Vue는 상단 backToTop을 반환하는 구성 요소를 구현합니다.
- 不言원래의
- 2018-06-29 15:40:405114검색
이 글에서는 Vue에서 backToTop 컴포넌트 구현을 주로 소개합니다. 이는 최상위로의 복귀 효과를 얻을 수 있고 특정 참조 값을 갖습니다. 관심 있는 분은 더 자세히 알아볼 수 있습니다.
저는 최근 VUE를 배우고 있습니다. VUE를 사용하여 컴포넌트의 캡슐화를 구현하는 방법을 연구 중입니다. 오늘은 메모를 남깁니다.
머리말
위로 이 기능은 jq로 구현하는 것이 매우 쉽습니다. animate 및 scrollTo로 완료
오늘은 vue를 사용하여 기본 js 구현을 캡슐화하고 맨 위로 돌아가세요.
작성하기 어려워서 github을 사용하여 다른 사람들의 요지를 보고 조금 캡슐화했습니다. 물론 이것은 scrollTo를 사용한 직접적인 조정이 아닙니다. 전환 효과 없이 어떻게 정당화될 수 있습니까?
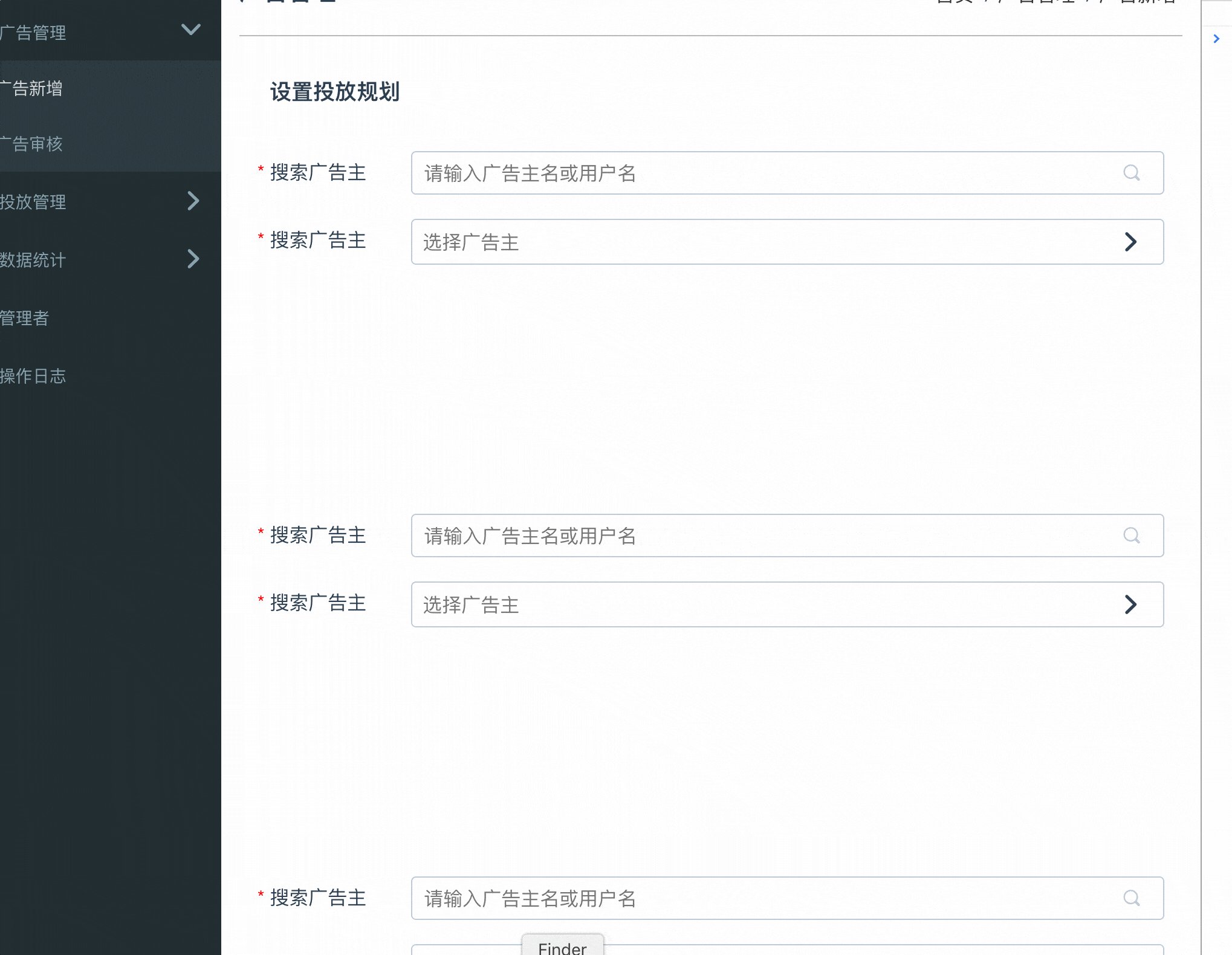
