node.js로 간단한 대화방을 만드는 방법 소개
- 青灯夜游앞으로
- 2021-01-06 17:56:203026검색
nodejs를 사용하여 간단한 채팅방을 만드는 방법은 무엇입니까? 다음 기사에서는 이를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "nodejs 동영상 튜토리얼"
이제 js를 배우기 시작했습니다. 이 글은 node.js와 websocket을 기반으로 간단한 온라인 채팅방 시스템(채팅 그룹)을 구현하는 것입니다.
이 글은 초보자가 읽기에 적합합니다.
더 이상 고민하지 말고 본격적으로 시작하겠습니다.
B/S 아키텍처에서는 데이터를 얻으려면 서버에 요청해야 하며 서버가 응답합니다. 그렇다면 클라이언트가 요청을 보내지 않으면 서버가 주도적으로 클라이언트(브라우저)에게 무언가를 보내나요?
답은 '아니요'입니다. 클라이언트와 서버는 TCP/IP 프로토콜을 통해 연결한 다음 HTTP 프로토콜을 통해 연결을 요청합니다. HTTP 프로토콜은 요청-응답 프로토콜이며 상태 비저장 프로토콜입니다. 즉, 각 요청과 응답 사이에는 관계가 없습니다.
그리고 채팅방에는 무엇이 필요한가요?
1. 메시지 보내기 2. 메시지 받기
메시지 수신 시: 클라이언트가 서버에 메시지를 보내고, 서버가 메시지를 받은 다음 적극적으로 이를 다른 클라이언트에게 보냅니다.
그래서 HTTP는 우리의 요구 사항을 충족할 수 없습니다. 여기서는 소켓 프로토콜을 사용하겠습니다. 서버와 클라이언트가 연결되면 둘 다 항상 메시지를 보내고 받을 준비가 되어 있습니다.
먼저 npm에서 소켓.io 모듈을 다운로드하세요(node.js가 먼저 설치되어 있어야 합니다). cmd를 엽니다.

(node.js 채팅 폴더를 만들고 그 안에 모든 파일을 넣었습니다.)
그런 다음 서버 코드 작성을 시작하고 server.js 파일을 만들었습니다.
//server.js
var http = require('http');
var fs = require('fs');
var ws = require('socket.io'); //引入socket.io
var server = http.createServer(function (req, res) {
var html = fs.readFileSync('./client.html');
//client.html是发送给客户端的文件(客户端界面)
res.end(html);
}).listen(8000);
var io = ws(server); //http服务与ws服务相关联, 返回io服务实例
//监听用户的连接事件
io.on('connection',function (socket) {
//发生在用户连接io服务器时
console.log('有新用户进入房间');
//消息发送事件
socket.on('message',function (obj) {
console.log(obj);
io.emit('message',obj); //发送消息给所有客户端(广播)
});
});그런 다음 클라이언트 작성을 시작하세요.
저희 서버는 소켓.io를 사용하기 때문에 클라이언트에서는 소켓.io에 해당하는 서비스를 사용해야 합니다. 여기서는 js 파일을 직접 소개했습니다.
client.html 파일을 생성합니다.
//client.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js+webSocket聊天室</title>
</head>
<body>
<h1>liky聊天室</h1>
<textarea name="" id="text" ></textarea>
<button id="btn">发送</button>
<script src="http://wulv5.com/js/socket.io.min.js"></script>
<script>
var socket = io.connect("/"); //连接聊天室的io服务器 io服务器的根地址
var oText = document.getElementById("text");
var oBtn = document.getElementById("btn");
var myMessage = "";
oBtn.onclick = function () {
var mes = oText.value;
//当消息为空时
if(!mes){
return;
}
myMessage = mes;
socket.send(mes); //发送消息到服务器
oText.value = ""; //清空文本框
}
//当服务器广播消息时,触发message事件,消息内容在回调函数中
socket.on('message',function (mm) {
var p = document.createElement('p');
p.innerText = mm;
if(myMessage === mm){
p.style.cssText = "color:red;margin-left:10%";
}
document.body.appendChild(p);
})
</script>
</body>
</html>이제 코드부분이 완성되었습니다. 다음으로 cmd를 열고 파일을 실행하세요.

