CSS에서 이미지 번역을 설정하는 방법
- 藏色散人원래의
- 2021-01-07 09:40:217223검색
CSS에서 이미지 번역을 설정하는 방법: 1. "translate(x,y)" 속성을 사용하여 요소를 x축과 y축 방향으로 동시에 이동합니다. 2. "translate X()를 사용합니다. x)" 속성을 사용하면 요소가 x축 방향으로만 이동합니다. 해당 방향으로 이동합니다. 3. 요소를 y축 방향으로만 이동하려면 "translateY(y)" 속성을 사용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
추천: css 비디오 튜토리얼
번역의 정의: 요소는 원래 위치에서 직선으로 이동합니다.
CSS에서는 img 이미지 요소의 Transform 속성을 사용하여 이미지 번역을 설정할 수 있습니다.
Transform 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
이동하는 경우는 세 가지입니다.
translate(x,y)는 x축과 y축 방향으로 동시에 이동합니다.
translate X(x)는 x축 방향으로만 이동합니다.
translateY(y) y축 방향으로만 움직입니다
예:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>平移</title>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
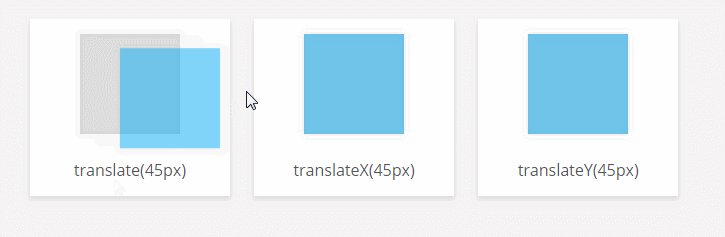
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
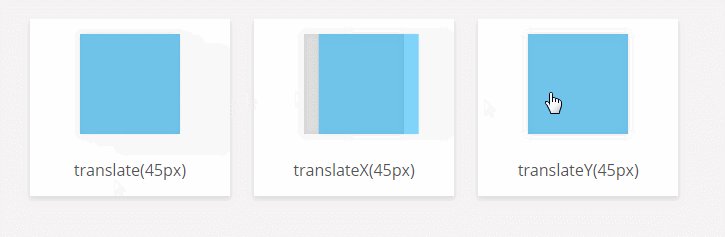
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
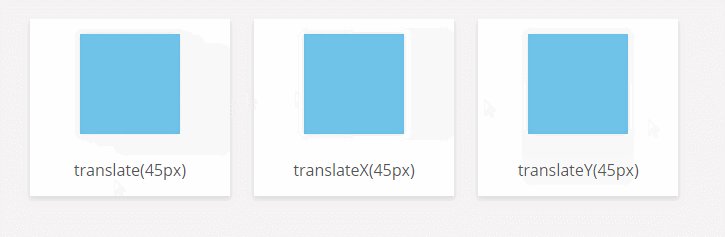
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
</style>
</head>
<body>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
</body>
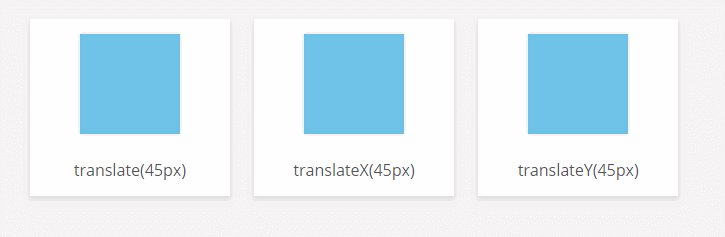
</html>렌더링:

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 교육! !
위 내용은 CSS에서 이미지 번역을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

