Angular에 관한 12가지 전형적인 인터뷰 질문
- 青灯夜游앞으로
- 2021-01-06 18:09:573378검색

Angular현재 가장 인기 있는 프런트엔드 프레임워크로서 일반적으로 프런트엔드 개발자들로부터 환영을 받고 있습니다. Angular를 처음 접하는 사람이든 Angular 개발 경험이 있는 개발자이든 관계없이 이 기사에 있는 12가지 전형적인 인터뷰 질문을 이해하는 것은 Angular 2의 지식과 개념을 깊이 이해하고 배우는 훌륭한 방법이 될 것입니다.
이 기사에서는 모든 사람이 Angular에 대한 이해를 평가할 수 있도록 확장된 읽기 자료와 자체 검토 테스트를 통해 Angular 2의 많은 중요한 개념을 소개합니다.
추천 관련 튜토리얼: "angular Tutorial"
Angular 클래식 질문 및 확장 읽기
1. Angular 2 애플리케이션의 수명 주기 후크가 무엇인지 설명해 주세요.
Angular 2 구성 요소/지시문에는 @angular/core에서 관리하는 수명 주기 이벤트가 있습니다. @angular/core는 구성 요소를 생성하고 렌더링하며 해당 하위 항목을 생성 및 렌더링합니다. @angular/core의 데이터 바인딩 속성이 변경되면 처리가 변경되어 DOM에서 템플릿을 제거하기 전에 해당 템플릿이 삭제됩니다. Angular는 라이프사이클로 분기되어 필요할 때 작업을 수행할 수 있는 라이프사이클 후크(특수 이벤트) 세트를 제공합니다. 생성자는 모든 수명주기 이벤트 전에 실행됩니다. 각 인터페이스에는 ng라는 접두사가 붙은 후크 메서드가 있습니다. 예를 들어 ngOnint 인터페이스의 OnInit 메서드는 이 메서드를 구성 요소에서 구현해야 합니다.
일부 이벤트는 구성 요소/지시문에 적용 가능하지만 일부 이벤트는 구성 요소에만 적용 가능합니다.
- ngOnChanges: Angular가 현재 및 이전 객체 값을 수신하는 데이터 바인딩 속성을 설정할 때 응답합니다.
- ngOnInit: 첫 번째 ngOnChange 트리거 후 구성요소/지시문을 초기화합니다. 이는 백엔드 서비스에서 템플릿 데이터를 검색하는 데 가장 일반적으로 사용되는 방법입니다.
- ngDoCheck: Angular 컨텍스트가 변경되면 감지하고 실행합니다. 변경 감지가 실행될 때마다 호출됩니다.
- ngOnDestroy: Angular가 지시어/구성 요소를 파괴하기 전에 삭제합니다. 메모리 누수를 방지하려면 관찰 가능 항목의 구독을 취소하고 이벤트 핸들러를 해제하세요.
구성 요소별 후크:
- ngAfterContentInit: 구성 요소 콘텐츠가 초기화되었습니다.
- ngAfterContentChecked: Angular가 뷰에 투영된 바인딩의 외부 콘텐츠를 확인한 후입니다.
- ngAfterViewInit: Angular가 구성 요소의 뷰를 생성한 후입니다.
- ngAfterViewChecked: Angular가 구성 요소 뷰의 바인딩을 확인한 후입니다.
2. Angular 1을 사용하는 것에 비해 Angular 2를 사용하면 어떤 이점이 있나요?
Angular 2는 단순한 언어가 아닌 플랫폼입니다.
더 나은 속도와 성능
더 쉬운 종속성 주입
모듈식, 크로스 플랫폼
ES6의 장점과 타이프스크립트.
지연 로딩을 통한 유연한 라우팅
배우기가 더 쉬움
3. Angular 2에서 라우팅은 어떻게 작동하나요?
라우팅은 사용자가 보기/구성 요소 사이를 탐색할 수 있게 해주는 메커니즘입니다. Angular 2는 라우팅을 단순화하고 모듈 수준(지연 로딩)에서 구성 및 정의할 수 있는 유연성을 제공합니다.
