Vue 파일에서 백그라운드 오류 사용 문제를 해결하는 방법
- 藏色散人원래의
- 2021-01-12 09:36:212198검색
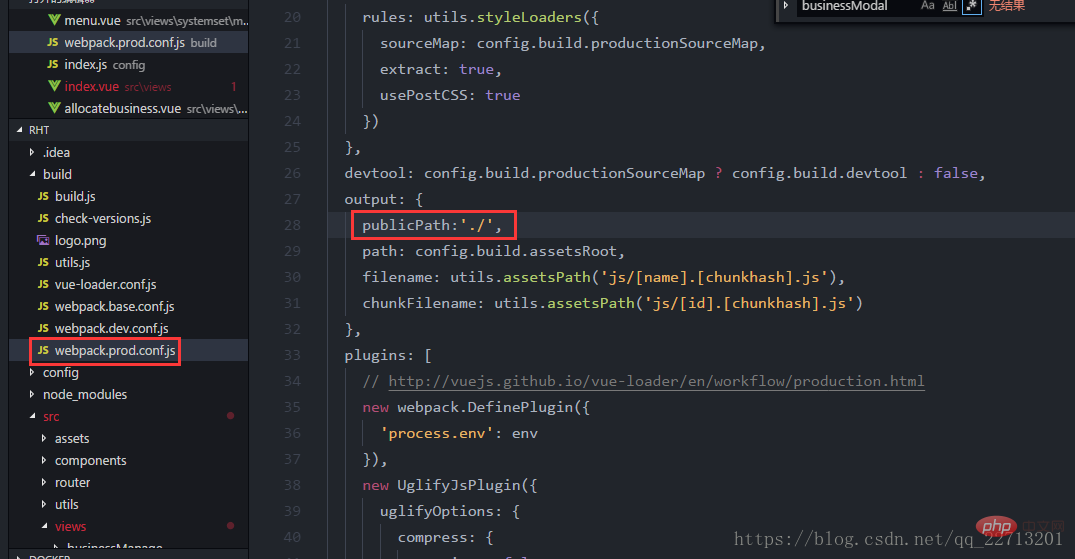
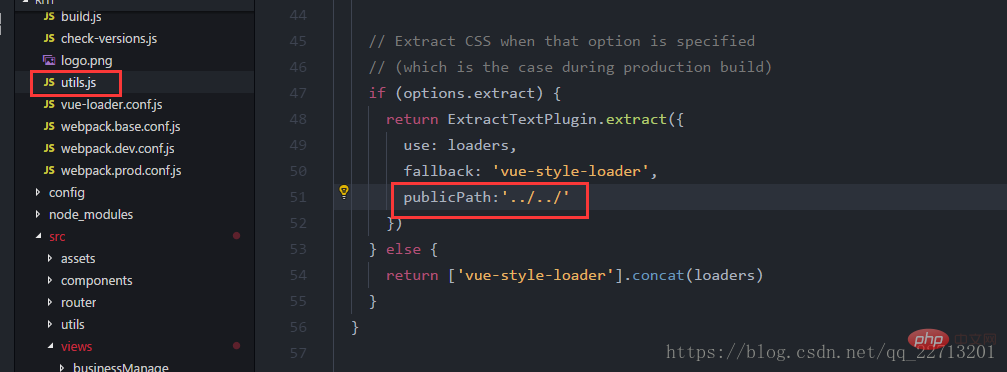
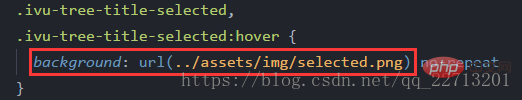
vue 파일에서 배경을 사용할 때 보고되는 오류에 대한 해결 방법: 1. webpack.prod.conf.js 파일의 출력에 "publicPath:'./'"를 추가합니다. 2. utils에 "publicPath:'"를 추가합니다. .js 파일. ./../'"; 3. CSS 테이블을 수정하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.0, DELL G3 컴퓨터.
【추천 관련 글: vue.js】
vuejs는 CSS 스타일 시트에 배경 이미지 background:url('path')를 설정하고 오류를 보고합니다
해결책:
1. webpack.js 파일의 출력에 publicPath: './'

2를 추가합니다. utils.js 파일
3. config/index.js 파일에 자산PublicPath:'./'
을 추가합니다.
CSS 스타일 시트 파일은 이렇게 작성합니다

이렇게 하면 정상적으로 사용할 수 있습니다
위 내용은 Vue 파일에서 백그라운드 오류 사용 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue.js 프로젝트를 패키징하는 방법다음 기사:vue.js 프로젝트를 패키징하는 방법

