CSS 마진 병합은 무엇을 의미합니까?
- 藏色散人원래의
- 2021-01-04 11:14:352798검색
css 마진 병합은 두 수직 마진이 만나 마진을 형성하고 병합된 마진의 높이가 병합된 두 마진의 높이 중 더 큰 것과 동일하다는 것을 의미합니다. 그러나 마진 병합은 수직 마진에 대해서만 발생합니다. 일반적인 문서 흐름에서는 상자를 차단하지만 인라인 상자, 부동 상자 또는 절대 위치 사이의 여백에는 적용되지 않습니다.

이 문서의 운영 환경: Dell G3 컴퓨터, Windows 7 시스템, CSS3 버전.
추천: "css 동영상 튜토리얼"
CSS 여백 병합은 무엇을 의미하나요?
여백 병합은 두 개의 수직 여백이 만나 하나의 여백을 형성한다는 의미입니다.
병합된 여백의 높이는 병합된 두 여백의 높이 중 더 큰 것과 같습니다.
여백 병합(겹침)은 상당히 간단한 개념입니다. 그러나 실제로 웹페이지를 레이아웃할 때 많은 혼란을 야기할 수 있습니다.
간단히 말해서 마진 병합은 두 개의 수직 마진이 만나 하나의 마진을 형성한다는 의미입니다. 병합된 여백의 높이는 병합된 두 여백의 높이 중 더 큰 것과 같습니다.
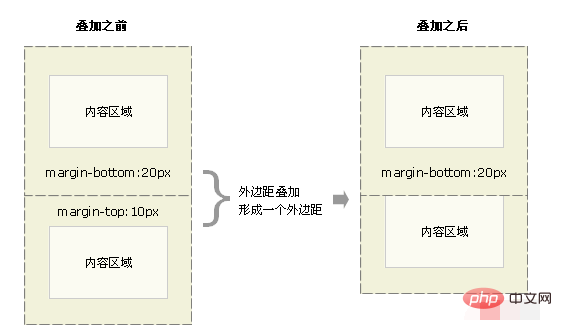
요소가 다른 요소 위에 나타나면 첫 번째 요소의 아래쪽 여백과 두 번째 요소의 위쪽 여백이 병합됩니다. 아래 이미지를 살펴보세요.

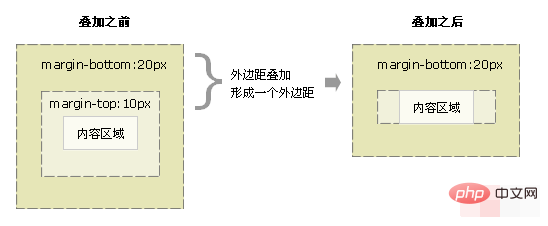
한 요소가 다른 요소 내에 포함되어 있으면(여백을 구분하는 패딩이나 테두리가 없다고 가정) 위쪽 및/또는 아래쪽 여백도 병합됩니다. 아래 이미지를 살펴보세요.

마진 병합은 처음에는 조금 이상해 보일 수 있지만 실제로는 의미가 있습니다. 여러 단락으로 구성된 일반적인 텍스트 페이지를 예로 들어 보겠습니다. 첫 번째 단락 위의 공간은 단락의 위쪽 여백과 같습니다. 여백 병합을 사용하지 않으면 모든 후속 단락 사이의 여백은 인접한 위쪽 및 아래쪽 여백의 합이 됩니다. 이는 단락 사이의 공간이 페이지 상단의 두 배라는 것을 의미합니다. 여백 병합이 발생하면 단락 사이의 위쪽 및 아래쪽 여백이 함께 병합되어 모든 곳의 거리가 일정해집니다.
참고: 여백 병합은 일반 문서 흐름에서 블록 상자의 수직 여백에 대해서만 발생합니다. 인라인 상자, 부동 상자 또는 절대 위치 상자 사이의 여백은 병합되지 않습니다.
위 내용은 CSS 마진 병합은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