Angular 애플리케이션에는 라우터 서비스의 단일 인스턴스가 있으며, URL이 변경될 때마다 해당 경로가 경로 구성 배열과 일치됩니다. 일치가 성공적으로 이루어지면 라우터는 라우터의 현재 상태를 포함하여 ActivatedRoute 객체의 트리를 구축하는 시점에 리디렉션을 적용합니다. 리디렉션하기 전에 라우터는 가드(CanActivate)를 실행하여 새 상태가 허용되는지 여부를 확인합니다. Route Guard는 단순히 경로 인증을 확인하기 위해 라우터가 실행하는 인터페이스 방법입니다. 보호가 실행되면 라우팅 데이터를 구문 분석하고 필요한 구성 요소를
더 읽어보기:
https://www.codeproject.com/Articles/1164813/Angular-Routing
https://vsavkin.com/angular-2-router-d9e30599f9ea# .kt4z1v957
4. 이벤트 이미터란 무엇인가요? Angular 2에서는 어떻게 작동하나요?
Angular 2에는 Angular 1과 다른 양방향 다이제스트 주기가 없습니다. Angular 2에서는 구성 요소에서 발생하는 모든 변경 사항이 항상 현재 구성 요소에서 모든 하위 구성 요소로 전파됩니다. 하위 구성 요소에 대한 변경 사항을 해당 상위 구성 요소의 계층 구조에 반영해야 하는 경우 이벤트 이미터 API를 사용하여 이벤트를 내보낼 수 있습니다.
간단히 말하면 EventEmitter는 @angular/core 모듈에 정의된 클래스이며 구성 요소와 지시문에서 사용자 지정 이벤트를 내보내는 데 사용됩니다.
@output() somethingChanged = new EventEmitter();
SomethingChanged.emit(value) 메서드를 사용하여 이벤트를 발생시킵니다. 이는 일반적으로 클래스의 값이 변경되었을 때 setter에서 사용됩니다.
구독 방법을 사용하여 모듈의 모든 구성 요소를 통해 이벤트 방출 구독을 구현할 수 있습니다.
myObj.somethingChanged.subscribe(val) => this.myLocalMethod(val));
확장 읽기:
http://stackoverflow.com/questions/36076700/what-is-the-proper-use-of-an-eventemitter
https://angular .io/docs/ts/latest/api/core/index/EventEmitter-class.HTML
5. Angular 2 애플리케이션에서 codelyzer를 사용하는 방법은 무엇입니까?
모든 엔터프라이즈 애플리케이션은 코드를 더 나은 방식으로 유지 관리하기 위해 일련의 코딩 관행 및 지침을 따릅니다. Codelyzer는 사전 정의된 코딩 지침을 준수하는지 실행하고 확인하기 위한 오픈 소스 도구입니다. Codelyzer는 Angular 및 TypeScript 프로젝트에서만 정적 코드 분석을 수행합니다.
Codelyzer는 tslint 위에서 실행되며 코딩 규칙은 일반적으로 tslint.json 파일에 정의되어 있습니다. Codelyzer는 Angularcli 또는 npm을 통해 직접 실행할 수 있습니다. Visual Studio Code 및 Atom과 같은 편집기도 기본 설정만 필요한 Codelyzer를 지원합니다.
Visual Studio Code에서 Codelyzer를 설정하려면 파일 - > 사용자 설정에서 tslint 규칙에 경로를 추가할 수 있습니다.
{
"tslint.rulesDirectory": "./node_modules/codelyzer",
"typescript.tsdk": "node_modules/typescript/lib"
}
cli에서 실행되는 코드: ng lint.
npm에서 코드 실행: npm run lint
더 읽어보기:
https://github.com/mgechev/codelyzer
https://www.youtube.com/watch? v=bci-Z6nURgE
6. 게으른 로딩이란 무엇입니까? Angular 2에서 지연 로딩을 활성화하는 방법은 무엇입니까?
대부분의 엔터프라이즈 애플리케이션에는 특정 비즈니스 사례에 맞는 다양한 모듈이 포함되어 있습니다. 전체 애플리케이션 코드를 묶고 로드하면 초기 호출 시 엄청난 성능 오버헤드가 발생합니다. 지연 로딩을 사용하면 사용자가 상호 작용하는 모듈만 로드하고 나머지는 런타임 시 요청에 따라 로드할 수 있습니다.
지연 로딩은 코드를 여러 패키지로 분할하고 요청 시 로드하여 애플리케이션의 초기 로딩 프로세스 속도를 높입니다.
