Jquery LigerUI란 무엇입니까?
- 青灯夜游원래의
- 2020-12-11 14:53:442841검색
jQuery LigerUI는 jQuery를 기반으로 설계된 UI 플러그인 모음입니다. 핵심 디자인 목표는 빠른 개발, 간단한 사용, 강력한 기능, 경량 및 쉬운 확장입니다. UI를 사용하면 개발자가 친숙한 사용자 인터페이스를 빠르게 만들 수 있습니다.

이 기사의 운영 환경: windows10 시스템, jquery 2.2.4, thinkpad t480 컴퓨터.
관련 권장사항: "jQuery Tutorial"
jquery LigerUI 신속한 개발 UI 프레임워크
LigerUI는 빠른 개발, 간단한 사용, 강력한 기능, 가볍고 사용하기 쉬운 UI 프레임워크입니다. 확대. 간단하면서도 강력하며 .net, jsp, php 및 기타 웹 서버 환경에 적용할 수 있는 웹 프런트 엔드 인터페이스 솔루션을 빠르게 만드는 데 전념합니다.
LigerUI에는 다음과 같은 주요 기능이 있습니다.
사용하기 쉽고 가벼움
컨트롤은 매우 실용적이고 넓은 기능 범위를 가지며 기업 정보 애플리케이션의 대부분의 설계 시나리오를 해결할 수 있습니다
Rapid LigerUI를 사용하면 기존 개발에 비해 코드 양을 크게 줄일 수 있습니다.
기본 매개변수, 양식/테이블 편집기, 다중 언어 지원 등을 포함하여 확장이 용이합니다.
-
Java, .NET, PHP 지원 및 기타 웹 서버
IE6+, Chrome, FireFox 및 기타 브라우저 지원
오픈 소스, 소스 코드 프레임워크 수준이 간단하고 이해하기 쉽습니다.
Jquery LigerUI 사용 방법
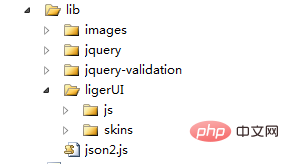
구체적인 사용법을 작성하기 전에, 저도 프로젝트에서 학습하고 판매 중인데 잘못된 부분이 있으면 정정해 주시기 바랍니다. . 주제로 돌아가면 LigerUI 공식 웹사이트에서 소스 코드 사본을 다운로드할 수 있습니다. LigerUI의 모든 플러그인은 아래와 같이 lib/ligerUI 디렉토리에서 찾을 수 있습니다:


ligerUI 디렉토리 아래에는 스크립트와 스킨이라는 두 가지 디렉토리가 포함되어 있는 것을 볼 수 있습니다. LigerUi의 모든 플러그인은 JS 아래에 저장됩니다. 스킨 디렉토리는 연한 녹색과 회색의 두 가지 스타일을 제공합니다. 자신의 취향에 따라 사용할 스킨을 선택할 수 있습니다. json2.js 파일은 ie6 및 ie7이 json 개체(JSON.Parse() 및 JSON.stringify())를 지원하지 않는 문제를 해결하는 데 사용됩니다. ie6 및 ie7 브라우저를 지원하기 위해 프로그램이 필요한 경우 필요할 수 있습니다. 참조 스크립트를 변경합니다. 다음으로 간단한 예를 사용하여 설명합니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
</style>
<script type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script type="text/javascript">
$(function ()
{
$("#test1").ligerComboBox({
data: [
{ text: '张三', id: '1' },
{ text: '李四', id: '2' },
{ text: '赵武', id: '44' }
], valueFieldID: 'test3'
});
});
</script>
</head>
<body style="padding:10px">
<input type="text" id="test1" />
</body>
</html>효과는 그림과 같습니다.

위 코드에서 먼저 다음 아래에 ligerui-all.css 파일을 도입해야 함을 알 수 있습니다. 자신의 스타일에 맞는 스킨이 있고 jquery 파일을 도입해야 한다면 js/core/base.js 파일을 import해야 합니다. 이 파일은 jquery를 사용할 때 import해야 하는 jquery의 api 파일과 같습니다. 기본적인 수업입니다. 그런데 Ligerui가 제공한 데모에서는 레이아웃 페이지가 이 파일을 사용하지 않고 /js/ligerui.min.js 파일을 프로젝트에서 사용하려고 합니다. 이 두 가지를 동시에 도입하면 오류가 발생합니다. , 그래서 I 사용 중에는 Ligerui의 다른 플러그인을 참조하기 전에 레이아웃 페이지 외에도 다른 화면에서 base.js 파일을 참조합니다. 둘째, 현재 페이지에서 사용되는 Ligerui 컨트롤은 js/plugins 아래에서 해당 js 플러그인을 참조해야 합니다. 예를 들어 위의 예에서는 ligerui의 콤보박스 컨트롤이 사용되며, 해당 ligerComboBox.js 플러그인을 참조해야 합니다. 예제 코드의 js 부분과 같은 컨트롤의 초기화는 $(function(){...})에 배치되어야 합니다. 즉, 다른 컨트롤의 초기화 방법은 유사합니다. 콤보박스의 메소드는 $("..." ).ligerComboBox({...})이고, 그리드의 초기화 메소드는 ("...").ligerGrid({...})입니다. , Data 매개변수는 ligerui의 제어 데이터 소스 매개변수입니다. 모든 데이터 소스는 JSON 형식에서만 사용할 수 있습니다. 특정 매개변수, 이벤트 및 다양한 플러그인 방법에 대해서는 공식 API를 참조하세요.
실제 프로젝트에서 , 우리의 데이터 소스는 데이터베이스에서 동적으로 액세스되어야 합니다. 아래에서는 데이터베이스에서 수행한 작업을 설명합니다. DataTable을 Json 형식으로 변환하기 위해 프로젝트에 사용된 클래스가 게시되어 있습니다.
public class JsonOperation
{
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <param name="strJosonCols">Joson格式列</param>
/// <param name="strParCols">DataTable格式列</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source, string[] strJosonCols, string[] strParCols)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int intRow = 0; intRow < Source.Rows.Count; intRow++)
{
Json.Append("{");
for (int intCol = 0; intCol < strJosonCols.Length; intCol++)
{
Json.Append(strJosonCols[intCol] + ":\"" + Source.Rows[intRow][strParCols[intCol]].ToString().Replace("\"","").Trim() + "\"");
if (intCol < strJosonCols.Length - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (intRow < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int i = 0; i < Source.Rows.Count; i++)
{
Json.Append("{");
for (int j = 0; j < Source.Columns.Count; j++)
{
Json.Append(Source.Columns[j].ColumnName.ToString() + ":\"" + Source.Rows[i][j].ToString() + "\"");
if (j < Source.Columns.Count - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (i < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
}더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 코스를 방문하세요! !
위 내용은 Jquery LigerUI란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

