Atom에 Vue 강조 플러그인을 설치하는 방법
- 青灯夜游원래의
- 2021-01-06 16:09:253849검색
Atom에 vue 강조 플러그인을 설치하는 방법: 먼저 Atom 소프트웨어를 열고 상단 메뉴 표시줄에서 "파일"->"설정"->"설치"를 클릭한 다음 "언어-vue"를 검색하세요. " 플러그인을 설치하고 " 설치"를 클릭하여 설치하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, Atom 버전 1.41.0, Dell G3 컴퓨터.
Atom은 프로그래머를 위해 특별히 Github에서 출시한 크로스 플랫폼 텍스트 편집기입니다. 간단하고 직관적인 그래픽 사용자 인터페이스와 많은 흥미로운 기능을 가지고 있습니다. CSS, HTML, JavaScript 및 기타 웹 프로그래밍 언어를 지원합니다. 웹 개발에 많이 사용되며 PHP와 같은 백엔드 개발에도 사용할 수 있는 풍부한 플러그인 메커니즘을 통해 다양한 언어 개발을 완료할 수 있습니다.
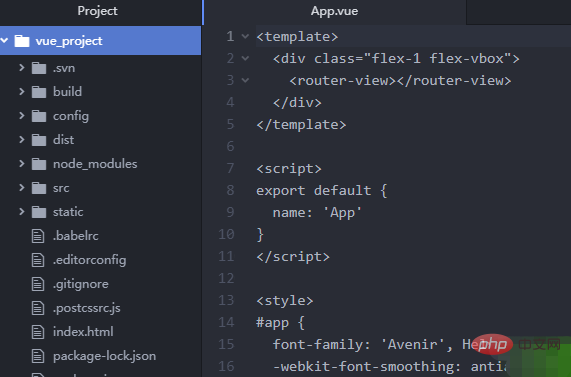
Atom은 기본적으로 vue 구문을 지원하지 않습니다. Atom을 사용하여 vue 프로젝트를 열면 모든 레이블이 회색으로 표시됩니다.

관련 권장사항: "atom 사용법 튜토리얼"
atom 설치 vue 하이라이트 플러그인
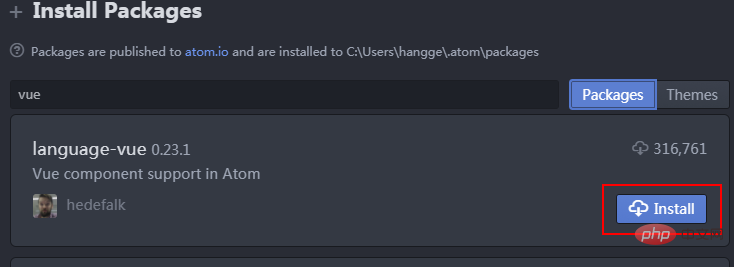
메뉴의 파일 -> 설정 ->을 클릭하고 "vue"를 검색하세요. 검색 결과 "언어-vue"에 넣고 설치하세요.

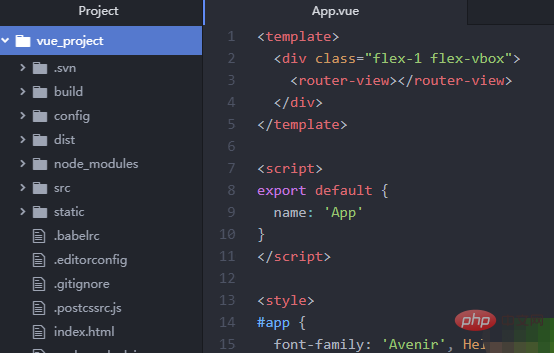
알겠습니다. 설치가 완료된 후 Vue 파일을 열면 해당 내용이 구문 강조 표시될 수 있습니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 Atom에 Vue 강조 플러그인을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