모든 Angular 애플리케이션에는 AppModule이라는 기본 모듈이 있어야 합니다. 코드는 애플리케이션 비즈니스 사례에 따라 다양한 하위 모듈(NgModules)로 나누어야 합니다.
지연 로딩이 활성화된 Plunkr 예:
루트 모듈에서 지연 로딩 모듈을 가져오거나 선언할 필요가 없습니다.
최상위 라우팅(app.routing.ts)에 라우팅을 추가하고 loadChildren을 설정합니다. loadChildren은 루트 폴더에서 절대 경로를 가져옵니다. RouterModule.forRoot()는 경로 배열을 가져오고 라우터를 구성합니다.
하위 모듈의 모듈별 경로를 가져옵니다.
하위 모듈 경로에서 경로를 빈 문자열 ""로 지정합니다. 이는 빈 경로입니다. RouterModule.forChild는 다시 경로 배열을 사용하여 하위 모듈 구성 요소에 대한 라우터를 로드하고 구성합니다.
그런 다음 const 경로를 내보냅니다. ModuleWithProviders = RouterModule.forChild(routes);
7.Angular 2 애플리케이션에서 주의해야 할 보안 위협은 무엇입니까?
다른 클라이언트 또는 웹 애플리케이션과 마찬가지로 Angular 2 애플리케이션도 보안 위험을 완화하기 위해 몇 가지 기본 지침을 따라야 합니다. 그 중 일부는 다음과 같습니다:
구성 요소에 동적 HTML 콘텐츠를 사용/주입하지 마세요.
외부 HTML, 즉 데이터베이스나 애플리케이션 외부에서 사용하는 경우 이를 정리해야 합니다.
신뢰할 수 없는 애플리케이션에 외부 URL을 넣지 마세요. 신뢰할 수 없는 경우 URL 리디렉션을 피하세요.
AOT 컴파일 또는 오프라인 컴파일 사용을 고려하세요.
API를 제한하고 알려지거나 안전한 환경/브라우저를 사용하는 앱을 선택하여 XSRF 공격을 방지하세요.
더 읽어보기:https://angular.io/docs/ts/latest/guide/security.HTML#!#best-practices
8 더 많은 것을 얻기 위해 Angular 2 애플리케이션을 최적화하는 방법. 좋은 성능?
최적화는 애플리케이션의 유형과 크기, 기타 여러 요인에 따라 달라집니다. 그러나 일반적으로 Angular 2 애플리케이션을 최적화할 때 다음 사항을 고려합니다.
AOT 컴파일을 고려합니다.
애플리케이션이 번들링, 추악함, 트리 쉐이킹을 거쳤는지 확인하세요.
애플리케이션에 불필요한 import 문이 없는지 확인하세요.
사용하지 않는 타사 라이브러리가 애플리케이션에서 제거되었는지 확인하세요.
모든 종속성과 개발 종속성은 명확하게 구분됩니다.
앱이 더 크다면 완전히 번들로 제공되는 앱 대신 지연 로딩을 고려하겠습니다.
더 읽어보기:
https://medium.com/@areai51/the-4-stages-of-perf-tuning-for-your-angular2-app-922ce5c1b294#.pw4m2srmr
https://www.lucidchart.com/techblog/2016/05/04/angular-2-best-practices-change-Detector-performance/
9. 사용자 정의 유형의 경고가 표시됩니까?
대부분의 경우 타사 라이브러리에는 유형 정의를 위한 .d.ts 파일이 함께 제공됩니다. 어떤 경우에는 더 많은 속성을 제공하여 기존 유형을 확장해야 하거나 TypeScript 경고를 피하기 위해 다른 유형을 정의해야 하는 경우가 있습니다.
외부 라이브러리의 유형 정의를 확장해야 하는 경우 node_modules 또는 기존 타이핑 폴더를 변경하는 대신 "Custom Types"라는 새 폴더를 만들어 모든 사용자 정의 유형을 저장하는 것이 좋습니다.
애플리케이션(JavaScript/Typescript) 객체의 유형을 정의하려면 해당 애플리케이션 모듈의 models 폴더에 인터페이스와 엔터티 클래스를 정의해야 합니다.
이러한 경우에는 자체 ".d.ts" 파일을 생성하여 유형을 정의하거나 확장할 수 있습니다.
