집 >개발 도구 >dreamweaver >Dreamweaver를 GitHub 저장소에 바인딩하는 방법
Dreamweaver를 GitHub 저장소에 바인딩하는 방법
- 青灯夜游앞으로
- 2021-01-11 18:51:533338검색
이 문서에서는 Dreamweaver를 GitHub 저장소에 바인딩하는 방법을 보여줍니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "dreamweaver 튜토리얼"
Dreamweaver에서 GitHub 리포지토리 바인딩
Git은 크고 작은 모든 문제를 신속하고 효율적으로 처리하는 데 사용되는 무료 오픈 소스 분산 버전 제어 시스템입니다.
Liao Xuefeng 선생님의 말: "
Git이 무엇인가요?
Git은 현재 세계에서 가장 발전된 분산 버전 관리 시스템입니다(아무도 없습니다).
Git의 특징은 무엇입니까? 간단히 말하면: 고급 및
버전 관리 시스템이란 무엇인가요?
Microsoft Word로 긴 글을 작성했다면 다음과 같은 경험을 해보셨을 겁니다.
문단을 삭제하고 싶은데 그게 걱정된다면 어떻게 해야 하나요? 앞으로는 복구가 안 되겠죠? "현재 파일을 다른 이름으로 저장..." 하고 계속해서 변경하고 어느 정도 변경한 다음 "다른 이름으로 저장..." 을 하게 되나요? 새 파일을 만들고 계속해서 변경하면 됩니다. 마지막으로 Word 문서는 다음과 같습니다. 
일주일 후 삭제된 텍스트를 검색하고 싶지만 삭제하기 전에 어떤 파일에 저장되어 있는지 기억할 수 없습니다. 하나하나 찾아내야지 진짜 귀찮다
복잡한 파일들을 보면서 최신 파일은 보관하고, 언젠가 필요할 까봐 걱정되서 지운다. 감히 삭제하지 마세요.
더 나쁜 점은 금융 동료의 도움이 필요하므로 파일을 USB 플래시 드라이브에 복사하여 보낼 수도 있습니다. 이메일로 사본을 그녀에게 보냅니다) 그리고 당신은 계속해서 Word 파일을 수정합니다. 하루가 지나면 당신의 동료가 당신에게 Word 파일을 보낼 것입니다. 이때 당신은 그것을 그녀에게 보낸 후 그것에 대해 생각해야 합니다. 그녀의 파일에 어떤 변경 사항을 적용했습니까? 귀하의 변경 사항을 그녀의 변경 사항과 병합하는 것이 정말 어렵습니다.
그래서 소프트웨어가 있으면 각 파일을 자동으로 기록하는 데 도움이 될 수 있을 뿐만 아니라 변경할 수도 있습니다. 동료들이 편집에 협력하기 때문에 비슷한 파일들을 직접 관리할 필요도 없고, 파일을 이리저리 옮길 필요도 없고, 어떤 변화를 확인하고 싶다면 에서 살펴보기만 하면 됩니다. 정말 편리해요?”
네, 이게 Git의 장점이죠. 좋아요, 더 이상 말도 안 되는 소리는 하지 말고 바로 본론으로 들어가겠습니다.
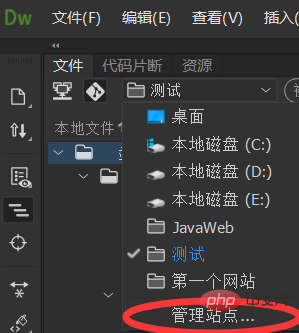
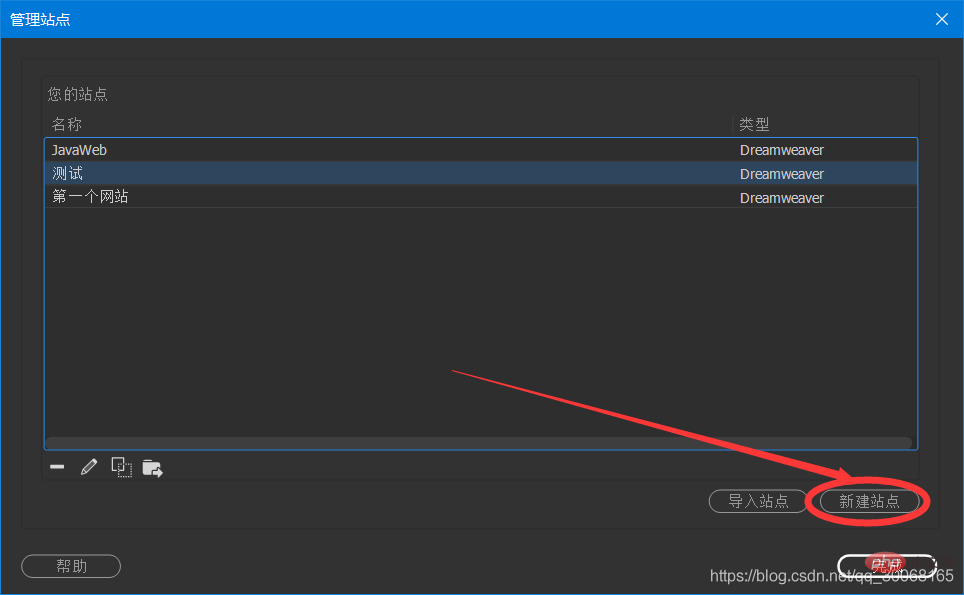
먼저 Dreamweaver를 엽니다. 웹사이트 프로젝트가 있을 때마다 처음으로 github 저장소를 바인딩할 때도 마찬가지입니다.


