vue.set에 속성을 추가하는 방법
- coldplay.xixi원래의
- 2020-12-03 16:29:103074검색
Vue.set 메소드를 사용하여 속성 추가: 1. [Vue.set(object, key, value)] 메소드를 사용하여 중첩된 객체에 응답 속성을 추가합니다. 2. [vm.$set] 인스턴스 메소드, 코드를 사용합니다. [this.$set(this.obj,'e',02)]입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, Dell G3 컴퓨터.
vue.set 속성 추가 방법:
Vue는 이미 생성된 인스턴스에 새로운 루트 수준 반응 속성 (루트 수준 반응 속성)을 동적으로 추가하는 것을 허용하지 않습니다. 그러나 Vue.set(object, key, value) 메서드를 사용하여 중첩된 개체에 응답 속성을 추가할 수 있습니다. (root-level reactive property)。然而它可以使用Vue.set(object, key, value)方法将响应属性添加到嵌套的对象上:
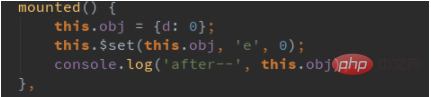
Vue.set(vm.obj, 'e', 0)
您还可以使用 vm.$set 实例方法,这也是全局Vue.set方法的别名:
this.$set(this.obj,'e',02)
有时你想向已有对象上添加一些属性,例如使用Object.assign()或 _.extend()
// 代替 Object.assign(this.obj, { a: 1, e: 2 })
this.obj= Object.assign({}, this.obj, { a: 1, e: 2 })
vm.$set 인스턴스를 사용할 수도 있습니다. 전역 Vue.set 메서드의 별칭이기도 한 메서드: rrreee
때때로Object.sign()을 사용하는 것과 같이 기존 객체에 일부 속성을 추가하고 싶을 때가 있습니다. code> 또는 <code>_.extend() 메서드를 사용하여 속성을 추가합니다. 그러나 개체에 추가된 새 속성은 업데이트를 트리거하지 않습니다. 이 경우 원본 객체의 속성과 새 속성을 포함하도록 새 객체를 생성할 수 있습니다. rrreee 위의 예는 다음과 같이 해결됩니다.
위의 예는 다음과 같이 해결됩니다.
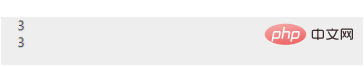
 addd를 3번 트리거하려면 클릭하고, Trigger adde 3번, 페이지 효과 및 콘솔 정보는 다음과 같습니다.
addd를 3번 트리거하려면 클릭하고, Trigger adde 3번, 페이지 효과 및 콘솔 정보는 다음과 같습니다.
(동영상)관련 무료 학습 추천 : javascript
vue. js】🎜🎜🎜
위 내용은 vue.set에 속성을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue.js를 사용해야 하는 경우다음 기사:vue.js를 사용해야 하는 경우