더 읽어보기:
https://www.typescriptlang.org/docs/handbook/declaration-merging.HTML
https://typescript.codeplex.com/wikipage?title= 쓰기%20Definition%20%28.d.ts%29%20Files
http://stackoverflow.com/questions/32948271/extend-interface-definition-in-d-ts-file
10 .Shadow DOM이란 무엇입니까? Angular 2의 성능 향상에 어떻게 도움이 되나요?
Shadow DOM은 개발자가 자신의 HTML 마크업, CSS 스타일 및 JavaScript를 캡슐화할 수 있도록 하는 HTML 사양의 일부입니다. 다른 기술과 함께 Shadow DOM을 사용하면 개발자는 자신만의 첫 번째 수준 태그, 웹 구성요소 및
Shadow DOM은 본질적으로 정적이고 개발자가 액세스할 수 없기 때문에 좋은 후보입니다. DOM을 캐시하기 때문에 브라우저에서 더 빠르게 렌더링되고 더 나은 성능을 제공합니다. 또한 Shadow DOM을 비교적 잘 관리할 수 있는 반면 Angular 2 애플리케이션의 변경 사항을 감지하고 뷰 다시 그리기를 효율적으로 관리할 수 있습니다.
더 읽어보기:
https://developer.mozilla.org/en-US/docs/Web/Web_Components/Shadow_DOM
https://glazkov.com/2011/01/ 14/what-the-heck-is-shadow-dom/
https://code.tutsplus.com/tutorials/intro-to-shadow-dom--net-34966
11. AOT 컴파일이란 무엇입니까? 장점과 단점은 무엇입니까?
AOT 컴파일은 Ahead Of Time 컴파일을 의미하며, Angular 컴파일러는 빌드 시 Angular 구성 요소와 템플릿을 기본 JavaScript 및 HTML로 컴파일합니다. 컴파일된 HTML 및 JavaScript는 브라우저가 컴파일 및 렌더링 시간을 절약할 수 있도록 웹 서버에 배포됩니다.
장점:
빠른 다운로드: 애플리케이션이 이미 컴파일되었으므로 많은 Angular 컴파일러 관련 라이브러리를 더 이상 번들링할 필요가 없으며 애플리케이션 번들이 더 작아지므로 애플리케이션 다운로드 속도가 빨라집니다.
더 적은 HTTP 요청: 애플리케이션이 지연 로딩을 지원하도록 번들로 제공되지 않은 경우(또는 어떤 이유로든) 연결된 각 HTML 및 CSS에 대해 별도의 서버 요청이 발생합니다. 그러나 미리 컴파일된 애플리케이션은 모든 템플릿과 스타일을 구성 요소에 맞춰 정렬하므로 서버에 대한 Http 요청 수가 줄어듭니다.
더 빠른 렌더링: 앱이 AOT 컴파일되지 않은 경우 앱이 완전히 로드되면 브라우저에서 컴파일 프로세스가 발생합니다. 이를 위해서는 필요한 모든 구성 요소가 다운로드될 때까지 기다린 다음 컴파일러가 애플리케이션을 컴파일하는 데 시간이 걸릴 때까지 기다려야 합니다. AOT 컴파일을 사용하면 최적화를 달성할 수 있습니다.
빌드 시 오류 감지: 사전 컴파일 덕분에 많은 컴파일 시 오류를 감지할 수 있어 애플리케이션의 안정성이 향상됩니다.
단점:
HTML 및 CSS에서만 작동하며 다른 파일 유형에는 이전 빌드 단계가 필요합니다.
-
감시 모드가 없으며 수동으로 수행해야 하며(bin/ngc-watch.js) 모든 파일을 컴파일해야 합니다
부트스트랩 파일의 AOT 버전을 유지해야 합니다(cli와 같은 도구를 사용할 때는 필요하지 않음)
컴파일하기 전에 정리 단계가 필요합니다
확장 읽기:https://angular. io/docs /ts/latest/cookbook/aot-compiler.HTML
12. Observable과 Promise의 핵심 차이점은 무엇입니까?
스택 오버플로와 차이점은 다음과 같습니다.
Promise는 비동기 작업이 완료되거나 실패할 때 단일 이벤트를 처리합니다.
