vue.js의 라우팅은 무엇에 사용되나요?
- 青灯夜游원래의
- 2021-01-06 16:48:536430검색
Vue의 단일 페이지 애플리케이션은 라우팅 및 구성 요소를 기반으로 합니다. 라우팅은 액세스 경로를 설정하고 경로 및 구성 요소를 매핑하는 데 사용됩니다. Vue 라우팅은 브라우저의 URL 또는 기록과 Vue 구성 요소 사이에 링크를 설정하는 데 도움이 되므로 특정 경로가 연결된 뷰를 렌더링할 수 있습니다.
이 튜토리얼의 운영 환경: windows7 시스템, vue2.9.6 버전, Dell G3 컴퓨터.
vue-router는 Vue.js의 공식 라우팅 플러그인으로 vue.js와 긴밀하게 통합되어 있으며 단일 페이지 애플리케이션을 구축하는 데 적합합니다. 웹 개발에서 "라우터"는 URL에 할당된 핸들러를 나타냅니다.
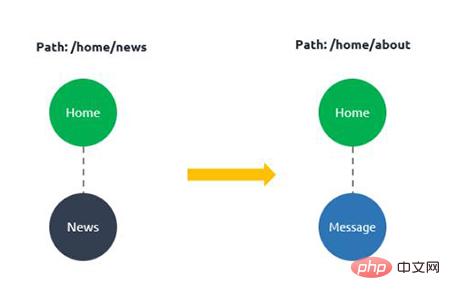
Vue의 단일 페이지 애플리케이션은 라우팅 및 구성 요소를 기반으로 합니다. 라우팅은 액세스 경로를 설정하고 경로 및 구성 요소를 매핑하는 데 사용됩니다. 기존 페이지 애플리케이션은 일부 하이퍼링크를 사용하여 페이지 전환 및 점프를 수행합니다. vue-router 단일 페이지 애플리케이션에서는 경로 간 전환, 즉 구성 요소 전환이 수행됩니다.
Vue 라우팅은 브라우저의 URL 또는 기록과 Vue 구성 요소 사이에 링크를 설정하여 특정 경로가 연결된 뷰를 렌더링할 수 있도록 도와줍니다.
컴퓨터 네트워크 원리에서 라우팅은 이전 인터페이스의 데이터 패킷에 있는 IP 주소를 기반으로 라우팅 테이블을 쿼리하고 이를 다른 인터페이스로 전달하는 것을 의미하며 종단 간 네트워크 경로를 결정합니다. 따라서 라우팅은 URL을 구문 분석하고 해당 컨트롤러를 호출하는 데 사용됩니다.
웹 개발에서는 클라이언트의 요청이 URL 형식으로 서버에 전달되며, 서버는 URL을 기반으로 지정된 끝에 요청을 할당하고 프로세스에서 이를 처리합니다. 그런 다음 경로는 관련 컨트롤러를 호출하고 컨트롤러는 관련 서비스를 호출하고 뷰 개체를 반환합니다. 그런 다음 라우팅은 뷰 객체에서 생성된 웹 페이지 코드를 추출하여 웹 서버에 반환하고 마지막으로 클라이언트에 반환합니다.

관련 추천: "vue.js tutorial"
위 내용은 vue.js의 라우팅은 무엇에 사용되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


