순수 JS 객체 대신 맵을 사용하는 방법에 대한 간략한 설명
- 青灯夜游앞으로
- 2020-12-02 18:06:465058검색

JavaScript 일반 개체 {key: 'value'}를 사용하여 구조화된 데이터를 저장할 수 있습니다. {key: 'value'} 可用于保存结构化数据。
但是我发现很烦人的一件事:对象的键必须是字符串(或很少使用的符号)。
如果用数字作键会怎样?在这种情况下没有错误:
const names = {
1: 'One',
2: 'Two',
};
Object.keys(names); // => ['1', '2']
JavaScript 只是将对象的键隐式转换为字符串。这是一件棘手的事,因为你失去了类型的一致性。
在本文中,我将介绍 ES2015 中提供的 JavaScript Map 对象如何解决许多普通对象的问题,包括将键转换为字符串。
1. map 可接受任意类型的键
如上所述,如果对象的键不是字符串或符号,则 JavaScript 会将其隐式转换为字符串。
幸运的是,map 在键类型上不存在问题:
const numbersMap = new Map(); numbersMap.set(1, 'one'); numbersMap.set(2, 'two'); [...numbersMap.keys()]; // => [1, 2]
1 和 2 是 numbersMap 中的键。这些键的类型 number 保持不变。
你可以在 map 中使用任何键类型:数字,布尔以及经典的字符串和符号。
const booleansMap = new Map(); booleansMap.set(true, "Yep"); booleansMap.set(false, "Nope"); [...booleansMap.keys()]; // => [true, false]
booleansMap 用布尔值作为键没有问题。
同样,布尔键在普通对象中不起作用。
让我们超越界限:你能把整个对象用作 map 中的键吗?当然可以!
1.1 把对象做为键
假设你需要存储一些与对象相关的数据,但是不把这些数据附加到对象本身。
不能用普通对象这样做。
一种解决方法是用一组对象值元组:
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const kindOfMap = [
[foo, 'Foo related data'],
[bar, 'Bar related data'],
];
kindOfMap 是一个包含一对对象和关联值的数组。
这种方法的最大问题是通过键访问值的时间复杂度为 O(n) 。你必须遍历整个数组才能通过键获得所需的值:
function getByKey(kindOfMap, key) {
for (const [k, v] of kindOfMap) {
if (key === k) {
return v;
}
}
return undefined;
}
getByKey(kindOfMap, foo); // => 'Foo related data'
用 WeakMap(Map 的专用版本)你无需为此烦恼。它接受把对象作为键。
Map 和 WeakMap 之间的主要区别是后者允许对作为键的对象进行垃圾回收,从而防止内存泄漏。
把上面的代码重构为使用 WeakMap 的代码付出的代价微不足道:
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const mapOfObjects = new WeakMap();
mapOfObjects.set(foo, 'Foo related data');
mapOfObjects.set(bar, 'Bar related data');
mapOfObjects.get(foo); // => 'Foo related data'
与 Map 相对,WeakMap 仅接受把对象作为键,并具有精简的方法集。
2. map 对键名没有限制
JavaScript 中的任何对象都从其原型对象继承属性。普通的 JavaScript 对象也是如此。
如果覆盖从原型继承的属性,则可能会破坏依赖于这些原型属性的代码:
function isPlainObject(value) {
return value.toString() === '[object Object]';
}
const actor = {
name: 'Harrison Ford',
toString: 'Actor: Harrison Ford'
};
// Does not work!
isPlainObject(actor); // TypeError: value.toString is not a function
在对象 actor 上定义的属性 toString 覆盖了从原型继承的 toString() 方法。因为它依赖于 toString() 方法,所以这破坏了 isObject()。
检查普通对象从原型继承的属性和方法列表。要避免使用这些名称定义自定义属性。
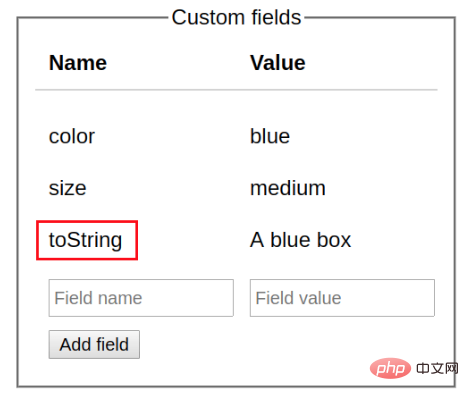
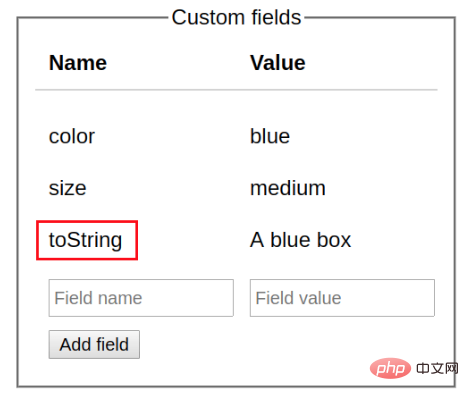
例如,假设有一个管理某些自定义字段的用户界面。用户可以通过指定名称和值来添加字段:

将自定义字段的状态存储到一个普通对象中会很方便:
const userCustomFields = {
'color': 'blue',
'size': 'medium',
'toString': 'A blue box'
};
但是用户可能会选择一个自定义字段名称,例如 toString(如例中所示), constructor 等,这可能会破坏你的对象。
不要通过接受用户的输入在普通对象上创建键!
