JavaScript로 병합 정렬을 구현하는 방법 알아보기
- coldplay.xixi앞으로
- 2021-01-04 17:42:022288검색
javascriptColumn 이 기사에서는 병합 정렬의 논리를 배우고 이를 JavaScript로 구현합니다. 마지막으로 병합 정렬은 공간 및 시간 복잡도 측면에서 다른 알고리즘과 비교됩니다.

권장(무료): JavaScript(동영상)
병합 정렬의 논리
병합 정렬은 분할 및 정복 개념을 사용하여 주어진 요소 목록을 정렬합니다. 문제가 직접 해결될 수 있을 만큼 단순해질 때까지 문제를 더 작은 하위 문제로 나눕니다.
병합 정렬 단계는 다음과 같습니다.
- 주어진 목록을 두 부분으로 나눕니다(목록에 홀수 개의 요소가 있는 경우 대략 동일하게 만듭니다).
- 단일 요소 배열만 남을 때까지 동일한 방식으로 하위 배열을 계속 나눕니다.
- 단일 요소 배열에서 시작하여 병합된 각 하위 배열이 정렬되도록 하위 배열을 병합합니다. 마침내 정렬된 배열을 얻을 때까지 3단계를 반복하세요.
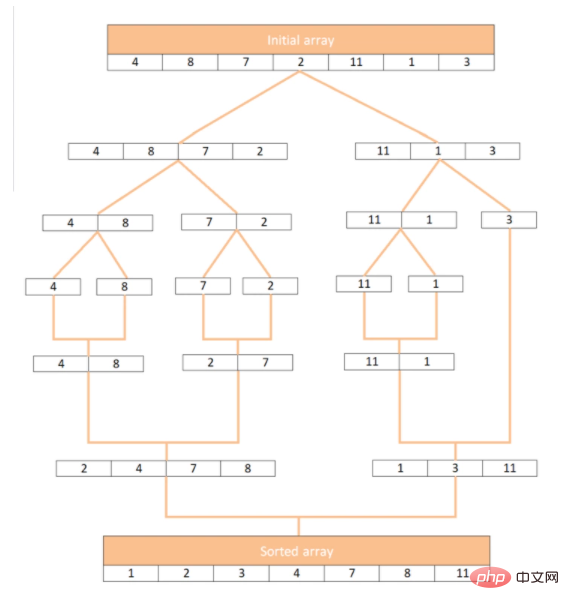
[4, 8, 7, 2, 11, 1, 3] 배열을 예로 들어 병합 정렬이 어떻게 작동하는지 살펴보겠습니다. [4, 8, 7, 2, 11, 1, 3] 为例,让我们看一下归并排序是如何工作的:

用 JavaScript 实现归并排序
首先实现一个将两个已排序子数组合并为一个已排序数组的函数 merge() 。要注意着两个子数组是已经被排好序的,这一点非常重要, merge() 函数只用于其进行合并。
可以通过遍历这两个子数组来实现:
function merge(left, right) {
let arr = []
// 如果任何一个数组为空,就退出循环
while (left.length && right.length) {
// 从左右子数组的最小元素中选择较小的元素
if (left[0] <p>在这个函数中,通过把两个排好序的子数组(<code>left</code>、<code>right</code>)合并来获得一个排好序的大数组。首先,创建一个空数组。之后在 <code>left</code> 和 <code>right</code> 两个子数组中最小元素中的较小的一个,并将其添加到空数组。我们只需要检查 <code>left</code> 和 <code>right</code> 子数组中的第一个元素,因为它们是已排好序的。</p><p>在这个过程中,从子数组中删除了被选择的元素(通过 <code>shift()</code> 函数实现)。继续这个过程,直到其中一个子数组变为空。最后把非空子数组的剩余元素(因为它们已经被排序)插入主数组的最后面。</p><p>现在有了合并两个已排序数组的代码,接下来为实现归并排序算法的最终代码。这意味着要继续分割数组,直到最终只包含一个元素的数组为止:</p><pre class="brush:php;toolbar:false">function mergeSort(array) {
const half = array.length / 2
if(array.length <p>在代码中先确定中点,并用 <code>splice()</code> 函数将数组分为两个子数组。如果元素数量为奇数,则左侧的元素数量会少一个。不断的划分数组,直到剩下单个元素的数组(<code>array.length )。然后用之前实现的 <code>merge()</code><img src="https:%20/%20/img.php.cn/upload/image/267/126/337/1609753127774293.png" title="1609753127774293.png" alt="JavaScript로 병합 정렬을 구현하는 방법 알아보기"></code></p><p></p>JavaScript 사용 병합 정렬 구현 <p></p><p>첫 번째 구현 두 개의 정렬된 하위 배열을 하나의 정렬된 배열로 병합하는 함수 <code>merge()</code>. 