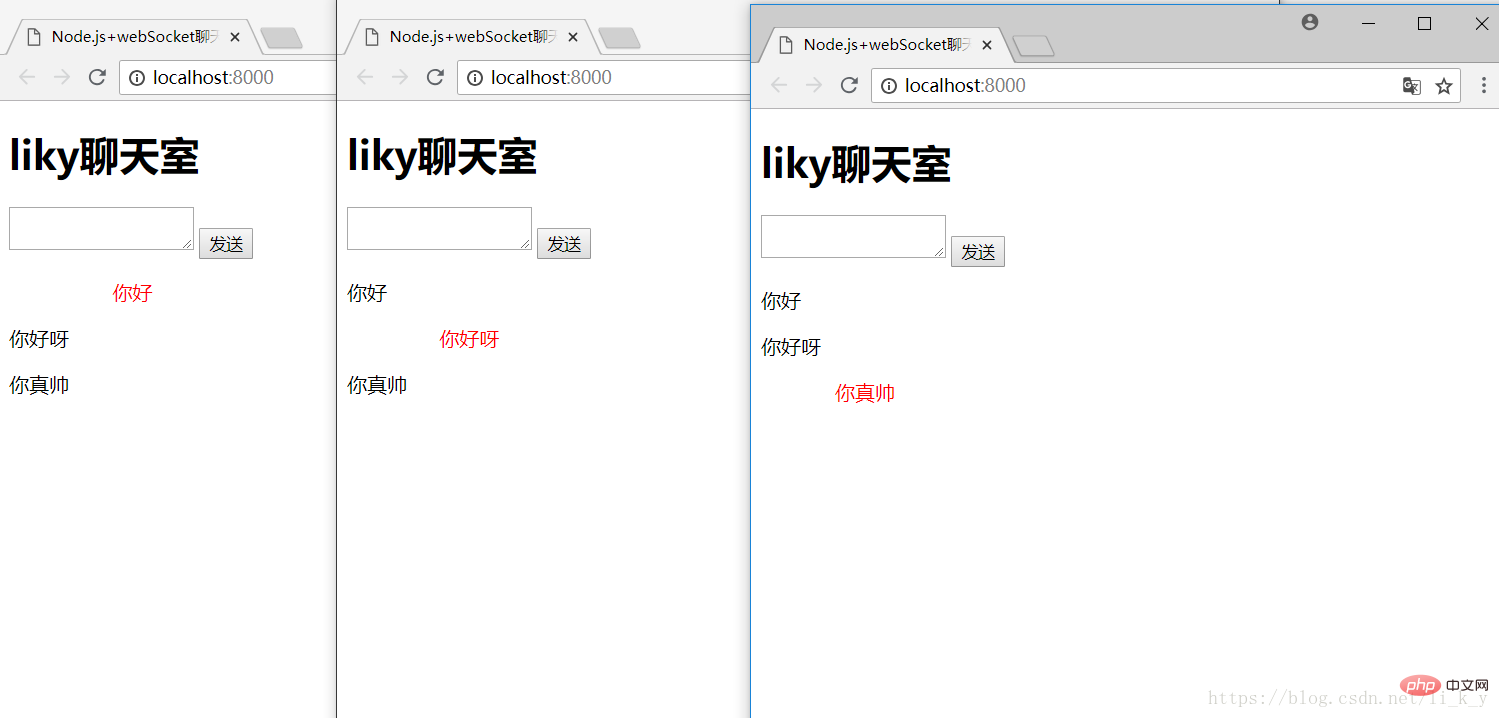
이제 브라우저를 열어 효과를 확인할 수 있습니다. 브라우저를 열고 http://localhost:8000/ 주소를 방문하십시오. 효과를 시험해 보려면 몇 페이지를 더 열어보세요.

이렇게 하면 간단한 로컬 채팅방이 완성됩니다. 서버로 전송할 수도 있고, 다른 사람들과 채팅도 할 수 있습니다(이에 대해서는 시간이 나면 더 자세히 작성하겠습니다).
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 node.js로 간단한 대화방을 만드는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

