모:

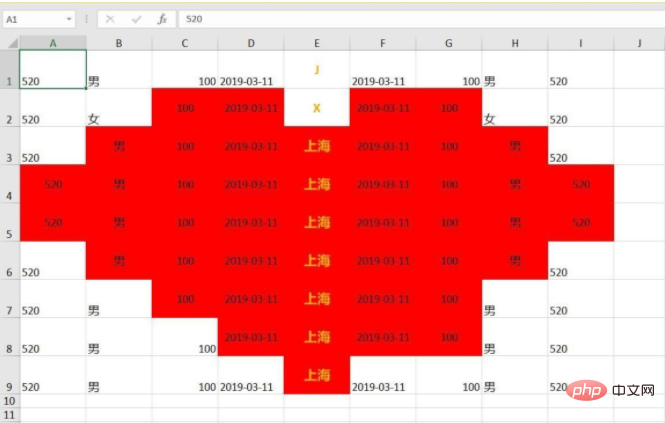
2. 데이터 테스트 내보내기:

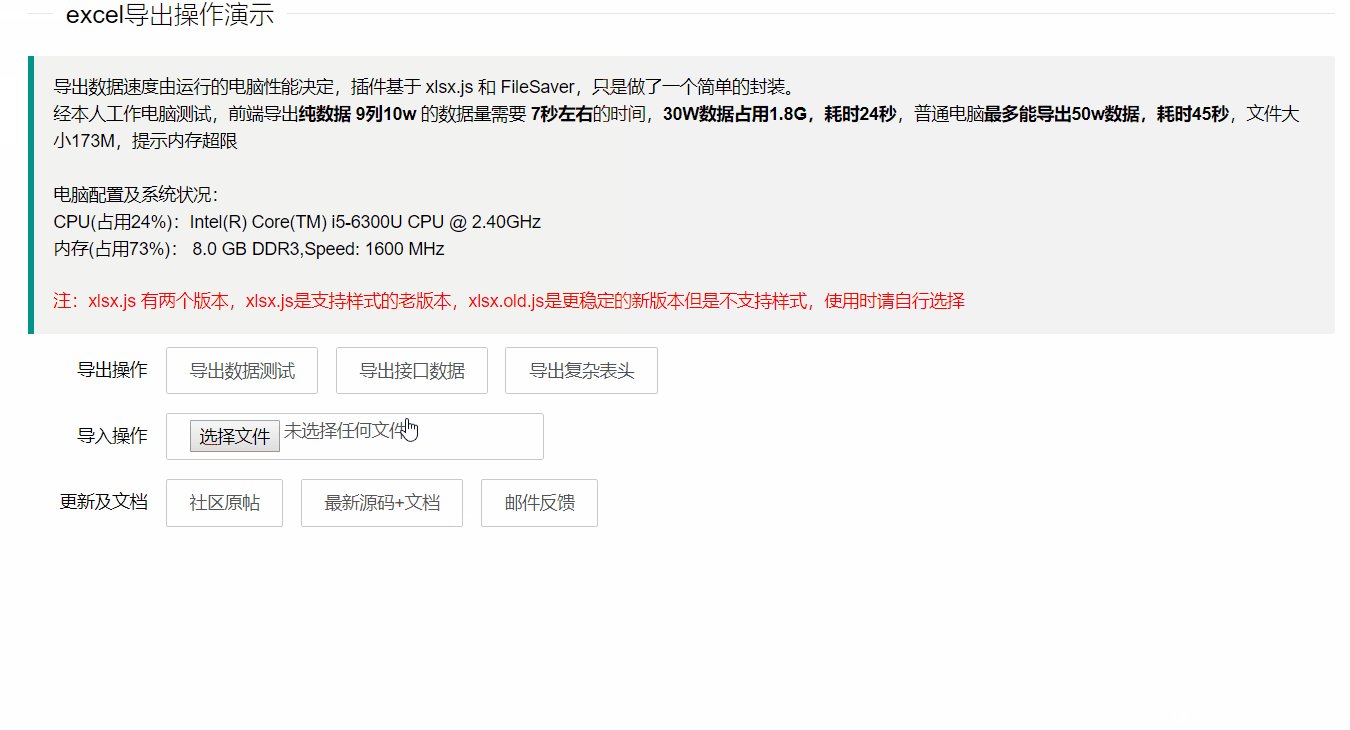