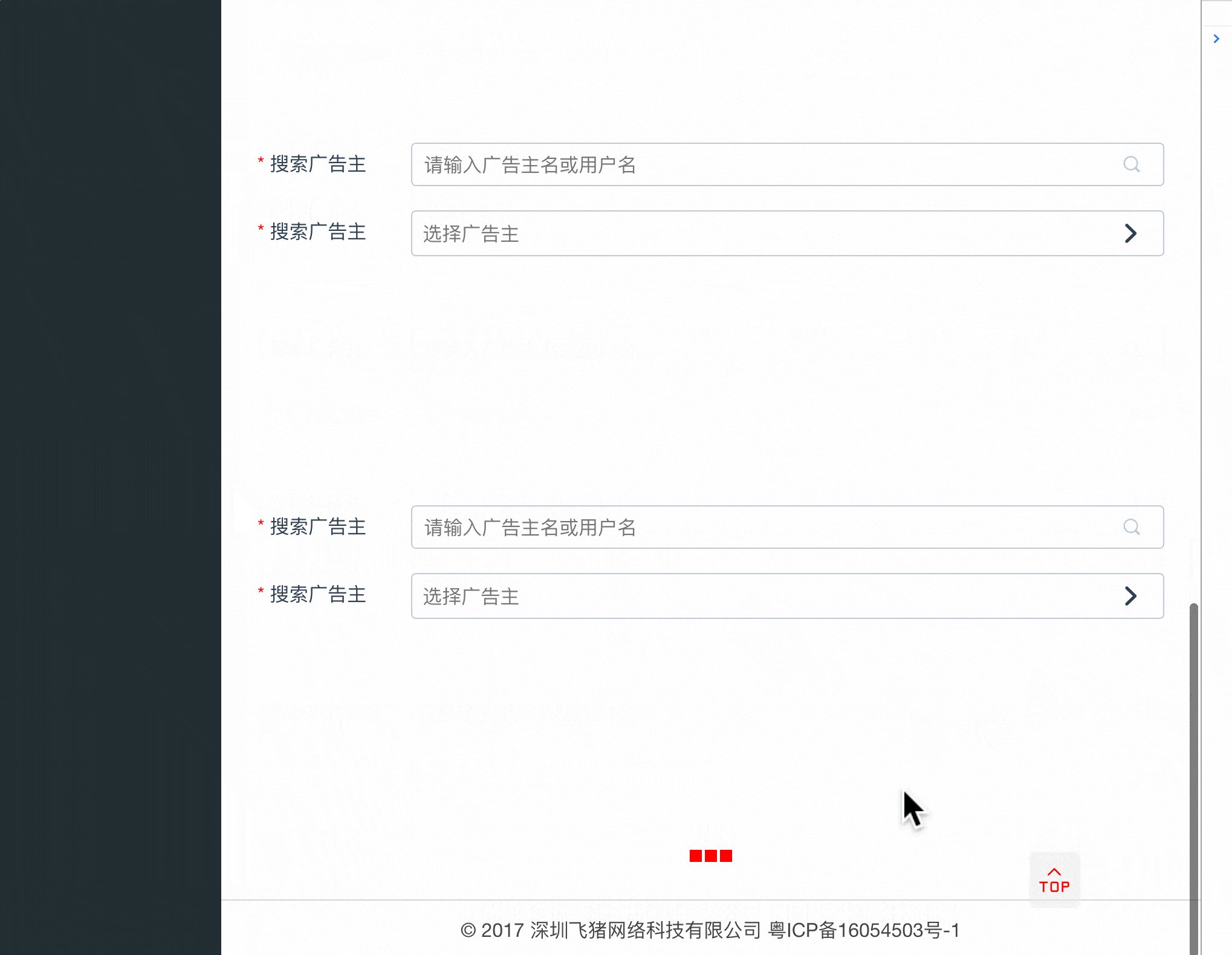
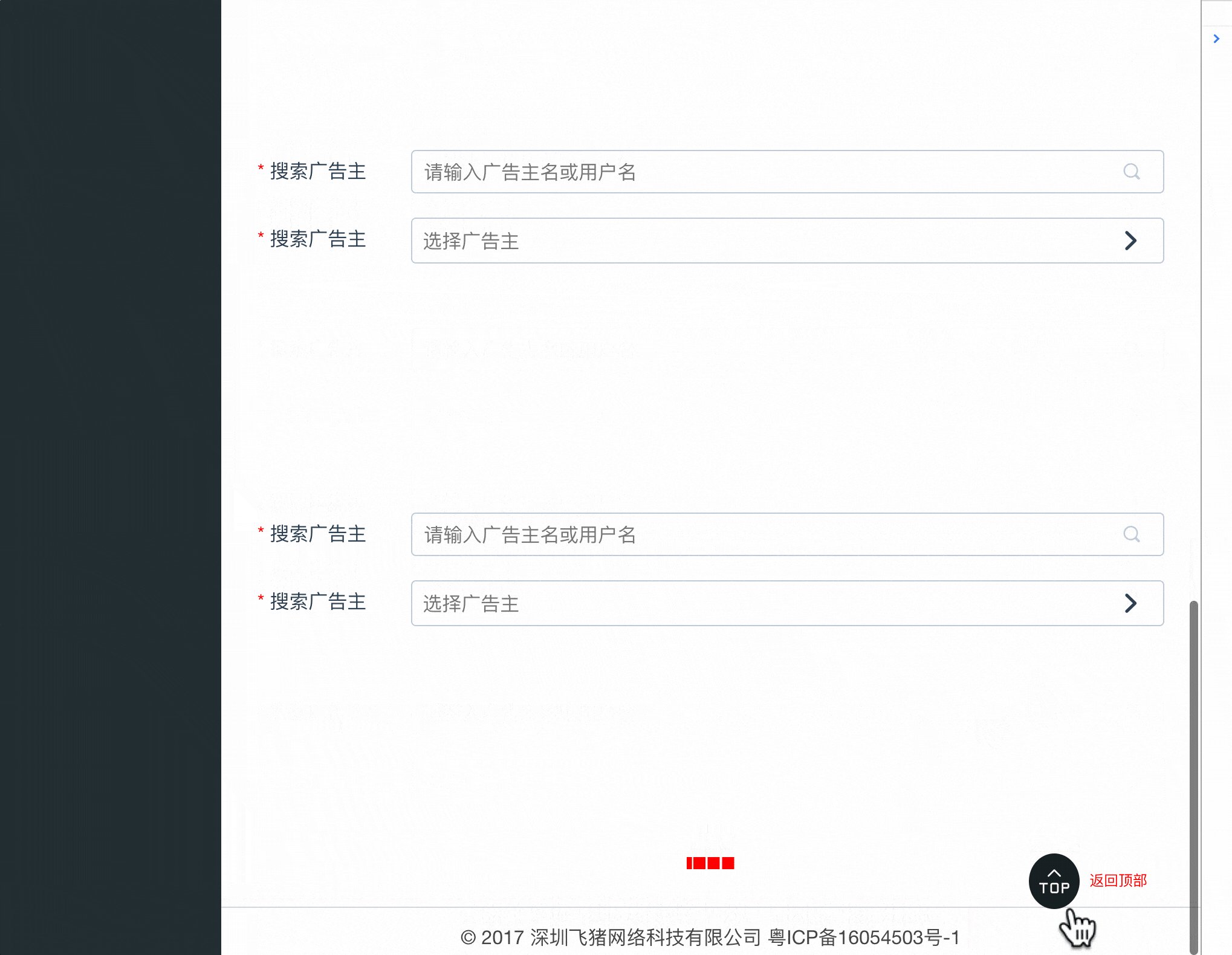
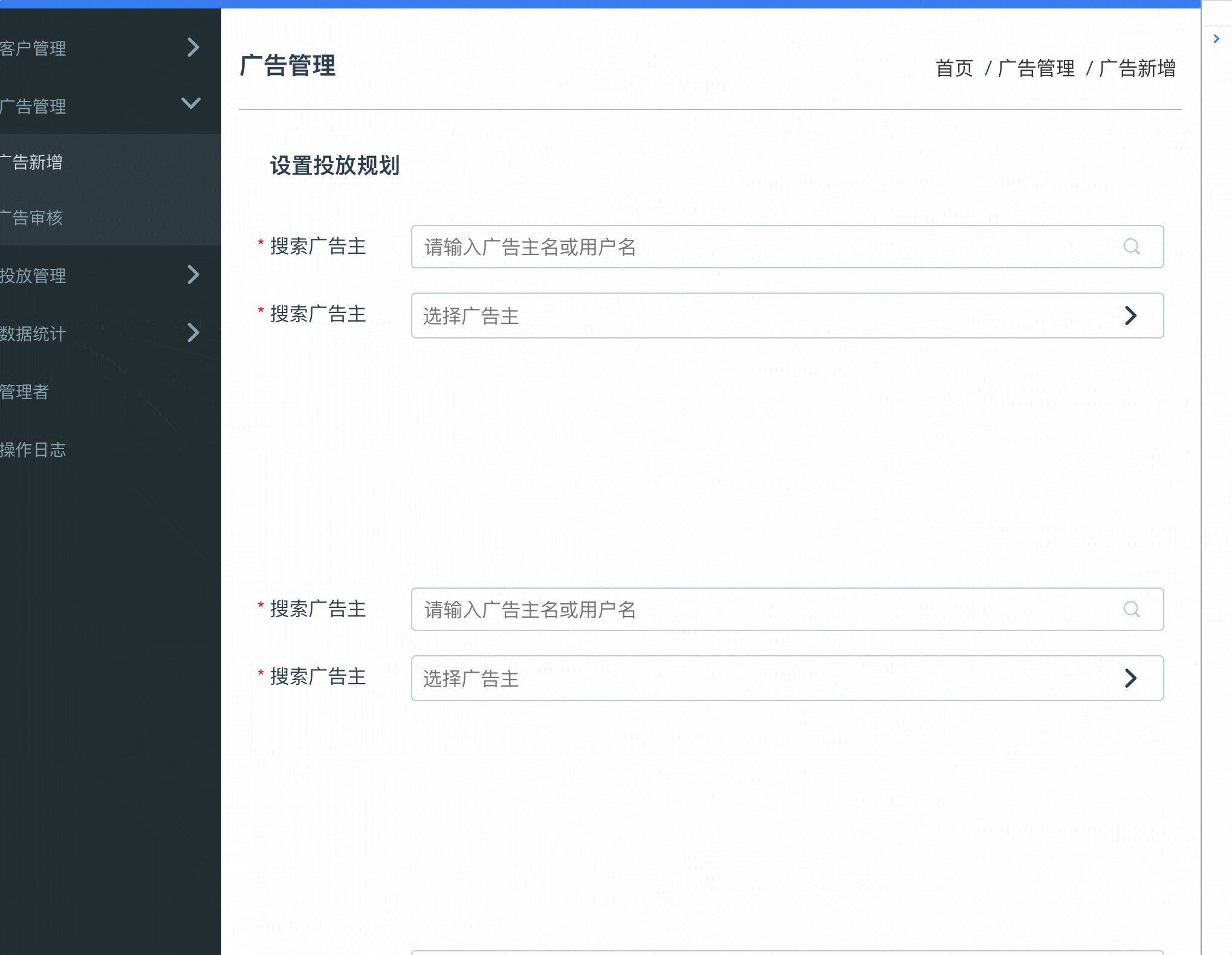
더 이상 고민하지 말고 렌더링을 살펴보겠습니다...