Observable은 Stream(다양한 언어)과 유사하므로 각 이벤트에 대해 콜백 함수가 호출될 때 0개 이상의 이벤트가 전달될 수 있습니다. Observable은 Promise 기능뿐만 아니라 다른 기능도 제공하기 때문에 Promise보다 일반적으로 더 많이 사용됩니다. Observable을 사용하면 0, 1개 이상의 이벤트를 처리할 수 있습니다. 각 경우에 동일한 API를 사용할 수 있습니다. Observable은 취소 가능하며 Promise에 비해 장점도 있습니다. Observable의 구독자는 서버에 대한 HTTP 요청이나 다른 비동기 작업의 결과가 더 이상 필요하지 않은 경우 구독을 취소할 수 있으며 알림이나 결과가 필요하지 않더라도 Promise는 결국 성공 또는 실패 콜백을 호출합니다. 그것은 제공합니다. Observable은 map, forEach, Reduce와 같은 배열과 유사한 연산자뿐만 아니라 사용하기 매우 편리한 retry() 또는 replay()와 같은 강력한 연산자도 제공합니다.
Promises 대 Observables
-
Promises:
1. 취소 가능
- Observables: 1, 여러 값을 사용할 수 있습니다
2, 취소 가능
3. 맵, 필터, 축소 및 유사한 연산자 지원
4. ES 2016에서 제안된 기능
5. 반응형 확장(RxJS) 사용
6. 배열 멤버는 시간에 따라 변경될 수 있습니다.
현재 Angular 2의 공식 버전이 출시되었으며 일부 제품은 Angular 2의 공식 버전도 지원했습니다. 그중에서도 Wijmo가 가장 빠르게 반응했습니다. Wijmo는 Angular2가 출시된 지 불과 몇 시간 만에 Angular2를 지원하는 Wijmo 공식 버전을 출시했습니다. Wijmo는 모든 UI 컨트롤에 대해 Angular2 구성 요소를 제공합니다. 모든 Angular2 구성 요소는 완전한 선언적 마크업을 제공합니다.
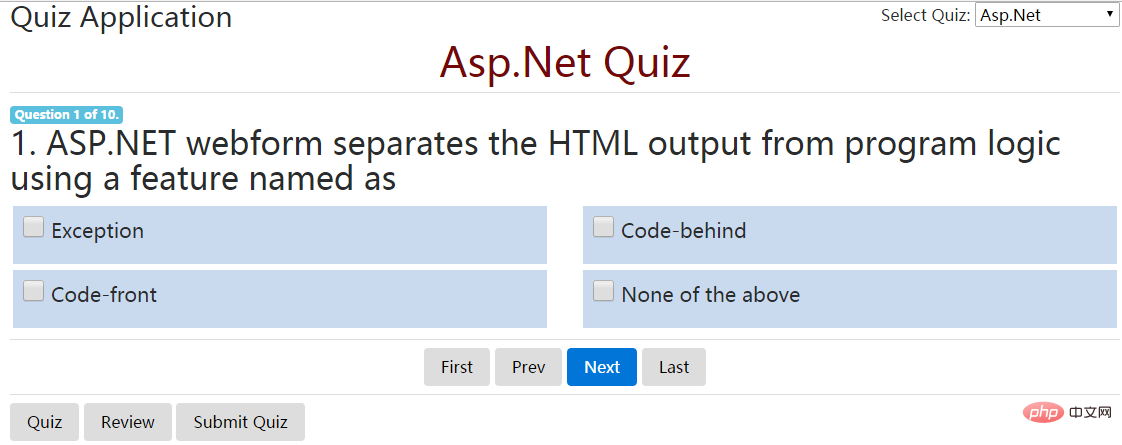
자체 진단 퀴즈이제 Angular에 대해 배웠으니, 당신도 Angular를 사용하고 싶나요? 당신이 그것을 얼마나 잘 마스터했는지 아십니까? 관심 있는 학생들은 "질문 답변 시스템 애플리케이션"을 구축해 볼 수 있습니다. 구체적인 요구 사항은 다음과 같습니다.
세 가지 구성 요소: 테스트 보기, 결과 검토 및 결과 표시
- json 형식의 질문을 수락하고 사전 정의할 수 있습니다. 서버에서 json을 보내면 Angular2 테스트 애플리케이션은 클라이언트에 응답 인터페이스를 제공해야 합니다.
- 완성된 인터페이스는 다음과 같습니다.
 데모 효과: http://ng2-quiz.anuraggandhi.com /
데모 효과: http://ng2-quiz.anuraggandhi.com /
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 Angular에 관한 12가지 전형적인 인터뷰 질문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