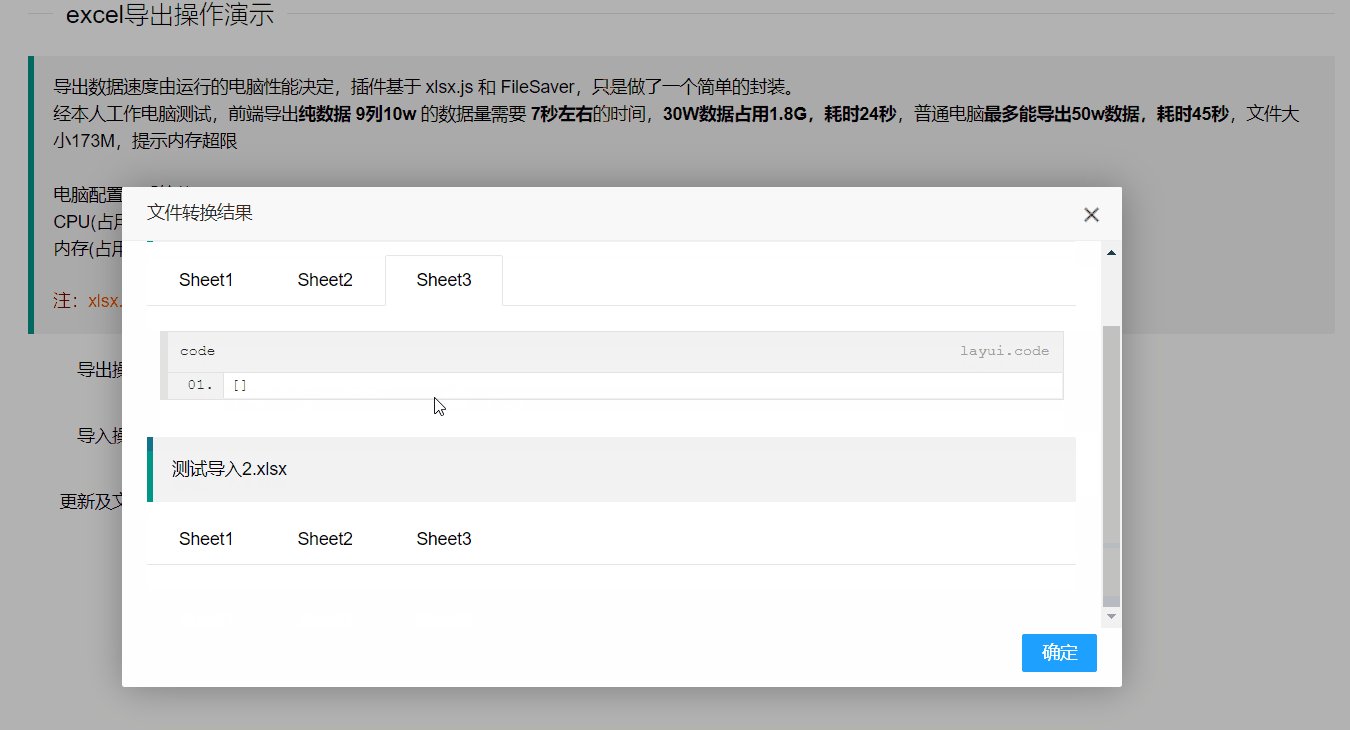
데이터 가져오기:

위 내용은 Layui에서 Excel을 가져오는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

