Layui 코드 수정자가 스타일을 표시하지 않는 문제를 해결하는 방법
- 王林앞으로
- 2020-12-28 10:57:022602검색

소개:
layui 코드 수정자 공식 문서:
https://www.layui.com/doc/modules/code.html
(학습 영상 공유: 프로그래밍 영상)
layui로서 가벼운 프론트엔드 프레임워크이기 때문에 우리와 같은 비전문적인 프론트엔드에게 매우 유용합니다. 그런데 코드 수정자를 사용할 때 문제가 발생했는데 다음과 같습니다.

제목과 일련번호가 포함되어 있어야 합니다.

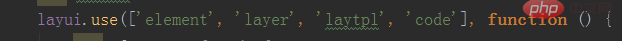
익숙한 스타일이 로드되지 않는 문제가 있습니다. Lay 시리즈의 일부 플러그인은 다음과 유사한 종속 모듈을 로드해야 합니다.

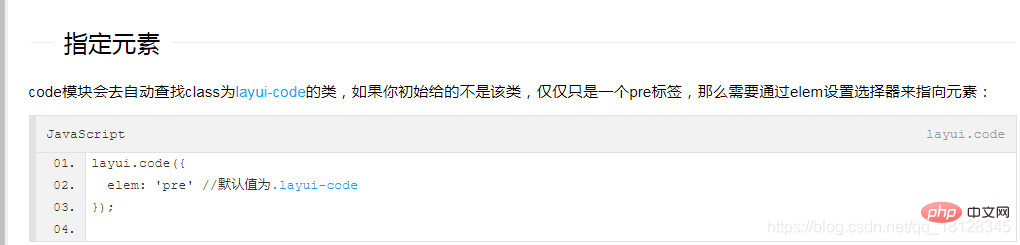
그래서 살펴보니 실제로 작성되었습니다. 아직도 거기 있나요? 작동하지 않습니다. 공식 문서를 주의 깊게 읽었습니다.

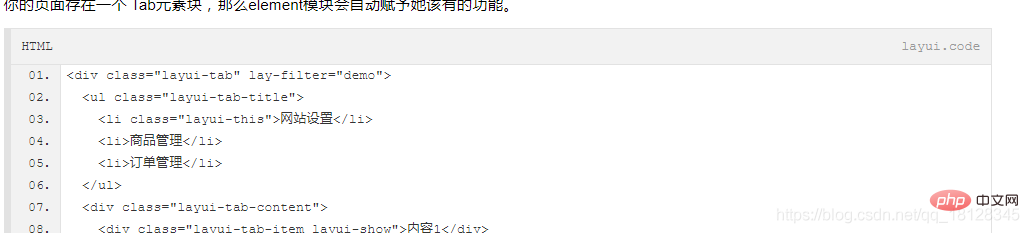
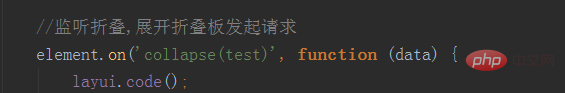
즉, 코드 수정자의 스타일은 코드에 따라 결정됩니다. 그리고 내 수정자는 패널 확장을 클릭한 후 동적으로 생성되므로 다음과 같이 패널을 확장한 후 내 패널 내부에 코드 수정자를 렌더링해야 합니다.

간단히 말하면, xxx 스타일이 적용되지 않는 경우:
1 .종속 모듈이 성공적으로 로드되었습니까? 2. 올바르게 렌더링됩니까? 3. 또 다른 요점은layuicode가 기본적으로layui-code클래스를 찾아 대상을 찾는다는 것입니다. 따라서layui-code 클래스를 표시하는 것을 잊지 마세요
관련 권장 사항:
위 내용은 Layui 코드 수정자가 스타일을 표시하지 않는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:Layui 양식 제출을 두 번 해결하는 방법다음 기사:Layui 양식 제출을 두 번 해결하는 방법

