Vue.set은 객체가 수정됨에 따라 뷰가 동적으로 변경된다는 것을 어떻게 인식합니까(다중 선택 가능)
- 不言원래의
- 2018-08-15 14:55:332318검색
이 글의 내용은 Vue.set이 객체가 수정됨에 따라 뷰가 동적으로 변경되는 것을 어떻게 인식하는지에 대한 것입니다. (다중 선택 가능) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 당신에게.
배열의 Mutation 방식을 통해 데이터가 변경됨에 따라 뷰도 변경되도록 할 수 있습니다. 하지만 Vue는 객체 속성의 추가 또는 삭제를 감지할 수 없습니다. 즉, 작업 객체 데이터가 변경되면 객체 데이터가 변경됨에 따라 뷰가 변경되지 않습니다. Vue.set()을 사용하면 이 문제를 해결하는 데 도움이 될 수 있습니다.
요구 사항:
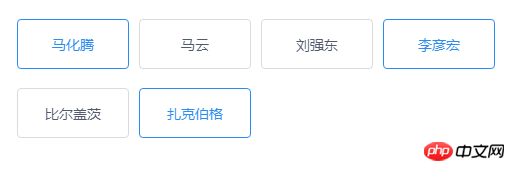
다중 선택 가능 목록:


초기 코드:
준비된 데이터:
tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],
템플릿 및 CSS:
<p> </p>
-
//梦想通过判断每个item的checked的布尔值来决定选中或未选中
- {{item.name}}
초기 아이디어는 정적 데이터(또는 네트워크에서 요청한 데이터)에 새 필드를 추가하고 확인됨을 true 또는 false로 수정하여 확인된 상태를 결정하는 것이었습니다.
mounted() {
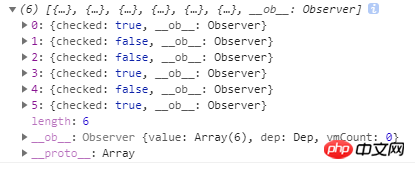
for(let i = 0 ; i<this.tag.length><p><strong>console.log(this.tag)</strong></p>
<p><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/413/687/789/1534315776964971.png" class="lazy" title="1534315776964971.png" alt="Vue.set은 객체가 수정됨에 따라 뷰가 동적으로 변경된다는 것을 어떻게 인식합니까(다중 선택 가능)"></span></p>
<p>이 추가되었는데 모든 일이 잘 되고 있는 것 같아 조금 만족스럽습니다. </p>
<h4><strong>방법 선택 : </strong></h4>
<pre class="brush:php;toolbar:false"> //选择标签
choiceTagFn(index) {
if(this.tag[index].checked === false){
this.tag[index].checked = true
}else{
this.tag[index].checked = false
}
},
두 개를 무작위로 선택하고 console.log(this.tag)

데이터 레이어 태그의 체크된 값이 바뀌었는데, 그럼 으악~~

뷰 레이어는 움직이지 않습니다. 약속한 반응성은 어떻습니까?
문서를 참조한 후 이유를 찾았습니다. JavaScript 제한으로 인해 Vue는 객체 속성의 추가 또는 삭제를 감지할 수 없습니다.
어떻게 해야 하나요? 공식 성명은 다음과 같습니다. 이미 생성된 인스턴스의 경우 Vue는 루트 수준 반응 속성을 동적으로 추가할 수 없습니다. 그러나 Vue.set(object, key, value) 메소드를 사용하여 중첩된 객체에 반응형 속성을 추가할 수 있습니다.
오늘의 주인공은 Vue.set()
Vue.set( object, key, value )
object : 변경이 필요한 데이터(객체 또는 배열)
key : 변경이 필요한 데이터 변경 예정
값: 재할당된 값
변경된 코드
더 이상 객체에 필드를 추가하는 데 for를 사용하지 않지만, 새 배열을 사용하여 선택 및 선택 취소된 상태를 표시합니다
새 데이터:
tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],
//是否选中
tagCheck:[false,false,false,false,false,false],
더 이상 데이터를 직접 조작하지 않고 새로운 배열을 조작합니다
새 템플릿&CSS:
<p> </p>
- {{item.name}}
새 선택 방법 방법:
대신 this.$set을 사용할 수 있습니다Vue .set
//选择标签
choiceTagFn(index) {
if(this.tagCheck[index] === false){
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, true )
}else{
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, false )
}
}, 완료되었습니다. 목록 다중 선택이 구현되었으며, 데이터(배열, 개체)의 변경에 따라 보기가 변경됩니다.
관련 권장 사항:
vue가 정적 이미지 및 네트워크 이미지를 작동하는 방법
위 내용은 Vue.set은 객체가 수정됨에 따라 뷰가 동적으로 변경된다는 것을 어떻게 인식합니까(다중 선택 가능)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