map 则没有这个问题。键的名称不受限制:
function isMap(value) {
return value.toString() === '[object Map]';
}
const actorMap = new Map();
actorMap.set('name', 'Harrison Ford');
actorMap.set('toString', 'Actor: Harrison Ford');
// Works!
isMap(actorMap); // => true
不管 actorMap 是否具有名为 toString 的属性,方法 toString() 都能正常工作。
3. map 是可迭代的
为了遍历普通对象的属性,你必须用其他辅助静态函数,例如 Object.keys() 或 Object.entries() (在 ES2017 中可用):
const colorsHex = {
'white': '#FFFFFF',
'black': '#000000'
};
for (const [color, hex] of Object.entries(colorsHex)) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'
Object.entries(colorsHex) 返回从对象提取的键值对数组。
但是,map 本身是可迭代的:
const colorsHexMap = new Map();
colorsHexMap.set('white', '#FFFFFF');
colorsHexMap.set('black', '#000000');
for (const [color, hex] of colorsHexMap) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'
colorsHexMap 是可迭代的。你可以在任何可迭代的地方使用它:for() 循环,展开运算符 [...map] 等。
map 还提供了返回迭代的其他方法:map.keys() 遍历键,map.values()
const exams = {
'John Smith': '10 points',
'Jane Doe': '8 points',
};
Object.keys(exams).length; // => 2🎜JavaScript는 암시적으로 객체의 키를 문자열로 변환합니다. 유형 일관성을 잃기 때문에 이것은 까다로운 일입니다. 🎜🎜이 글에서는 ES2015 Map 객체가 키를 문자열로 변환하는 것을 포함하여 일반 객체의 많은 문제를 해결하는 방법입니다. 🎜1. 맵은 모든 유형의 키를 허용합니다.
🎜 위에서 언급한 것처럼 객체의 키가 문자열이나 기호가 아닌 경우 JavaScript는 이를 암시적으로 문자열로 변환합니다. 🎜🎜다행히도 map은 키 유형에 문제가 없습니다. 🎜const examsMap = new Map([ ['John Smith', '10 points'], ['Jane Doe', '8 points'], ]); examsMap.size; // => 2🎜
1 및 2는 numbersMap의 키입니다. 이러한 키 번호의 유형은 변경되지 않습니다. 🎜🎜숫자, 부울, 고전적인 문자열 및 기호 등 지도에서 모든 키 유형을 사용할 수 있습니다. 🎜rrreee🎜booleansMap은 부울 값을 키로 사용하는 데 아무런 문제가 없습니다. 🎜🎜다시 말하지만, 부울 키는 일반 개체에서는 작동하지 않습니다. 🎜🎜경계를 넓혀보세요. 전체 개체를 지도의 키로 사용할 수 있나요? 확신하는! 🎜1.1 개체를 키로 사용
🎜 개체와 관련된 일부 데이터를 저장해야 하지만 개체 자체에 데이터를 첨부하지 않는다고 가정해 보겠습니다. 🎜🎜일반 개체로는 이 작업을 수행할 수 없습니다. 🎜🎜한 가지 해결책은 개체 값의 튜플을 사용하는 것입니다. 🎜rrreee🎜kindOfMap은 개체 쌍과 관련 값을 포함하는 배열입니다. 🎜🎜이 접근 방식의 가장 큰 문제는 키로 값에 액세스하는 시간 복잡도가 O(n)이라는 것입니다. 키로 원하는 값을 얻으려면 전체 배열을 반복해야 합니다. 🎜rrreee🎜 WeakMap (Map의 전용 버전) 이에 대해 걱정할 필요가 없습니다. 객체를 키로 받아들입니다. 🎜🎜 Map과 WeakMap의 주요 차이점은 후자가 키인 개체의 가비지 수집을 허용하여 메모리 누수를 방지한다는 것입니다. 🎜🎜WeakMap을 사용하기 위해 위 코드를 리팩토링하는 것은 사소한 비용입니다. 🎜rrreee🎜 Map과 달리 WeakMap은 다음을 사용하는 키로 개체만 허용합니다. 간소화된 메서드 세트. 🎜2. map은 키 이름에 제한이 없습니다
