HTML 페이지 상단으로 돌아가는 플로팅 버튼 만들기
- 王林앞으로
- 2020-12-25 11:15:518474검색

구체적인 코드는 다음과 같습니다.
(학습 영상 공유: html 영상 튜토리얼)
CSS 스타일 코드:
.back-to {
bottom: 55px;
overflow: hidden;
position: fixed;
right: 10px;
width: 110px;
z-index: 999;
}
.back-to .back-top {
background: url("./images/top.png") no-repeat scroll 0 0 transparent;
display: block;
float: right;
height: 50px;
margin-left: 10px;
outline: 0 none;
text-indent: -9999em;
width: 50px;
}
.back-to .back-top:hover {
background-position: -50px 0
}DIV:
<div style="display:none;" class="back-to" id="toolBackTop"> <a title="返回顶部" onclick="window.scrollTo(0,0);return false;" href="#top" class="back-top"></a> </div>
Javascript 코드:
$(function () {
var bt = $('#toolBackTop');
var sw = $(document.body)[0].clientWidth;
var limitsw = (sw - 840) / 2 - 80; //距离右侧距离
if (limitsw > 0){
limitsw = parseInt(limitsw);
bt.css("right",limitsw/8);
}
$(window).scroll(function() {
var st = $(window).scrollTop();
if(st > 30){
bt.show();
}else{
bt.hide();
}
});
});Pre 필수 조건: 먼저 jQuery 소개
<script type="text/javascript" src="/static/js/jquery.min.js"></script>
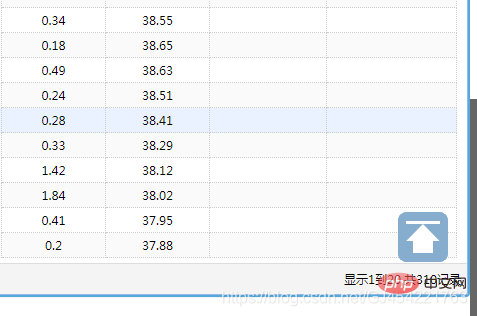
효과 표시:

버튼 이미지:

관련 권장 사항: html 튜토리얼
위 내용은 HTML 페이지 상단으로 돌아가는 플로팅 버튼 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:HTML에서 유형이란 무엇을 의미합니까?다음 기사:HTML에서 유형이란 무엇을 의미합니까?