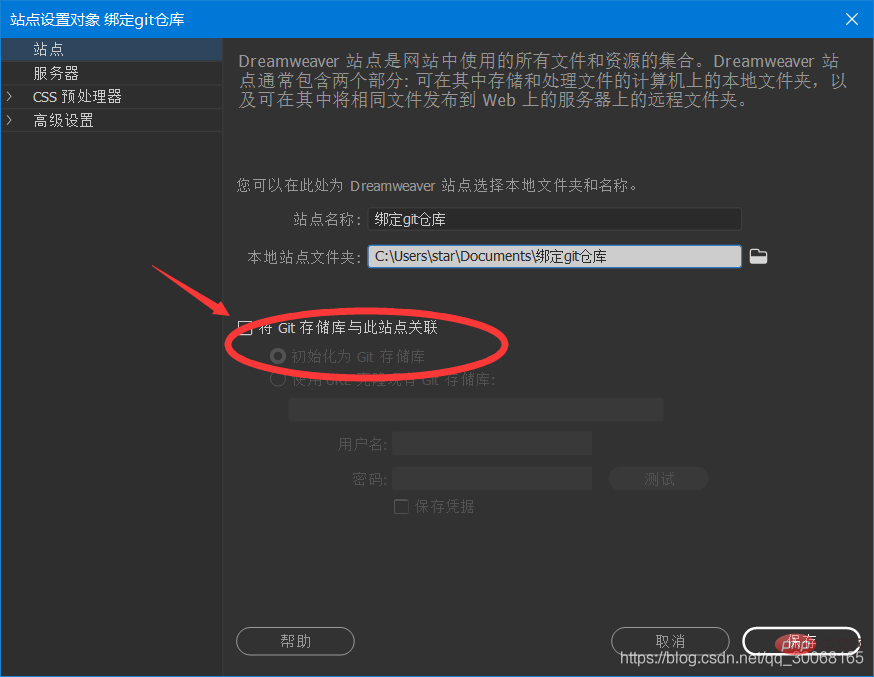
Github Warehouse를 사이트와 연결하려면 여기를 선택하고, Git Warehouse로 초기화하려면 아래를 선택하세요.

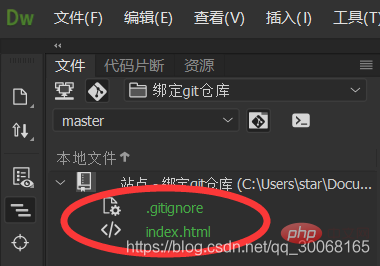
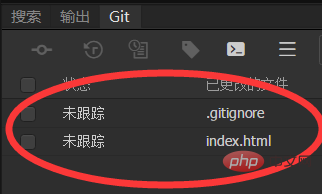
좋아요, 폴더에 추가 .gitgnore 파일이 있고 파일이 녹색인 것을 볼 수 있습니다. 이는 git이 이 파일이 새 파일이고 새로운 변경 사항임을 감지했음을 나타냅니다.

