p의 CSS 초기 속성은 무엇입니까
- 藏色散人원래의
- 2021-01-06 09:36:143118검색
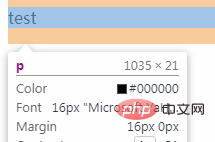
p의 초기 CSS 속성은 "color:#000000;font:16px Microsoft YaHei;margin:16px 0;"입니다. 다른 브라우저에서 p의 초기 CSS 속성은 브라우저의 개발자 도구를 사용하여 볼 수 있습니다. .그렇습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, Chrome76.0&&CSS3 버전, Dell G3 컴퓨터.
추천: "css 비디오 튜토리얼"
p 태그의 초기 CSS 속성은 무엇입니까?
개발자 도구를 통해 p 태그의 초기 속성을 볼 수 있습니다
1. 새 문서를 만들고, p 태그를 추가하고, 저장한 후 브라우저로 엽니다
2. f12를 누르고 dom 선택 도구를 클릭합니다. , 그리고 p 태그

3를 선택하세요. 그러면 p 태그의 기본 속성이 표시됩니다

4 p 태그의 초기 속성을 복원하려면 CSS
p{
color: #000;
font-size: 16px;
margin: 16px 0;
}를 재정의하세요. 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 p의 CSS 초기 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 상자는 어떤 파일입니까?다음 기사:CSS의 상자는 어떤 파일입니까?

