CSS 가중치를 계산하는 방법
- 藏色散人원래의
- 2020-12-08 09:35:235350검색
CSS 가중치 계산 방법: 먼저 HTML 샘플 파일을 만든 다음 "div#app.child[name="appName"] /a=1,b=2,c=1—>weight=1+100을 전달합니다. +10+10=121/”을 사용하여 무게를 계산할 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, css3 버전, thinkpad t480 컴퓨터.
추천: "css 동영상 튜토리얼"
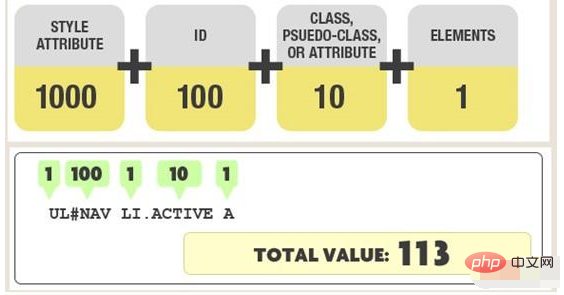
CSS 가중치는 4가지 값으로 결정됩니다. 그림을 보면 더 쉽게 설명할 수 있습니다.

그림은 영어로 번역해서 이야기하겠습니다. 4 레벨 정의는 다음과 같습니다.
첫 번째 레벨: 인라인 스타일, 예: style="color:red;", 가중치는 1000입니다. (이 방법을 사용하면 CSS를 관리하기 어려워지기 때문에 권장하지 않음)
두 번째 수준: ID 선택기, 예: #header, 가중치는 0100입니다.
세 번째 수준: 클래스, 의사 클래스, 속성 선택기: .bar, 가중치는 0010입니다.
네 번째 수준: 라벨, 의사 요소 선택 장치: div::first-line, 가중치는 0001입니다.
마지막으로 이 값을 더하면 현재 요소의 가중치가 됩니다.
기타:
무조건 우선순위를 갖는 속성은 속성 뒤에 !important만 사용해야 합니다. 페이지 내 어디에서나 정의된 요소 스타일을 재정의합니다. (ie6 지원에는 몇 가지 버그가 있습니다).
와일드카드, 하위 선택기, 인접 선택기 등. 예를 들어 *, >, +의 경우 가중치는 0000입니다.
가 상속한 스타일에는 가중치가 없습니다.
CSS 가중치 계산 방법
선택자 내 ID 선택자 수 계산(=a)
선택자 내 클래스, 속성 및 의사 클래스 선택자 수 계산(=b)
ID 선택자 수 계산 선택기 내 선택기 태그 수와 유사 요소 선택기(=c)
전역 선택기를 무시
a, b, c 각각의 값을 계산한 후 세 숫자 abc를 연결하여 새로운 숫자를 형성하고 변경된 값은 계산된 선택기 가중치입니다. 두 선택기의 계산된 가중치 값이 동일할 경우에는 "가장 가까운 원칙"을 채택합니다.
예:
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/
위 내용은 CSS 가중치를 계산하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

