webpack CSS URL 오류 문제를 해결하는 방법
- 藏色散人원래의
- 2021-01-04 10:54:232026검색
webpack css url 오류는 이미지 로딩 경로가 잘못되었기 때문에 발생합니다. 해결 방법은 먼저 해당 코드 파일을 연 다음 스타일에 배경 이미지를 패키징하고 마지막으로 publicPath를 다시 추가하는 것입니다.

이 튜토리얼의 운영 환경: Dell G3 컴퓨터, Windows 7 시스템, webpack3.0&&css3 버전.
추천: "css 동영상 튜토리얼"
webpack의 CSS URL에 오류가 있나요?
css-loader:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]"
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,
//而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},8192보다 작으면 base64로 패키징되고, 8192보다 크면 처리되지 않습니다.
시나리오: 메인에 배경 이미지가 있습니다. .css:
.page4-bg{
background:url("../images/page4-bg.jpg") no-repeat center;
background-size:cover;
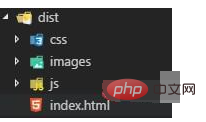
}결과: 패키징할 때 사진은 dist/images/ 폴더에 있지만 콘솔에는 다음과 같이 표시됩니다.
리소스 로드 실패: 서버가
404(찾을 수 없음) 상태로 응답했습니다. )
사진을 찾을 수 없어 경로를 확인합니다:

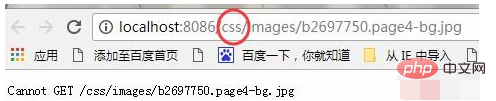
이미지가 로드된 것 같은데 문제는 없는 것 같으니 이미지 주소를 우클릭 --- 에서 열기 새 탭에서 결과는

이고 내 파일 이미지의 디렉토리 주소는

이렇게 경로에서 CSS를 제거하면 이미지가 표시될 수 있습니다

해결책:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]",
options:{
publicPath:'./images'
}
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},publicPath를 추가하세요.
위 내용은 webpack CSS URL 오류 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에 플래시를 추가하는 방법다음 기사:CSS에 플래시를 추가하는 방법

