유니앱에서 아이콘 아이콘을 사용하는 방법
- coldplay.xixi원래의
- 2020-12-08 11:41:419581검색
uniapp에서 아이콘 아이콘을 사용하는 방법: 먼저 아이콘 계정을 등록하고, 즐겨찾는 아이콘을 선택하여 장바구니에 추가한 다음, 자신의 프로젝트에 추가하고, [font-class]를 선택하여 주소 표시줄에서 이미지를 엽니다. 새로운 웹사이트 Just file의

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
추천(무료): uni-app 개발 튜토리얼
uniapp에서 아이콘 아이콘 사용 방법:
- 먼저 아이콘 계정을 등록하세요
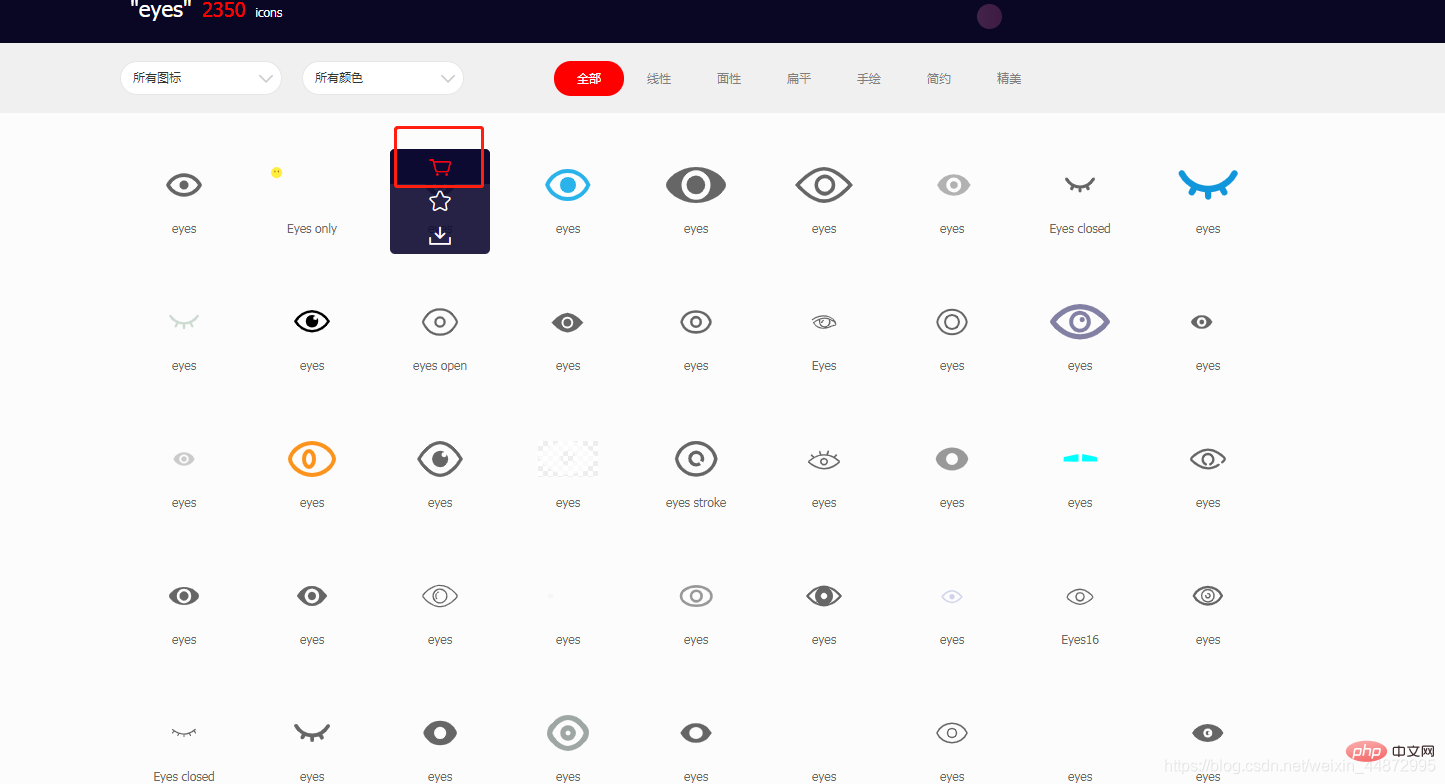
- 좋아하는 아이콘을 선택하여 장바구니에 담으세요. 장바구니에 담은 다음 Go to your own project

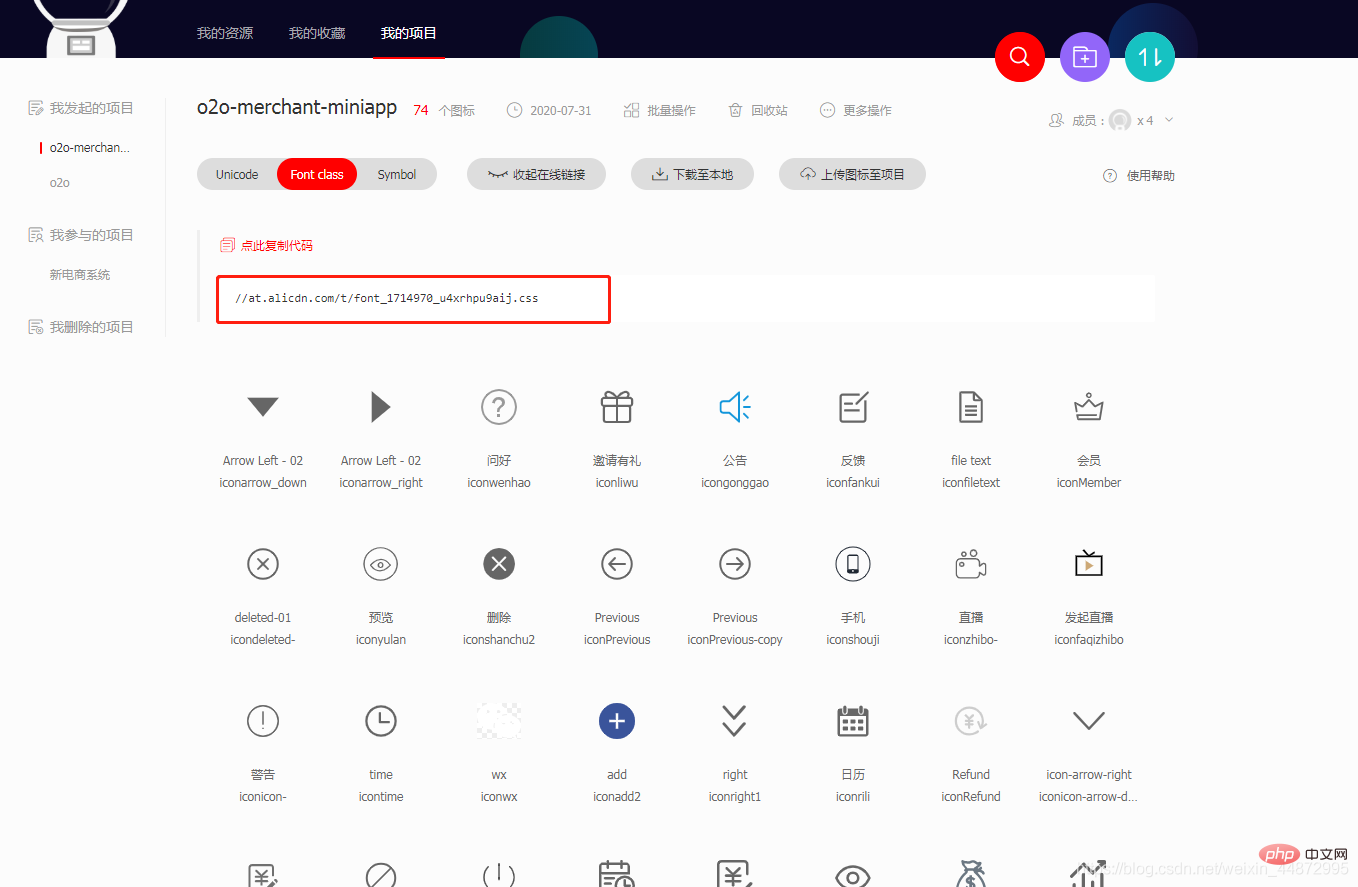
3. 프로젝트에서 글꼴 클래스를 선택하고 새 URL 주소 표시줄에서 이미지 파일을 엽니다
