CSS에서 텍스트를 편집할 수 없도록 설정하는 방법
- 藏色散人원래의
- 2021-01-11 09:16:552727검색
CSS에서 텍스트를 편집할 수 없도록 설정하는 방법: 1. "οnfοcus=this.blur()" 메소드를 통해 텍스트를 편집할 수 없도록 설정합니다. 2. 읽기 전용 속성을 사용하여 입력 필드를 다음으로 설정합니다. 3. 비활성화된 입력 요소를 설정하려면 비활성화된 속성을 사용하십시오.

이 튜토리얼의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
추천: css 비디오 튜토리얼
텍스트를 편집할 수 없도록 설정하는 방법
방법 1: οnfοcus=this.blur() 마우스를 놓을 수 없을 때 포커스를 둡니다
<input type="text" name="input1" value="()" onfocus=this.blur()>
방법 2: 사용 읽기 전용 속성
읽기 전용 속성을 사용하여 입력 필드가 읽기 전용이고 편집 불가능하도록 지정합니다.
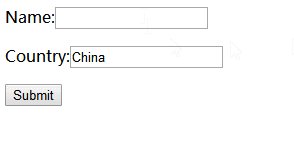
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Name:<input type="text" name="email" /></p> <p>Country:<input type="text" name="country" value="China" readonly="true" /></p> <input type="submit" value="Submit" /> </form> </body> </html>
렌더링:

방법 3: 비활성화된 속성을 사용합니다
disable 속성을 사용하여 다음을 지정합니다. 편집할 수 없도록 하려면 입력 요소를 비활성화해야 합니다
설명:
disabled 속성:
disabled 속성은 입력 요소가 비활성화되어야 함을 지정합니다.
비활성화된 입력 요소는 사용할 수도 없고 클릭할 수도 없습니다. 비활성화된 속성은 다른 조건(예: 확인란 선택 등)이 충족될 때까지 설정될 수 있습니다. 그런 다음 JavaScript를 사용하여 비활성화된 값을 제거하고 입력 요소의 값을 사용 가능으로 전환해야 합니다.
readonly 속성:
readonly 속성은 입력 필드가 읽기 전용임을 지정합니다.
읽기 전용 필드는 수정할 수 없습니다. 그러나 사용자는 여전히 필드를 탭하여 해당 텍스트를 선택하거나 복사할 수 있습니다.
readonly 속성은 특정 조건(예: 확인란 선택)이 충족될 때까지 사용자가 값을 수정하는 것을 방지합니다. 그런 다음 JavaScript를 사용하여 읽기 전용 값을 제거하고 입력 필드를 편집 가능한 상태로 전환해야 합니다.
readonly 속성은 또는 와 함께 사용할 수 있습니다.
위 내용은 CSS에서 텍스트를 편집할 수 없도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