이때 코드 편집 영역 아래 작업 상자에 git 옵션이 있습니다. 이곳에서 임시 라이브러리 제출, Pull(업로드), Push(다운로드) 작업을 할 수 있습니다. 이러한 파일은 스테이징 저장소에 커밋되지 않았기 때문에 추적되지 않은 것으로 나타납니다.

하지만 아직 github 저장소에 연결하지 않았으므로 원격 연결을 설정해야 합니다.

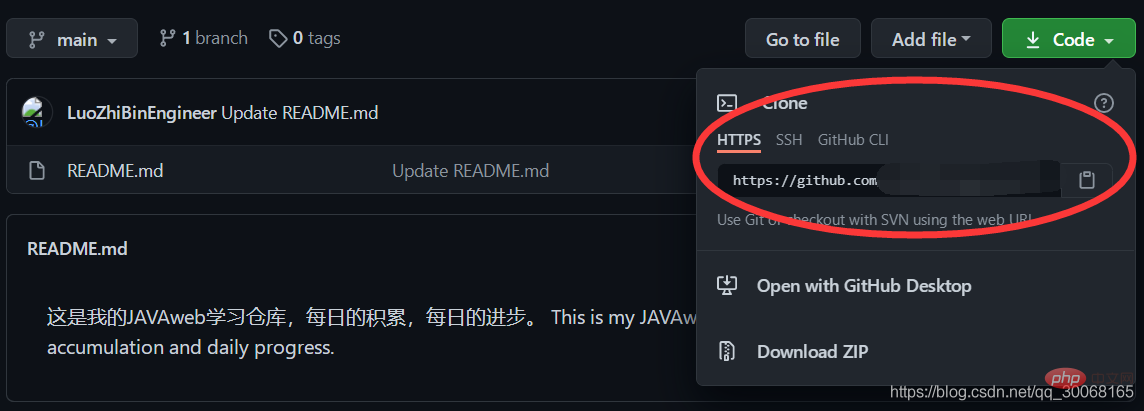
이제 git이 생성한 저장소를 열고 원격 링크를 얻습니다. 알림: SSH 지원이 아직 안정적이지 않기 때문에 일반적으로 HTTP 링크를 선택합니다.

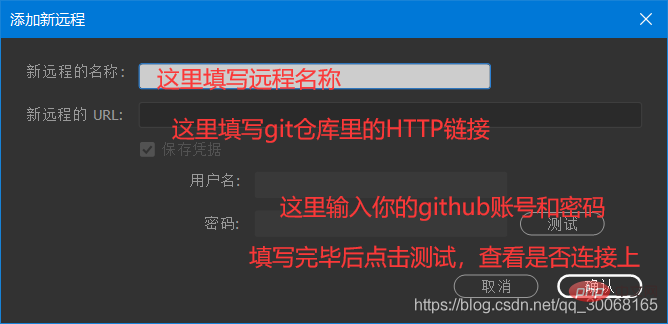
채워주세요.

성공적인 연결은 성공에 한 걸음 더 가까워졌다는 것을 의미합니다!

