jquery에서 무언가로 끝나는 요소를 선택하는 방법
- coldplay.xixi원래의
- 2020-12-24 14:15:093241검색
jquery가 끝 요소를 선택하는 방법: [[attribute$=value]] 선택기를 사용하여 지정된 끝 부분이 있는 요소를 선택할 수 있습니다. 선택기는 지정된 속성이 있고 지정된 문자열로 끝나는 각 요소를 선택합니다. : 【$("[속성$=문자열]")】.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, DELL G3 컴퓨터.
권장: jquery 동영상 튜토리얼
jquery 메소드로 끝나는 요소를 선택하세요.
jquery에서는 [attribute$=value] 선택기를 사용하여 다음을 수행할 수 있습니다. 지정된 끝에서 끝나는 요소를 선택합니다. [attribute$=value]选择器来选择指定结尾的元素。
[attribute$=value]
[attribute$=value]선택기는 지정된 속성을 갖고 지정된 문자열로 끝나는 모든 요소를 선택합니다. Syntax$("[attribute$=string]")매개변수: - 속성: 필수. 찾을 속성을 지정합니다.
- 문자열: 필수입니다. 속성 값의 끝을 지정하는 문자열입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("[id$=header]").css("background-color", "#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1 id="main_header">Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<h3 id="sub_header">My uncle is Scrooge</h3>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
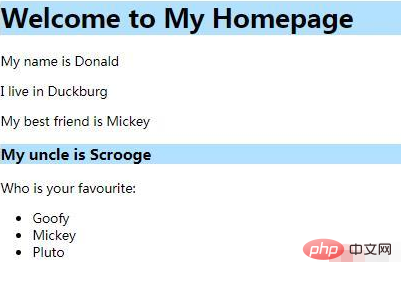
</html>렌더링: 
🎜관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 jquery에서 무언가로 끝나는 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jQuery 플러그인을 사용하는 방법다음 기사:jQuery 플러그인을 사용하는 방법

