jquery에서 이름 속성 값을 얻는 방법
- 藏色散人원래의
- 2020-12-14 10:32:0819718검색
jquery에서 이름 속성 값을 얻는 방법: 먼저 새 html 파일을 만든 다음 입력 태그를 사용하여 텍스트 상자를 만들고 해당 ID를 mytxt로 설정한 다음 마지막으로 입력 태그의 이름 속성 값을 설정합니다. attr() 메서드를 사용하여 이름을 가져옵니다. 속성 값만 가져옵니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.0 버전, thinkpad t480 컴퓨터.
jquery에서 요소의 이름 속성을 가져오는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

test.html 파일의 p 태그 내에서 input 태그를 사용하여 텍스트 상자를 만들고 해당 ID를 mytxt로 설정합니다. 이는 주로 아래 ID를 통해 입력 개체를 얻는 데 사용됩니다.

test.html 파일에서 입력 태그의 이름 속성 값을 설정합니다. 예를 들어 여기서는 사용자 이름으로 설정됩니다.

test.html 파일에서 버튼 태그를 사용하여 "Get the name attribute of the element"라는 버튼 이름의 버튼을 만듭니다.
추천: "jquery 비디오 튜토리얼"

test.html 파일에서 onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. getname() 함수를 실행합니다.

js 태그에서 getname() 함수를 생성하고, 함수 내에서 id(mytxt)를 통해 입력 객체를 얻고, attr() 메소드를 사용하여 name 속성 값을 얻은 다음, 마지막으로 경고() 메소드를 출력합니다.

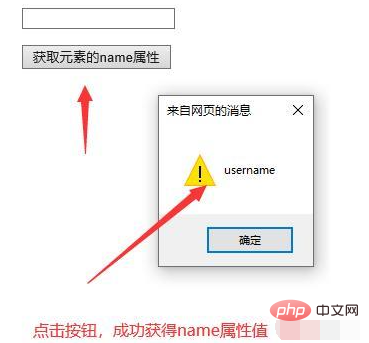
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

위 내용은 jquery에서 이름 속성 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

