webstrom에서 반응 프로젝트를 만드는 방법
- 藏色散人원래의
- 2020-12-03 10:36:413401검색
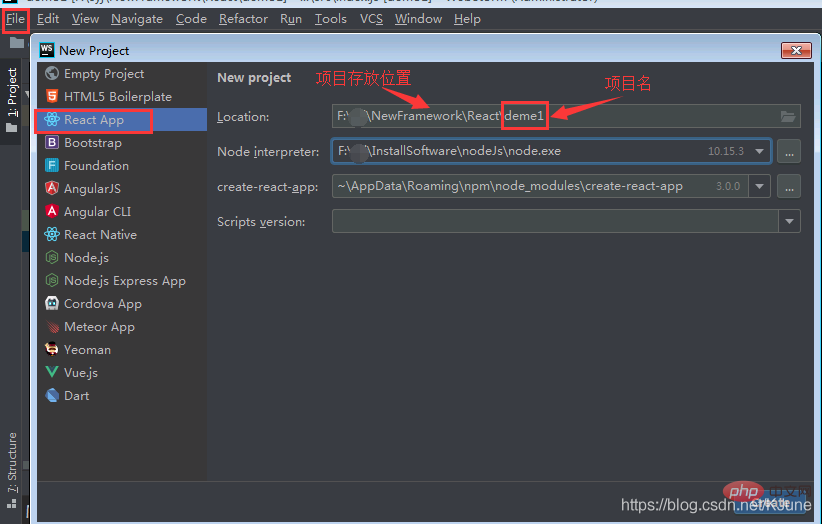
webstrom으로 반응 프로젝트를 만드는 방법: 먼저 webstorm과 React.js를 설치한 다음 소프트웨어 인터페이스를 열고 상단 탐색 모음에서 "파일" - "새 프로젝트" - "React APP"를 클릭하세요. 프로젝트 이름" 관련 정보를 기다리세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, webstorm2020.2 버전, Dell G3 컴퓨터.
추천: "JavaScript Basics Tutorial"
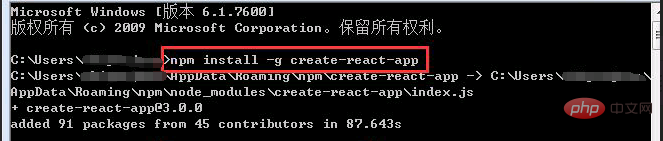
1. React.js를 사용하려면 node.js가 컴퓨터에 설치되어 있어야 합니다. 설치되어 있지 않은 경우 먼저 공식 웹사이트나 다른 채널로 이동하여 환경을 다운로드, 설치 및 구성해야 합니다. 그런 다음 명령 창에 다음 명령을 입력하여 create-react-app 스캐폴딩 툴킷을 다운로드합니다.
npm install -g create-react-app

2. 설치 후 webstorm 도구를 설치합니다.
3. 설치가 성공적으로 완료되면 소프트웨어 인터페이스를 열고 새 프로젝트 생성을 선택합니다. demo1:

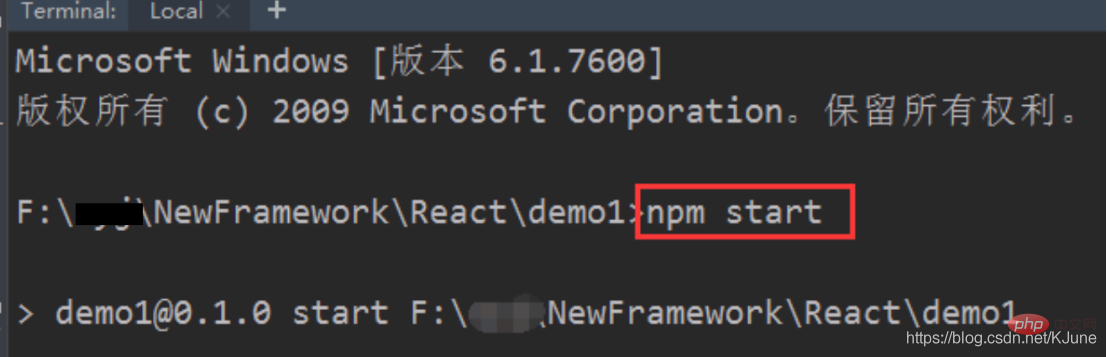
4. 잠시 기다린 후 프로젝트가 생성됩니다. , 터미널 창에 npm start

5만 입력하면 됩니다. 성공적으로 시작되었습니다

6. 이때 브라우저에 http://localhost:3000/을 입력합니다. 시작 인터페이스를 볼 수 있습니다.

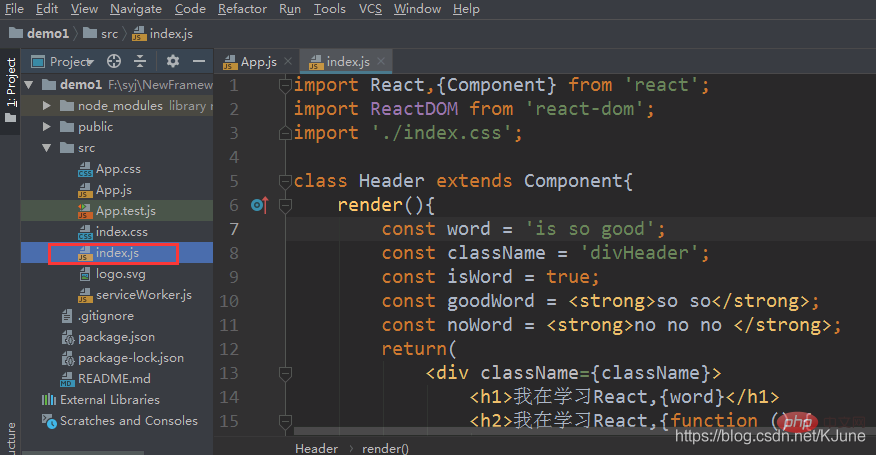
이 시점에서 우리는 프로젝트를 만들고 시작했습니다. 페이지를 직접 작성해야 하는 경우 index.js 페이지에서 편집할 수 있습니다

브라우저에서 페이지를 열면 편집 효과를 확인할 수 있습니다.

가장 중요한 점은 React.js를 작성하려면 파일 헤드에 React 패키지와 컴포넌트를 도입해야 한다는 것입니다.
import React,{Component} from 'react';
import ReactDOM from 'react-dom';위 내용은 webstrom에서 반응 프로젝트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

