dw가 css 파일을 html로 연결하는 방법: 먼저 dw 소프트웨어에서 사이트를 만들고 사이트에 새 CSS 폴더와 html 파일을 만든 다음 오른쪽 상단에 있는 [CSS 디자이너]를 클릭하고 css 폴더를 선택합니다. 추가를 [링크]로 설정하고 [확인] 버튼을 클릭하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, dreamweaverCC 2020&&html5&&css3 버전, Dell G3 컴퓨터.
추천: "dreamweaver tutorial", "css video tutorial"
dw는 HTML에서 CSS 파일을 어떻게 링크합니까?
1. 먼저 소프트웨어에서 사이트를 만들고 사이트에 새 CSS 폴더와 html 파일을 만듭니다. (사이트 생성 방법을 보려면 아래를 클릭하여 경험을 인용할 수 있습니다.)

2. 오른쪽 상단의 [CSS 디자이너]를 클릭한 후, 아래의 [+ 기호]를 클릭한 후, [새로 만들기]를 선택합니다. CSS 파일].

3. 생성창에서 [찾아보기] 버튼을 클릭하세요.

4. 그런 다음 사이트에 생성된 CSS라는 이름의 폴더를 선택한 다음 생성하려는 CSS 이름(영문이어야 함)을 입력하고 [저장]을 클릭합니다.

5. 그런 다음 추가를 [링크]로 설정하고 [확인] 버튼을 클릭하세요.

6. 추가가 완료되면 오른쪽 사이트의 CSS 폴더에 새로 생성된 CSS 스타일 시트 파일을 확인할 수 있습니다.

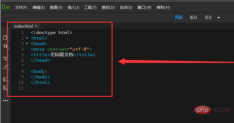
7. 왼쪽의 [head] 태그에는 CSS 파일에 연결되는 추가 코드 줄이 있습니다. 연결된 스타일 시트는 상단 탭 태그에서도 볼 수 있습니다.

8. 다음으로 CSS 스타일 시트가 성공적으로 연결되었는지 확인하기 위해 간단한 웹 페이지를 작성합니다. HTML 웹 페이지 편집 페이지를 열고 [body] 태그에 div를 입력합니다. 아래와 같이

9. 상단 탭 태그에 방금 생성한 CSS 스타일 시트를 선택하고, 스타일 시트에 스타일을 작성하고, 이름을 [aaa]로 지정하고, 스타일 시트를 저장합니다. [단축키 Ctrl+S] .

10 그런 다음 html 편집 페이지로 돌아가서 div 태그에 클래스를 입력하고 방금 작성한 스타일 이름 [aaa]를 입력한 후 웹페이지를 저장합니다[단축키 Ctrl+S].

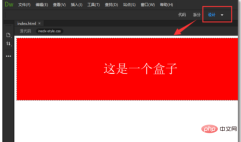
11. 상단의 디자인 버튼을 클릭하시면 실시간 효과를 보실 수 있습니다.

12 단축키 F12를 눌러 브라우저에서 직접 열어 실제 효과를 확인할 수도 있습니다. 이는 CSS를 html에 연결하는 데 문제가 없음을 증명합니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 dw에서 html로 CSS 파일을 연결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

Dreamweaver Mac版
시각적 웹 개발 도구





