jsp CSS 이미지가 표시되지 않으면 어떻게 해야 합니까?
- 藏色散人원래의
- 2021-01-07 09:21:573313검색
jsp CSS 이미지가 표시되지 않는 문제에 대한 해결 방법: 먼저 이미지를 생성된 img 파일 디렉터리로 가져온 다음 CSS의 코드를 "Background-image: url(img/flight.jpg);"로 수정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, Java8.0&&css3 버전, Dell G3 컴퓨터.
추천: "css video tutorial"
Solution
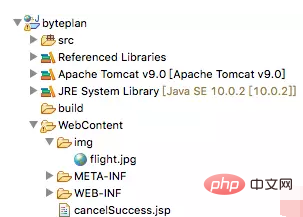
1 먼저 그림과 같이 이미지를 미리 빌드된 img 파일 디렉터리로 가져옵니다.

2. 폴더와 jsp 파일은 같은 디렉터리에 있으므로 CSS의 코드 부분은 다음과 같이 작성해야 합니다:

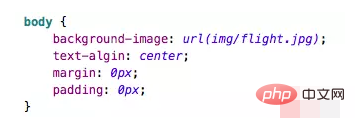
주요 부분: background-image: url(img/flight.jpg);
다른 세 줄 관련성이 없고 필요하지 않은 내용이므로 주의하시기 바랍니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 jsp CSS 이미지가 표시되지 않으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

