유니앱에서 아이콘을 사용하는 방법
- coldplay.xixi원래의
- 2020-12-09 14:24:489275검색
uniapp에서 아이콘을 사용하는 방법: 먼저 필요한 아이콘을 장바구니에 추가하고 로컬로 다운로드한 다음 [압축을 풀고 프로젝트에 넣기] 마지막으로 스타일 클래스 이름을 직접 사용합니다. 페이지에서 그냥 사용하세요.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
추천(무료): uni-app 개발 튜토리얼
uniapp에서 아이콘 사용 방법:
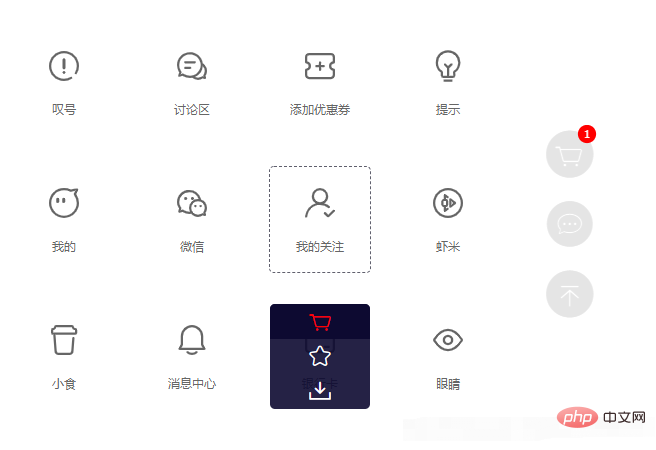
1. 필요한 작은 아이콘을 장바구니에 추가하세요

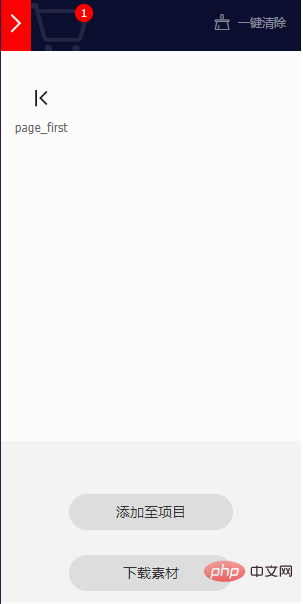
2. 장바구니에 작은 아이콘 추가 [프로젝트에 추가]

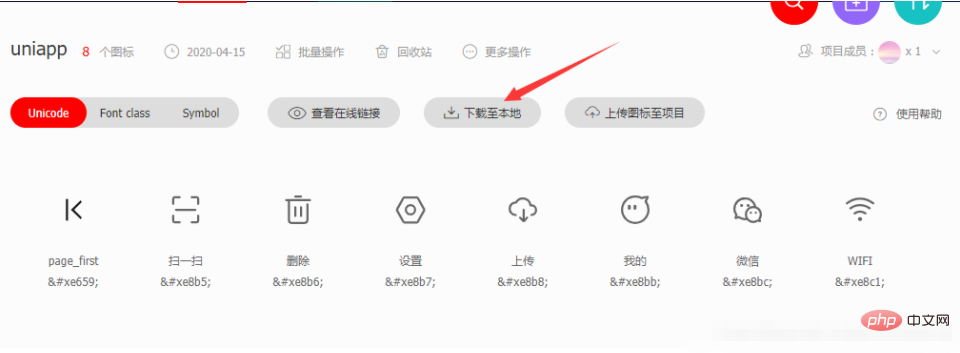
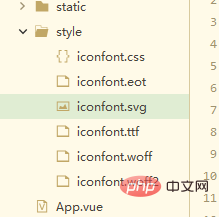
3. 마지막으로 로컬로 다운로드합니다. [압축을 풀고 프로젝트에 넣습니다]

4. .main.js에서
import './style/iconfont.css'
6을 소개합니다. 마지막으로 스타일 클래스 이름을 통해 페이지에서 직접 
<text class="iconfont icon-saoyisao"></text>
를 사용하세요. 관련 무료 학습 권장 사항:
Programming video위 내용은 유니앱에서 아이콘을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