Renderings

- 전환은 IE10+만 지원하는 requestAnimationFrame을 사용하고 있으므로 Compatible로 해야 합니다
- 스크롤 뷰는 IE9+를 지원하는 window.pageYOffset입니다.
- 더 쉽게 제어할 수 있게 만들고 아이콘은 아이콘 글꼴을 사용합니다. 자세한 내용은 코드를 참조하세요
- 페이지 계산과 관련된 내용을 알아보세요
- 애니메이션 API에 대한 지식
- Vue 캡슐화 컴포넌트 관련 지식과 라이프사이클 적용 및 이벤트 모니터링, 파기 관련 지식
- 뷰에는 기본적으로 맨 위로 가기 버튼과 아이콘이 350으로 표시됩니다
- 프롬프트 텍스트 및 색상, 아이콘의 상단, 하단, 왼쪽 및 오른쪽 사용자 정의, 필드에는 제한된 형식 및 기본값이 있습니다
- 아이콘 색상 및 모양, 크기 사용자 정의, 필드에는 제한된 형식 및 기본값이 있습니다
- 전환 시간(ms 수준)
- 실제 스크롤 계산 함수인 전환 효과와 문자열 형식이 잔뜩...
- 물론 콜백을 제외하면 기본 매개변수는 필수입니다
- 코드
- 보기의 지점으로 돌아가고 스크롤할 위치도 입니다
scrollIt.js – 전환 스크롤 구현
export function scrollIt(
destination = 0,
duration = 200,
easing = "linear",
callback
) {
// define timing functions -- 过渡动效
let easings = {
// no easing, no acceleration
linear(t) {
return t;
},
// accelerating from zero velocity
easeInQuad(t) {
return t * t;
},
// decelerating to zero velocity
easeOutQuad(t) {
return t * (2 - t);
},
// acceleration until halfway, then deceleration
easeInOutQuad(t) {
return t < 0.5 ? 2 * t * t : -1 + (4 - 2 * t) * t;
},
// accelerating from zero velocity
easeInCubic(t) {
return t * t * t;
},
// decelerating to zero velocity
easeOutCubic(t) {
return --t * t * t + 1;
},
// acceleration until halfway, then deceleration
easeInOutCubic(t) {
return t < 0.5 ? 4 * t * t * t : (t - 1) * (2 * t - 2) * (2 * t - 2) + 1;
},
// accelerating from zero velocity
easeInQuart(t) {
return t * t * t * t;
},
// decelerating to zero velocity
easeOutQuart(t) {
return 1 - --t * t * t * t;
},
// acceleration until halfway, then deceleration
easeInOutQuart(t) {
return t < 0.5 ? 8 * t * t * t * t : 1 - 8 * --t * t * t * t;
},
// accelerating from zero velocity
easeInQuint(t) {
return t * t * t * t * t;
},
// decelerating to zero velocity
easeOutQuint(t) {
return 1 + --t * t * t * t * t;
},
// acceleration until halfway, then deceleration
easeInOutQuint(t) {
return t < 0.5 ? 16 * t * t * t * t * t : 1 + 16 * --t * t * t * t * t;
}
};
// requestAnimationFrame()的兼容性封装:先判断是否原生支持各种带前缀的
//不行的话就采用延时的方案
(function() {
var lastTime = 0;
var vendors = ["ms", "moz", "webkit", "o"];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame =
window[vendors[x] + "RequestAnimationFrame"];
window.cancelAnimationFrame =
window[vendors[x] + "CancelAnimationFrame"] ||
window[vendors[x] + "CancelRequestAnimationFrame"];
}
if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
})();
function checkElement() {
// chrome,safari及一些浏览器对于documentElemnt的计算标准化,reset的作用
document.documentElement.scrollTop += 1;
let elm =
document.documentElement.scrollTop !== 0
? document.documentElement
: document.body;
document.documentElement.scrollTop -= 1;
return elm;
}
let element = checkElement();
let start = element.scrollTop; // 当前滚动距离
let startTime = Date.now(); // 当前时间
function scroll() { // 滚动的实现
let now = Date.now();
let time = Math.min(1, (now - startTime) / duration);
let timeFunction = easings[easing](time);
element.scrollTop = timeFunction * (destination - start) + start;
if (element.scrollTop === destination) {
