집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램이 WeChat에서 복사된 콘텐츠를 감지하는 방법
미니 프로그램이 WeChat에서 복사된 콘텐츠를 감지하는 방법
- 咔咔원래의
- 2020-12-14 11:08:322806검색
"이 글은 모두가 미니 프로그램의 클립보드 기능을 구현하도록 유도할 것입니다
"
Foreword
지난 이틀 동안 위챗에서 연결이 열리면 미니 프로그램을 사용할 때 콘텐츠를 직접 감지하여 붙여넣을 수 있습니다.
WeChat에서 복사한 콘텐츠를 감지하려면
기능을 구현하세요. 필수 콘텐츠와 정기적으로 일치합니다.
1. 미니 프로그램은 클립보드 기능을 구현합니다.
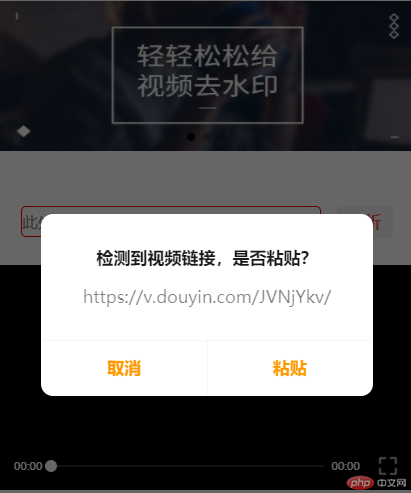
구현 효과는 다음과 같습니다
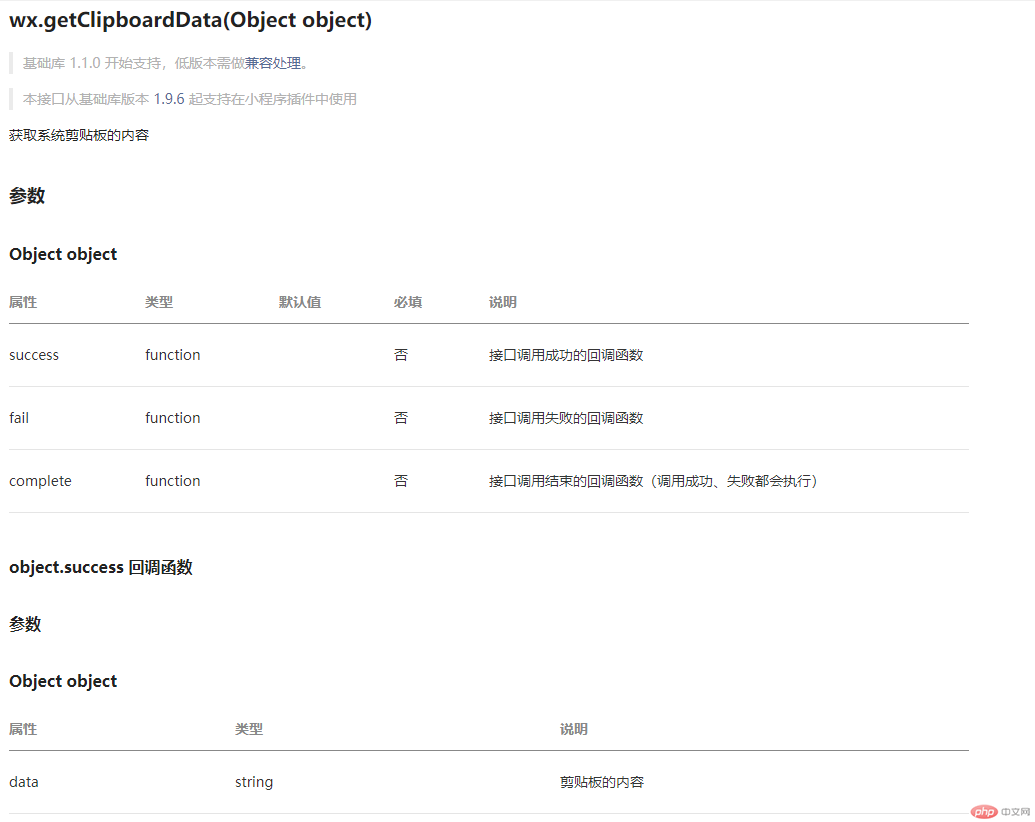
위챗 문서를 열면 제공되는 두 가지 인터페이스를 볼 수 있습니다. 하나는 시스템을 설정하는 것입니다. 클립보드의 내용, 시스템 클립보드의 내용을 얻기 위해 문서에서 제공하는 인터페이스
그래서 이번 글에서는 시스템 클립보드의 내용을 얻는 방법을 소개하겠습니다. , 인터페이스는 wx.getClipboardData