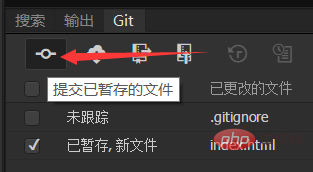
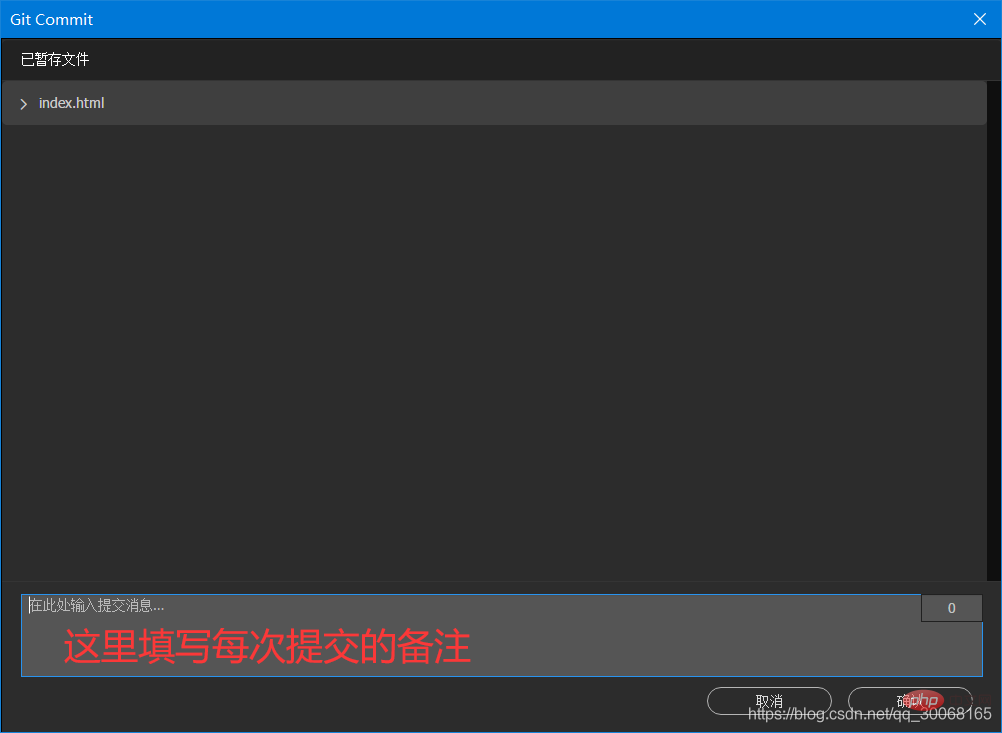
이때 업로드해야 할 파일을 확인하고 첫 번째 버튼을 눌러 임시저장공간에 제출합니다.


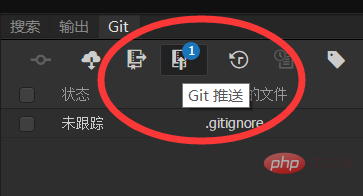
제출이 완료되면 업로드 버튼에 작은 원이 있는 것을 확인하실 수 있습니다①

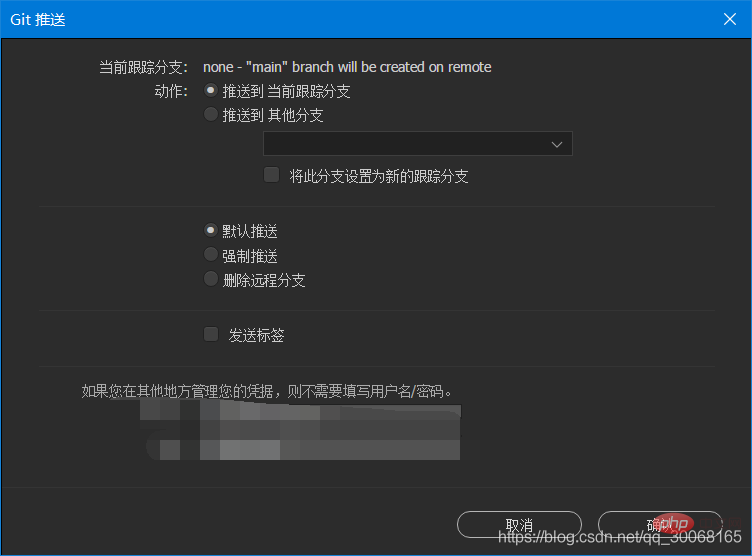
클릭하시면 푸시창이 뜨는데, 지점이 본인 창고명과 일치하는지 확인하시고, 그렇지 않으면 git은 새로운 것을 생성합니다. 웨어하우스의 기본 브랜치는 main이고 생성된 새 브랜치는 일반적으로 master입니다.

클릭하여 확인하면 완료됩니다!
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 Dreamweaver를 GitHub 저장소에 바인딩하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