callback; // 此次执行回调函数
return;
}
window.requestAnimationFrame(scroll);
}
scroll();
}
backToTop.vue
<template>
<p class="back-to-top" @click="backToTop" v-show="showReturnToTop" @mouseenter="show" @mouseleave="hide">
<i :class="[bttOption.iClass]" :style="{color:bttOption.iColor,'font-size':bttOption.iFontsize}"></i>
<span class="tips" :class="[bttOption.iPos]" :style="{color:bttOption.textColor}" v-show="showTooltips">{{bttOption.text}}</span>
</p>
</template>
<script>
import { scrollIt } from './scrollIt'; // 引入动画过渡的实现
export default {
name: 'back-to-top',
props: {
text: { // 文本提示
type: String,
default: '返回顶部'
},
textColor: { // 文本颜色
type: String,
default: '#f00'
},
iPos: { // 文本位置
type: String,
default: 'right'
},
iClass: { // 图标形状
type: String,
default: 'fzicon fz-ad-fanhuidingbu1'
},
iColor: { // 图标颜色
type: String,
default: '#f00'
},
iFontsize: { // 图标大小
type: String,
default: '32px'
},
pageY: { // 默认在哪个视图显示返回按钮
type: Number,
default: 400
},
transitionName: { // 过渡动画名称
type: String,
default: 'linear'
}
},
data: function () {
return {
showTooltips: false,
showReturnToTop: false
}
},
computed: {
bttOption () {
return {
text: this.text,
textColor: this.textColor,
iPos: this.iPos,
iClass: this.iClass,
iColor: this.iColor,
iFontsize: this.iFontsize
}
}
},
methods: {
show () { // 显示隐藏提示文字
return this.showTooltips = true;
},
hide () {
return this.showTooltips = false;
},
currentPageYOffset () {
// 判断滚动区域大于多少的时候显示返回顶部的按钮
window.pageYOffset > this.pageY ? this.showReturnToTop = true : this.showReturnToTop = false;
},
backToTop () {
scrollIt(0, 1500, this.transitionName, this.currentPageYOffset);
}
},
created () {
window.addEventListener('scroll', this.currentPageYOffset);
},
beforeDestroy () {
window.removeEventListener('scroll', this.currentPageYOffset)
}
}
</script>
<style scoped lang="scss">
.back-to-top {
position: fixed;
bottom: 5%;
right: 100px;
z-index: 9999;
cursor: pointer;
width: auto;
i {
font-size: 32px;
display: inline-block;
position: relative;
text-align: center;
padding: 5px;
background-color: rgba(234, 231, 231, 0.52);
border-radius: 5px;
transition: all 0.3s linear;
&:hover {
border-radius: 50%;
background: #222;
color: #fff !important;
}
}
.tips {
display: inline-block;
position: absolute;
word-break: normal;
white-space: nowrap;
width: auto;
font-size: 12px;
color: #fff;
z-index: -1;
}
.left {
right: 0;
top: 50%;
margin-right: 50px;
transform: translateY(-50%);
}
.right {
left: 0;
top: 50%;
margin-left: 50px;
transform: translateY(-50%);
}
.bottom {
bottom: 0;
margin-top: 50px;
}
.top {
top: 0;
margin-bottom: 50px;
}
}
</style>
요약
몇 시간이 걸렸습니다. 시간 호환성과 확장성을 고려하기 위해 만지작거립니다.
하지만 ng4와 같은 다른 언어로 이동하면 10분 정도 밖에 걸리지 않습니다.
아이디어는 이해되지만 구현은 다음과 같습니다. 성능 최적화에 대해서는 글을 쓰면서 생각해 볼 수도 있고, 구현 후 시간이 있을 때 최적화할 수도 있습니다.
위 내용은 모두의 학습에 도움이 되기를 바랍니다. . 더 많은 관련 콘텐츠를 보려면 PHP 중국어 웹사이트를 팔로우하세요!
관련 권장 사항:
VUE 지역 선택기(V-Distpicker) 구성 요소 사용 소개vue 프로젝트의 구성, 패키징 및 게시 프로세스 소개위 내용은 Vue는 상단 backToTop을 반환하는 구성 요소를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