입니다.先根据文档来熟悉一下此接口的使用规则。
以上就是关于剪切板的使用规则,并且在文档中也给提供了使用方法,知道了这些内容就可以来到自己的项目进行验证了。
此处的过程只是为了给新接触小程序的伙伴一些开发经验。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">wx.getClipboardData({<br/> success (res){<br/> console.log(res.data)<br/> }<br/>})<br/></code>二、代码实现
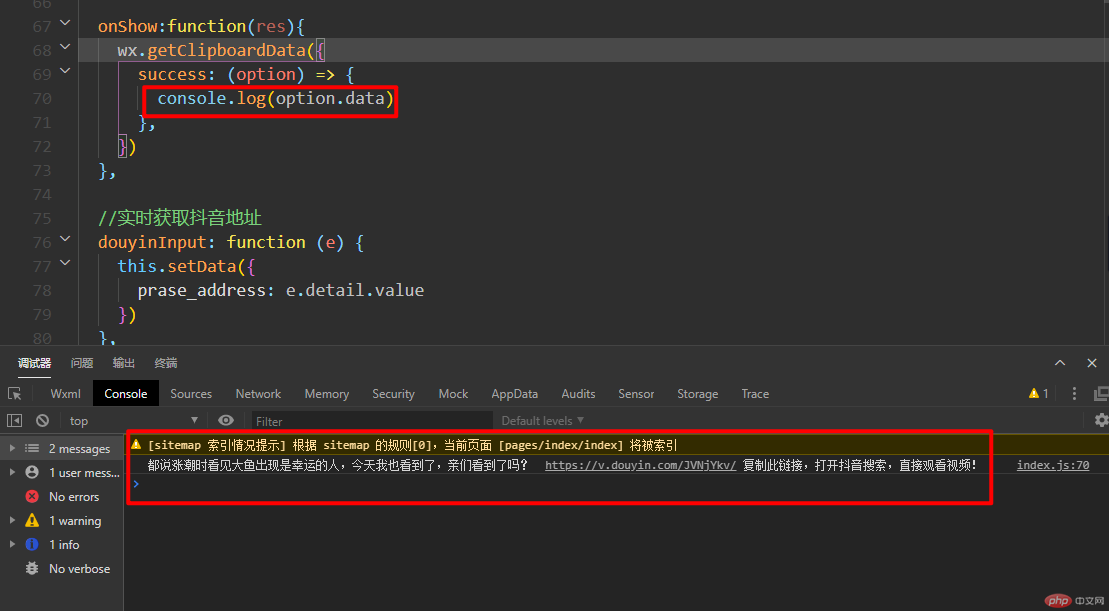
下图就是非常简单的一个实现,可以看到复制的数据被直接打印在了控制台。
那么接下来要做的事情就是将复制过来的内容进行正则匹配,匹配出我们只需要的内容。
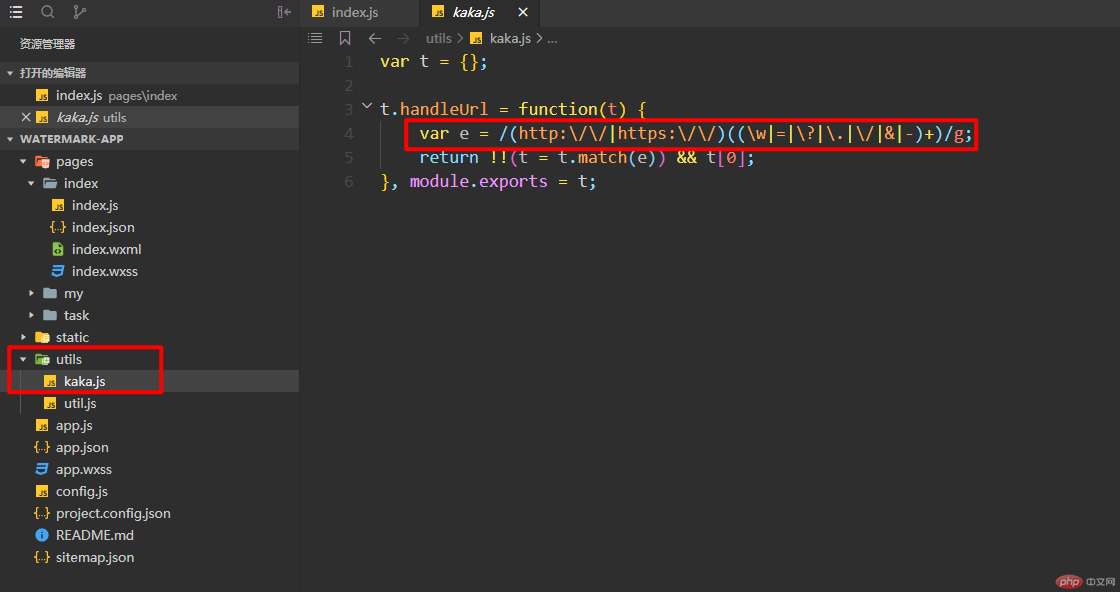
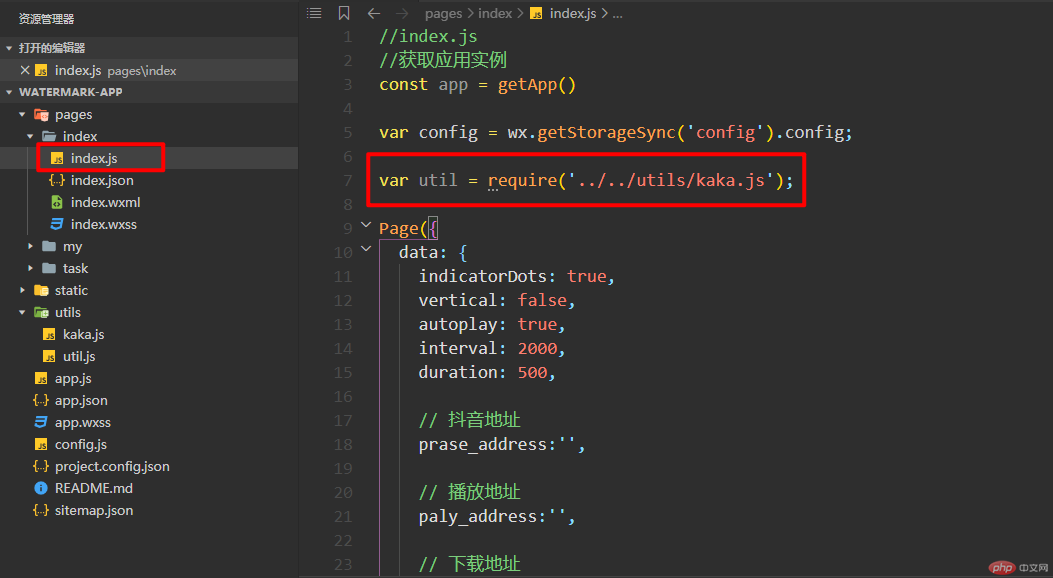
以下js代码在utils目录下新建一个文件即可。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">var</span> t = {};<br/><br/>t.handleUrl = <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span>(<span class="hljs-params" style="line-height: 26px;">t</span>) </span>{<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">var</span> e = <span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g</span>;<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">return</span> !!(t = t.match(e)) && t[<span class="hljs-number" style="color: #d19a66; line-height: 26px;">0</span>];<br/>}, <span class="hljs-built_in" style="color: #e6c07b; line-height: 26px;">module</span>.exports = t;<br/></code>然后在需要引入的地方进行引入文件即可使用。
调用正则匹配需要的数据,返回的值就是匹配完成的结果。
第二步做的处理就是当检测剪切板的内容跟设置后的值一致时不再弹框。
弹框的代码就是showModel这个接口,可以自行查看文档哈!
