CSS 스타일 'list-style:none'은 무엇을 의미합니까?
- 青灯夜游원래의
- 2020-12-11 15:11:2723810검색
CSS에서 "list-style:none" 스타일은 목록 항목 태그의 유형을 비어 있음으로 설정하는 것을 의미합니다. 즉, 목록 항목 앞에 태그가 없습니다. 목록 스타일 속성의 기본 목록 항목 표시 유형은 단색 원입니다. 속성 값을 없음으로 설정하면 목록 항목 표시가 제거될 수 있습니다.

이 기사의 운영 환경: windows10 시스템, CSS3, thinkpad t480 컴퓨터.
"list-style:none" 스타일은 목록 항목 표시 유형을 비어 있음으로 설정하는 것을 의미합니다. 즉, 목록 항목 앞에 표시가 없습니다.
(권장 튜토리얼: CSS 비디오 튜토리얼)
list 스타일 단축 속성은 하나의 명령문에서 모든 목록 속성을 설정합니다.
이 속성은 다른 모든 목록 스타일 속성을 포괄하는 단축 속성입니다. 표시 목록 항목이 있는 모든 요소에 적용되므로 일반 HTML 및 XHTML에서는 li 요소에만 사용할 수 있지만 실제로는 모든 요소에 적용할 수 있으며 목록 항목 요소에 상속됩니다.
설정할 수 있는 속성(순서): 목록 스타일 유형, 목록 스타일 위치, 목록 스타일 이미지.
list-style-type 속성: 목록 항목 태그의 유형을 설정할 수 있습니다.
속성 값:
none 표시 없음.
디스크 기본값. 마커는 채워진 원입니다.
circle 마크는 속이 빈 원입니다.
사각형 마커는 단색 사각형입니다.
소수점 마커는 숫자입니다.
십진수-선행 0
(01, 02, 03 등) - lower-roman 소문자 로마 숫자 (i, ii, iii, iv, v 등)
- upper-roman 대문자 로마 숫자 (I, II, III , IV, V 등)
- lower-alpha 마커는 하위 알파(a, b, c, d, e 등)입니다.
- upper-alpha 마커는 상위 알파(A , B, C, D, E 등)
- lower-greek 소문자 그리스 문자(알파, 베타, 감마 등)
- lower-latin 소문자 라틴 문자(a , b, c, d , e, etc.)
- upper-latin 대문자 라틴 문자(A, B, C, D, E 등)
- hebrew 전통 히브리어 번호 매기기
- georgian 전통적인 조지아어 번호 매기기(an, ban, gan 등)
- cjk-ideographic 단순 표의 문자 숫자
- hiragana 표시자는 a, i , u, e, o, ka, ki 등입니다. (일본어 히라가나 문자)
- 가타카나 표시는 A, I, U, E, O, KA, KI 등입니다. (일본어 가타카나 문자)
- hiragana-iroha 표시는 i, ro, ha, ni, ho, he, to 등입니다. (일본어 히라가나 일련 번호)
- katakana-iroha 표시는 I, RO, HA, NI, HO, HE, TO 등입니다. (일본어 가타카나 일련 번호)
예:
<html>
<head>
<style type="text/css">
.li1
{
list-style:none
}
</style>
</head>
<body>
<ul>
<li class="li1">咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul>
</body>
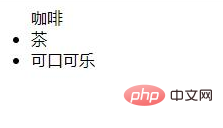
</html>렌더링: 
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요:
프로그래밍 학습🎜! ! 🎜위 내용은 CSS 스타일 'list-style:none'은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

