DreamWeaver에서 CSS를 가져오는 방법
- 藏色散人원래의
- 2020-12-03 16:03:462964검색
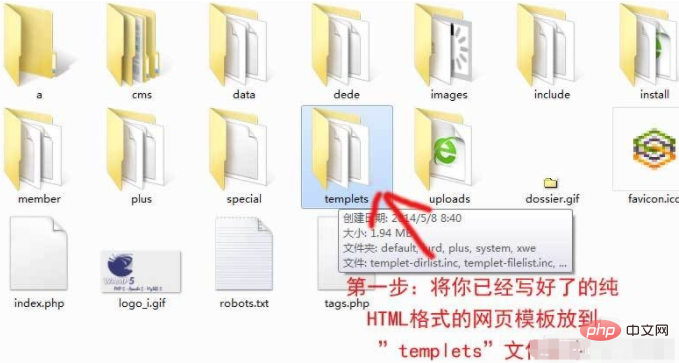
Css를 Dreamweaver로 가져오는 방법: 1. HTML 템플릿 파일을 "templets" 폴더에 넣습니다. 2. HTML 파일의 접미사를 ".htm"으로 변경합니다. 3. 원본 스타일 앞에 "{"를 추가합니다. 경로 dede:global.cfg_templets_skin/}"을 사용할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, DedeCMS5.6&css3 버전, Dell G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
Dreamweaver import css:
1. 템플릿을 "templets" 폴더에 넣습니다. 여기서 "templets" 디렉토리는 "dede/templets" 디렉토리가 아니라 루트 디렉토리 아래의 "templets" 디렉토리입니다.


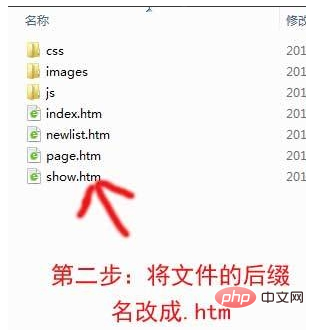
2. HTML 파일의 접미사를 ".htm"

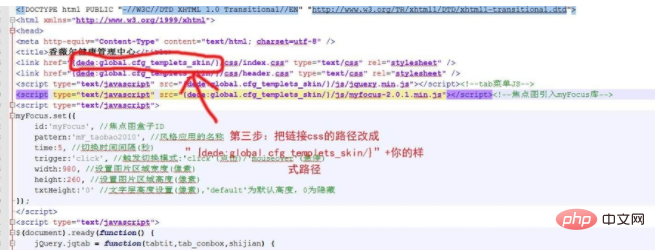
3으로 변경합니다. 원래 스타일 경로 앞에 "{dede:global.cfg_templets_skin/}"을 추가합니다. it

Notes
수정 과정에서 인코딩 형식에 주의하세요
권장: "Dreamweaver cms tutorial" "css video tutorial"
위 내용은 DreamWeaver에서 CSS를 가져오는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