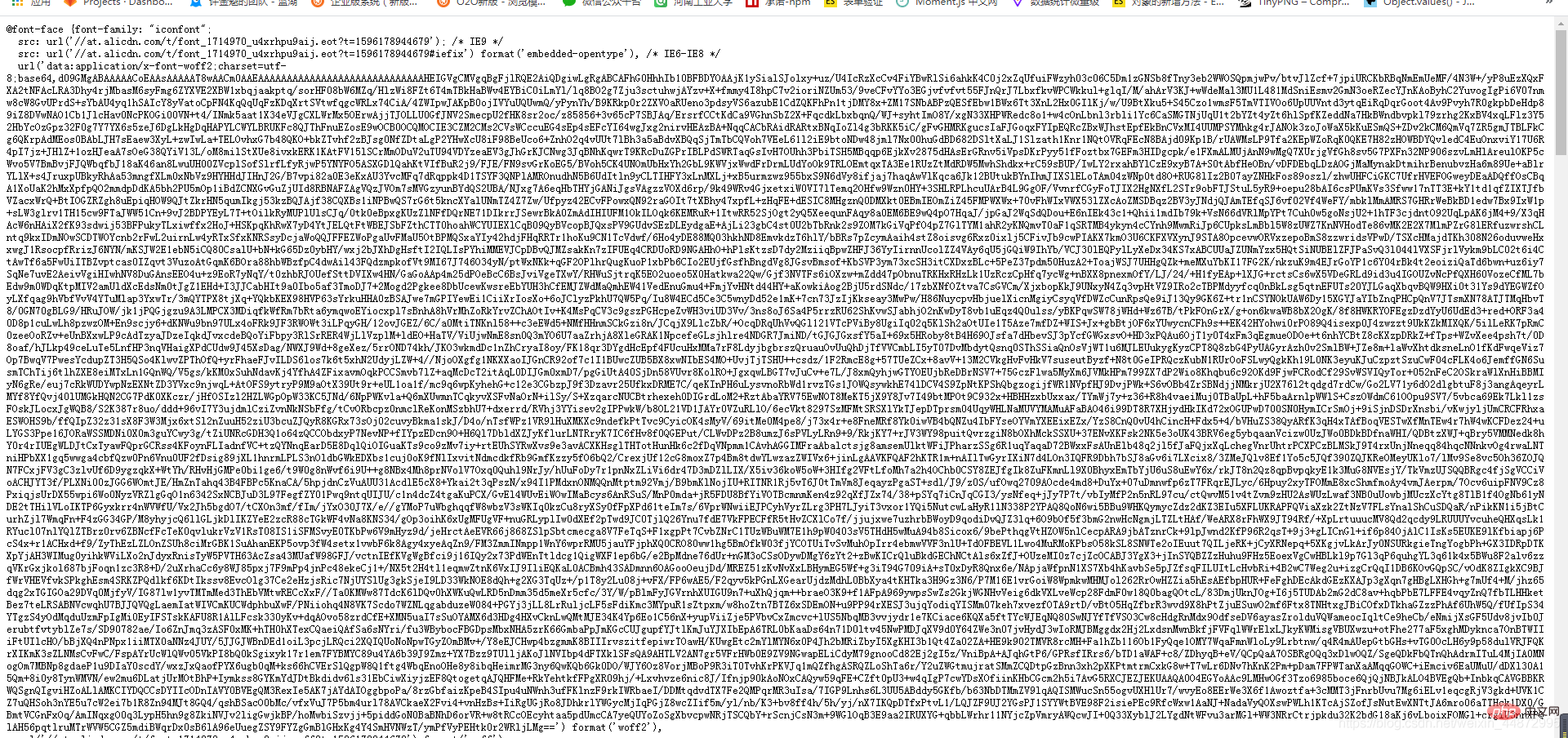
4. 모든 파일을 icon.scss에 붙여넣습니다. ctrl a c+ v Medium을 사용하여 프로젝트에 파일을 저장하세요(나중에 이해하기 위해 아이콘 이름을 지정하는 것이 좋습니다) 
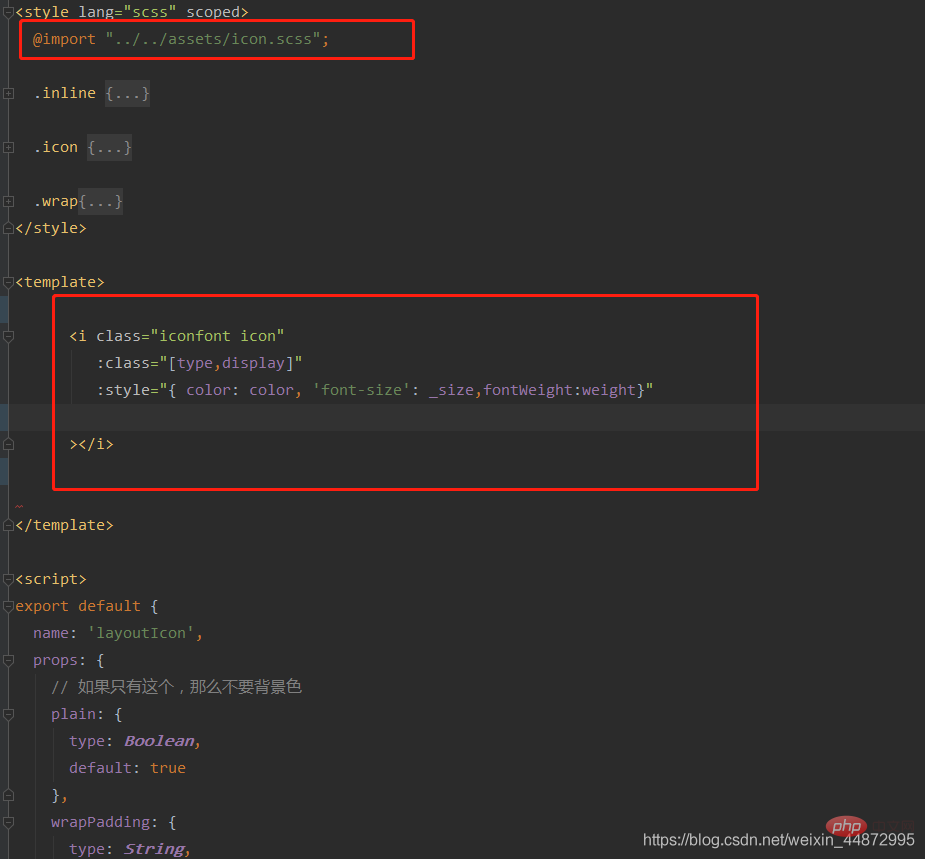
5. 이미지를 전역적으로 사용하려면 app.vue에 이미지를 도입하여 모든 페이지에 표시하는 것은 권장하지 않습니다. icon.scss를 로드하고 공간을 차지합니다. 작은 프로그램의 경우 매우 비우호적입니다. 일반적으로 컴포넌트에 호출을 도입할 때 컴포넌트를 도입하고 사용할 유형 값과 크기 색상을 전달할 수 있습니다.

관련 무료 학습 권장 사항:
위 내용은 유니앱에서 아이콘 아이콘을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:uniapp이 탭 기능을 구현하는 방법다음 기사:uniapp이 탭 기능을 구현하는 방법