vue에서 jquery 패키지를 호출하는 방법
- coldplay.xixi원래의
- 2020-12-24 11:54:294635검색
vue가 jquery 패키지를 호출하는 방법: 먼저 jQuery 패키지를 참조하고 프로젝트 폴더를 입력한 다음 jQuery 패키지를 설치하고 스캐폴딩 빌드 폴더를 찾아 관련 코드를 추가하고 마지막으로 jquery를 참조하여 팝업 창에 표시합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1&&Vue2.9.6 버전, DELL G3 컴퓨터.
【추천 관련 글: vue.js】
vue가 jquery 패키지를 호출하는 방법:
1단계
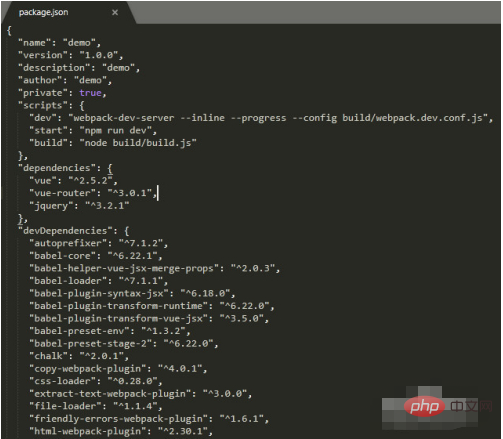
package.json의 종속성에 줄 추가
"jquery" : "^3.2.1"
jQuery 패키지 인용

2단계
프로젝트 이름을 입력하세요
프로젝트 폴더를 입력하세요
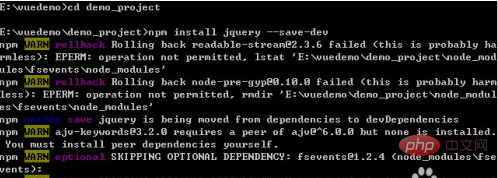
Run
npm install jquery --save-dev
jQuery 패키지를 설치하세요

3단계
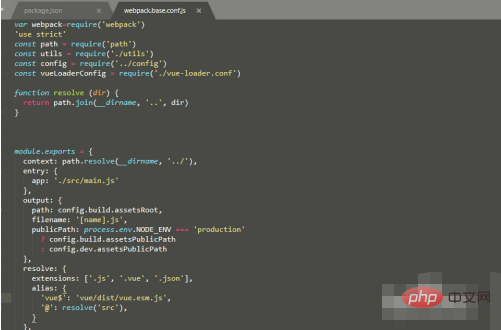
scaffolding 빌드 폴더에서 webpack.base.conf를 찾으세요
맨 위에 줄 추가:
var webpack=require('webpack')

4단계
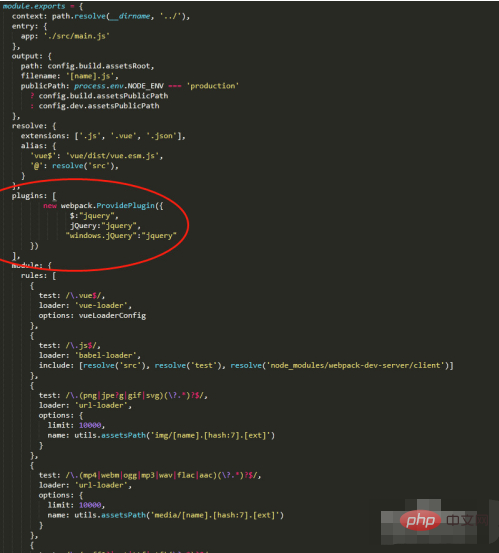
스캐폴딩 빌드 폴더에서 webpack.base.conf.js 파일
module.exports를 찾아 module.exports에 플러그인 추가:
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
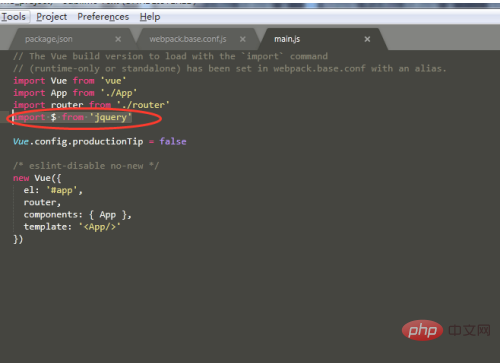
5단계
jquery를 참조하기 위해
import $ from 'jquery'
줄을 추가

6단계
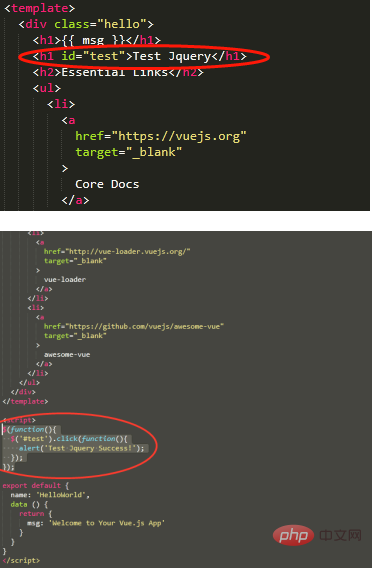
테스트 구성 요소 사례 HelloWorld.vue
HTML 코드 추가
<h1 id="test">Test Jquery</h1>
JS 코드 추가
$('#test').click(function(){ alert('Test Jquery Success!');});
단계 7
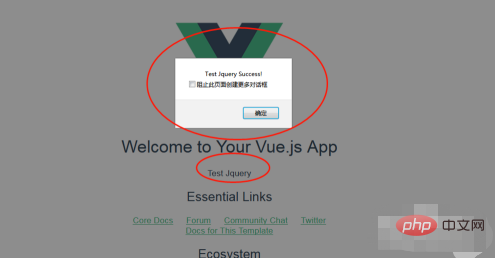
npm dev를 실행하여 컴파일한 다음 브라우저에 127.0.0.1:8080을 입력하세요.
페이지를 방문하여 Test Jquery를 클릭하세요
팝업 창에 Test Jquery Success!
가 표시되면 JQuery 성공적인 인용을 의미합니다.

관련 무료 학습 권장사항: javascript(동영상)
위 내용은 vue에서 jquery 패키지를 호출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

