집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 내 인라인 h5 페이지, 미니 프로그램 웹뷰 내 웹페이지 등을 통해 위챗 결제를 구현합니다.
미니 프로그램 내 인라인 h5 페이지, 미니 프로그램 웹뷰 내 웹페이지 등을 통해 위챗 결제를 구현합니다.
- coldplay.xixi앞으로
- 2020-12-01 10:08:015753검색
미니 프로그램 개발 튜토리얼위챗 결제 기능을 구현하는 다양한 방법을 소개하는 칼럼

미니 프로그램에서 웹뷰를 지원한 후, 우리가 개발한 많은 h5 페이지를 미니 프로그램에서 직접 사용할 수 있습니다. , 저희가 개발한 위챗몰, 기사상세페이지, 상품상세페이지 등 세트로 개발하여 다양한 곳에서 활용하실 수 있습니다. 오늘 그것에 대해 이야기합시다. 미니프로그램의 웹뷰에서 위챗 결제 기능을 구현해 보세요. 위챗은 미니 프로그램의 웹뷰에서 위챗 결제를 직접 호출하는 것을 허용하지 않기 때문입니다. 따라서 우리 수업에서는 애플릿과 웹뷰 간의 상호 작용을 다루게 됩니다.
오래된 규칙은 결과를 먼저 보는 것입니다.
관련된 내용도 많고, 움짤도 너무 많아서 올릴 수가 없어서 영상으로 남겨봤습니다.
https://v.qq.com/x/page/t0913iprnay.html
Principle
먼저 구현 원리에 대해 이야기해 보겠습니다. 구현 원리는 webview의 h5 페이지에서 주문 기능을 구현한 다음입니다. 결제 버튼을 클릭하면 미니 프로그램 페이지로 이동하여 주문 번호와 주문 총액을 미니 프로그램에 전달한 다음 미니 프로그램의 주문 번호와 주문 금액을 사용하여 WeChat을 활성화합니다. 결제가 성공적으로 완료되었거나, 실패할 경우 콜백이 진행됩니다. 그런 다음 해당 콜백을 webview에 전달하고 webview에서 주문 및 결제 상태를 새로 고칩니다.
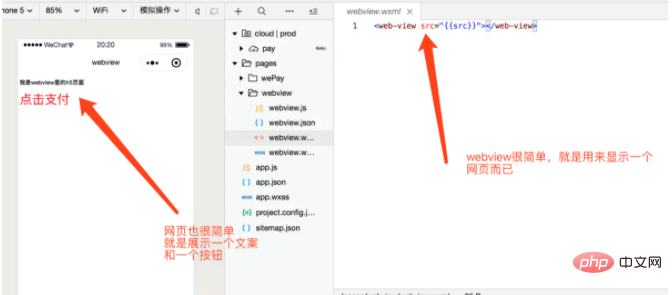
먼저 h5 페이지를 표시하도록 webview를 정의합니다
webview의 사용법은 공식 문서에 매우 명확하고 사용법이 매우 간단합니다. https://developers.weixin.qq.com/miniprogram/dev/comComponent/web-view.html

webview는 매우 간단하며 웹 페이지를 표시하기 위해 webview 구성 요소를 사용합니다.
둘째, h5 페이지를 정의합니다
간단한 h5 페이지를 표시하기 위해 여기서 로컬 서버를 시작합니다.


위 사진은 제가 브라우저에 표시하는 효과입니다.
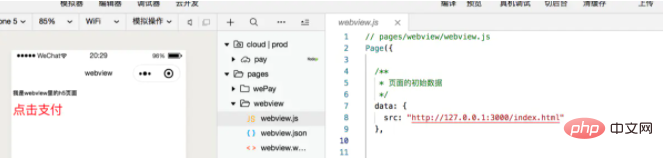
다음으로 미니 프로그램의 웹뷰에 이 페이지를 표시합니다. src를 로컬 웹 페이지 링크로 정의하기만 하면 됩니다.

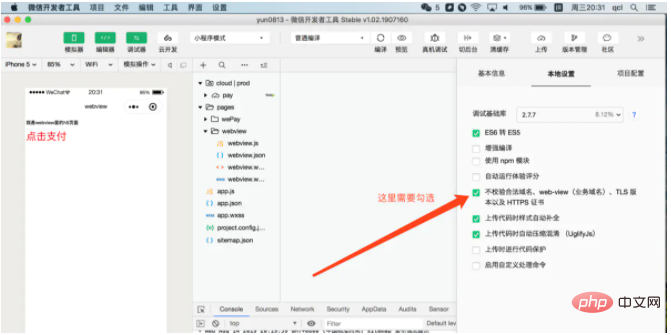
여기서 주의할 점이 있습니다
로컬 링크이기 때문에 개발자 도구에서 이 항목을 확인해야 합니다.

셋, h5 페이지 코드를 살펴보겠습니다.
nbsp;html>
<meta>
<title>小程序内嵌webview</title>
<style>
.btn {
font-size: 70px;
color: red;
}
</style>
<h1>我是webview里的h5页面</h1>
<a>点击支付</a>
<script></script>
<script>
console.log(location.href);
let payOk = getQueryVariable("payOk");
console.log("payOk", payOk)
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function jumpPay() {
let orderId = Date.now();//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let payData = {orderId: orderId, money: money};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
// console.log("点击了去支付", url)
console.log("点击了去支付")
}
</script>
h5 코드는 여기서는 자세히 설명하지 않고 간략하게 설명하겠습니다. 결제 버튼을 클릭하면 현재 타임스탬프를 주문 번호로 사용한 다음(주문 번호는 고유해야 하기 때문에) 주문 금액(센트 단위)을 전달합니다. 경제적인 측면에서 1센트만 전달하면 됩니다. 여기서는 본인 비용입니다. . . .
핵심에 대해 말씀드리겠습니다
1. h5 점프 애플릿을 구현하려면 jweixin을 도입해야 합니다.
2, 점프 미니 프로그램 페이지로 이동하는 방법
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
이 페이지는 미니 프로그램 페이지와 일치해야 합니다. payDataStr은 우리가 가지고 있는 매개변수입니다