두 하위 배열은 이미 정렬되어 있으며 <code>merge()</code> 함수는 이를 병합하는 데만 사용된다는 점에 유의하는 것이 중요합니다. <strong></strong>다음 두 하위 배열을 탐색하여 달성할 수 있습니다. </p><pre class="brush:php;toolbar:false">array = [4, 8, 7, 2, 11, 1, 3];
console.log(mergeSort(array));이 함수에서는 두 개의 정렬된 하위 배열(왼쪽, 오른쪽)을 병합하여 큰 배열을 정렬했습니다. 먼저, 빈 배열을 만듭니다. 그런 다음 두 하위 배열 left 및 right에서 가장 작은 요소 중 더 작은 요소를 가져와 빈 배열에 추가합니다. 왼쪽 및 오른쪽 하위 배열은 이미 정렬되어 있으므로 첫 번째 요소만 확인하면 됩니다.
이 과정에서 선택한 요소가 하위 배열에서 삭제됩니다(shift() 함수를 통해 구현됨). 하위 배열 중 하나가 비어 있을 때까지 이 프로세스를 계속합니다. 마지막으로 비어 있지 않은 하위 배열의 나머지 요소(정렬되었으므로)를 기본 배열의 끝에 삽입합니다. 이제 두 개의 정렬된 배열을 병합하는 코드가 있으므로 병합 정렬 알고리즘을 구현하는 최종 코드는 다음과 같습니다. 이는 요소가 하나만 포함된 배열이 될 때까지 배열을 계속 분할한다는 의미입니다.
1,2,3,4,7,8,11
코드에서 먼저 중간점을 식별하고 splice() 함수를 사용하여 배열을 두 개의 하위 배열로 분할합니다. . 요소 개수가 홀수이면 왼쪽 요소 개수가 1개 줄어듭니다. 단일 요소의 배열이 남을 때까지(array.length ) 배열을 계속 나눕니다. 그런 다음 앞서 구현한 <code>merge() 함수를 사용하여 하위 배열을 병합합니다.
코드가 구현된 후 이전 사용 사례로 테스트하세요. rrreee출력이 예상과 일치합니다.
rrreee병합 정렬의 효율성🎜🎜🎜병합 정렬의 최악의 시간 복잡도는 $O(n \log n)$, 그리고 퀵소트의 최선의 시간 복잡도는 동일합니다. 병합 정렬은 현재 사용 가능한 가장 빠른 정렬 알고리즘 중 하나입니다. 🎜🎜퀵 정렬과 달리 병합 정렬은 🎜in-place🎜 정렬 알고리즘이 아니므로 입력 배열 외에 추가 공간을 차지합니다. 이는 하위 배열을 저장하기 위해 보조 배열을 사용하기 때문입니다. 병합 정렬의 공간 복잡도는 $O(n)$입니다. 🎜🎜병합 정렬의 또 다른 장점은 분할된 각 절반을 독립적으로 정렬할 수 있기 때문에 멀티스레딩에 매우 적합하다는 것입니다. 병합 정렬의 실행 시간을 줄이는 또 다른 일반적인 방법은 상대적으로 작은 하위 배열(약 7개 요소)에 도달할 때 삽입 정렬을 사용하는 것입니다. 삽입 정렬은 작거나 거의 정렬된 배열에서 매우 잘 작동하기 때문입니다. 🎜🎜🎜요약🎜🎜🎜이 기사에서는 병합 정렬 알고리즘의 논리에 대해 알아보고 이를 JavaScript로 구현했습니다. 이는 기본 정렬 알고리즘 중 하나이며 분할 정복 전략을 더 잘 이해하는 데 도움이 될 수 있습니다. 🎜위 내용은 JavaScript로 병합 정렬을 구현하는 방법 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