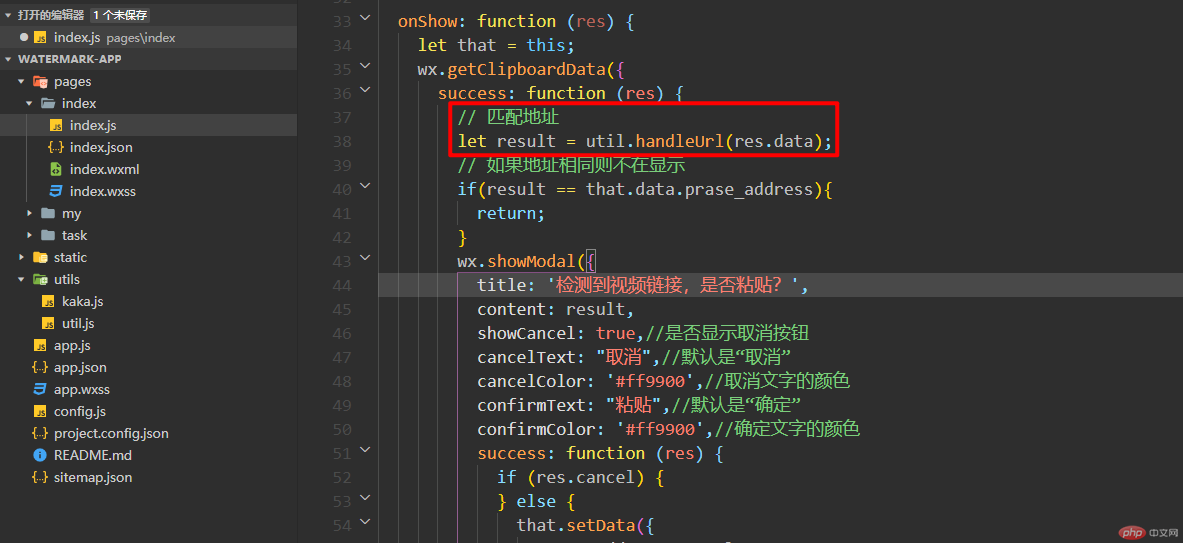
完整代码如下。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"> onShow: <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> (<span class="hljs-params" style="line-height: 26px;">res</span>) </span>{<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">let</span> that = <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">this</span>;<br/> wx.getClipboardData({<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">success</span>: <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> (<span class="hljs-params" style="line-height: 26px;">res</span>) </span>{<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 匹配地址</span><br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">let</span> result = util.handleUrl(res.data);<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 如果地址相同则不在显示</span><br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span>(result == that.data.prase_address){<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">return</span>;<br/> }<br/> wx.showModal({<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'检测到视频链接,是否粘贴?'</span>,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">content</span>: result,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">showCancel</span>: <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">true</span>,<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//是否显示取消按钮</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">cancelText</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"取消"</span>,<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//默认是“取消”</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">cancelColor</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'#ff9900'</span>,<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//取消文字的颜色</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">confirmText</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"粘贴"</span>,<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//默认是“确定”</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">confirmColor</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'#ff9900'</span>,<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//确定文字的颜色</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">success</span>: <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> (<span class="hljs-params" style="line-height: 26px;">res</span>) </span>{<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span> (res.cancel) {<br/> } <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">else</span> {<br/> that.setData({<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">prase_address</span>: result,<br/> })<br/> }<br/> },<br/> })<br/> },<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">fail</span>: <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> (<span class="hljs-params" style="line-height: 26px;">res</span>) </span>{ },<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">complete</span>: <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> (<span class="hljs-params" style="line-height: 26px;">res</span>) </span>{<br/> },<br/> })<br/> },<br/></code>“坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在偌大互联网中咔咔的文章能带给你一丝丝帮助。我是咔咔,下期见。
”
위 내용은 미니 프로그램이 WeChat에서 복사된 콘텐츠를 감지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!