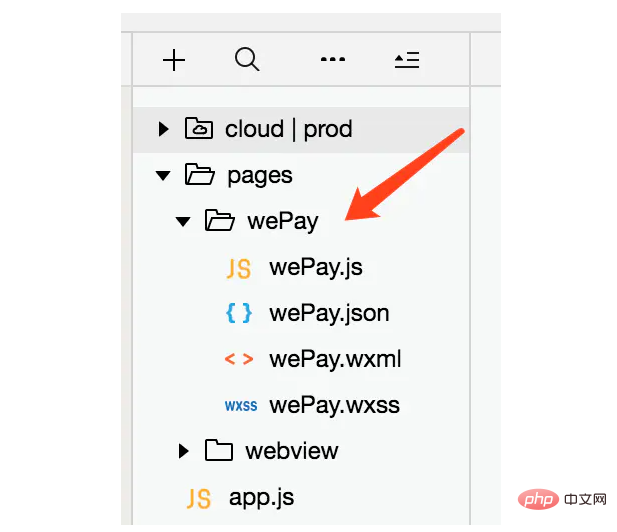
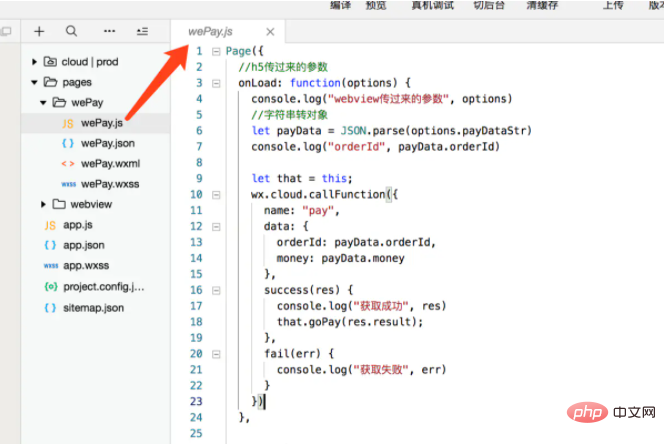
넷째, 미니 프로그램 결제 페이지
미니 프로그램 결제 페이지를 살펴보겠습니다

미니 프로그램 결제 페이지의 기능은 매우 간단합니다. 저희 h5 전송을 받으시려면 주문번호와 주문금액을 전달해주세요. 그런 다음 WeChat Pay를 활성화하여 결제를 완료하세요. 결제 성공 및 결제 실패에 대한 해당 콜백이 있습니다.

支付我们这里实用的小程序云开发来实现的支付,核心代码只有10行。由于支付不是本节的重点,所以这里不做具体讲解。感兴趣的同学可以去看我写的文章和我录的视频
小程序支付文章:https://www.jianshu.com/p/2b391df055a9
小程序支付视频:https://edu.csdn.net/course/play/25701/310742
下面把小程序接收参数和支付的完整代码贴出来给大家
Page({
//h5传过来的参数
onLoad: function(options) {
console.log("webview传过来的参数", options)
//字符串转对象
let payData = JSON.parse(options.payDataStr)
console.log("orderId", payData.orderId)
let that = this;
wx.cloud.callFunction({
name: "pay",
data: {
orderId: payData.orderId,
money: payData.money
},
success(res) {
console.log("获取成功", res)
that.goPay(res.result);
},
fail(err) {
console.log("获取失败", err)
}
})
},
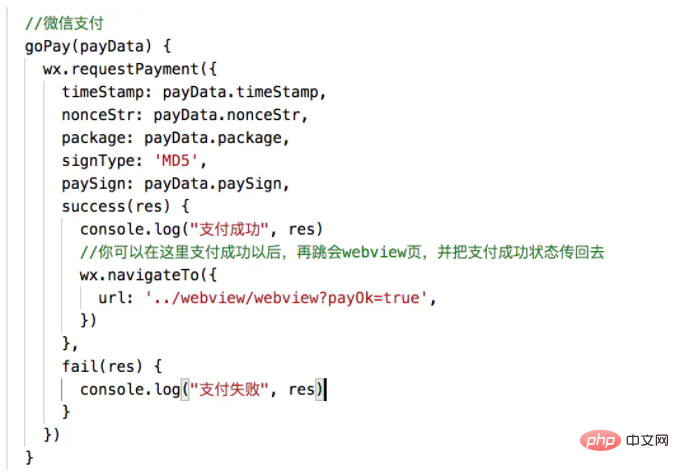
//微信支付
goPay(payData) {
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
//你可以在这里支付成功以后,再跳会webview页,并把支付成功状态传回去
wx.navigateTo({
url: '../webview/webview?payOk=true',
})
},
fail(res) {
console.log("支付失败", res)
}
})
}
})
代码里注释很清楚,这里有一点,就是我们支付成功后,需要告诉h5我们支付成功了,通知h5去刷新订单或者支付状态。
到这里我们就完整的实现了小程序webview展示h5页面,并且做到了h5和小程序的交互,实现了小程序webview的支付功能。
是不是很简单呢。
위 내용은 미니 프로그램 내 인라인 h5 페이지, 미니 프로그램 웹뷰 내 웹페이지 등을 통해 위챗 결제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