🎜JavaScript의 모든 개체는 프로토타입 개체에서 속성을 상속받습니다. 일반 JavaScript 객체에도 마찬가지입니다. 🎜🎜프로토타입에서 상속된 속성을 재정의하면 해당 프로토타입 속성에 의존하는 코드가 손상될 수 있습니다. 🎜rrreee🎜객체actor에 정의된 toString 속성은 The 프로토타입 상속의 toString() 메서드. toString() 메서드에 의존하기 때문에 isObject()가 중단됩니다. 🎜🎜 일반 객체가 프로토타입 속성 및 메소드 목록. 사용자 정의 속성을 정의하는 데 이러한 이름을 사용하지 마십시오. 🎜🎜예를 들어 일부 사용자 정의 필드를 관리하는 사용자 인터페이스가 있다고 가정해 보겠습니다. 사용자는 이름과 값을 지정하여 필드를 추가할 수 있습니다: 🎜🎜 🎜🎜사용자 정의 필드의 상태를 일반 객체에 저장하는 것이 편리할 것입니다: 🎜rrreee🎜그러나 사용자는
🎜🎜사용자 정의 필드의 상태를 일반 객체에 저장하는 것이 편리할 것입니다: 🎜rrreee🎜그러나 사용자는 toString( 예에 표시된 것처럼), constructor 등으로 인해 개체가 파괴될 수 있습니다. 🎜🎜사용자의 입력을 받아 일반 객체에 키를 생성하지 마세요! 🎜🎜map에는 이 문제가 없습니다. 키 이름은 제한되지 않습니다. 🎜rrreee🎜 toString() 메서드는 actorMap에 toString이라는 속성이 있는지 여부에 관계없이 작동합니다. . 🎜3. 맵은 반복 가능합니다
🎜일반 객체의 속성을 탐색하려면Object.keys() 또는 와 같은 다른 보조 정적 함수를 사용해야 합니다. Object.entries() (ES2017에서 사용 가능): 🎜rrreee🎜Object.entries(colorsHex) 객체에서 추출된 키-값 쌍의 배열을 반환합니다. 🎜🎜그러나 맵 자체는 반복 가능합니다. 🎜rrreee🎜colorsHexMap은 반복 가능합니다. for() 루프, 언롤 연산자 [...map] 등 반복 가능한 모든 곳에서 사용할 수 있습니다. 🎜🎜map은 반복을 반환하는 다른 메서드도 제공합니다. map.keys()는 키를 반복하고, map.values()는 값을 반복합니다. 🎜4. map的大小
普通对象的另一个问题是你无法轻松确定其拥有的属性数量:
const exams = {
'John Smith': '10 points',
'Jane Doe': '8 points',
};
Object.keys(exams).length; // => 2
要确定 exams 的大小,你必须通过它所有键来确定它们的数量。
map 提供了一种替代方法,通过它的访问器属性 size 计算键值对:
const examsMap = new Map([ ['John Smith', '10 points'], ['Jane Doe', '8 points'], ]); examsMap.size; // => 2
确定 map 的大小更加简单:examsMap.size。
5.结论
普通的 JavaScript 对象通常可以很好地保存结构化数据。但是它们有一些限制:
- 只能用字符串或符号用作键
- 自己的对象属性可能会与从原型继承的属性键冲突(例如,
toString,constructor等)。 - 对象不能用作键
所有这些问题都可以通过 map 轻松解决。而且它们提供了诸如迭代器和易于进行大小查找之类的好处。
不要将 map 视为普通对象的替代品,而应视为补充。
你知道 map 相对于普通对象的其他好处吗?请在下面写下你的评论!
原文地址:https://dmitripavlutin.com/maps-vs-plain-objects-javascript/
译文地址:https://segmentfault.com/a/1190000020660481
更多编程相关知识,请访问:编程课程!!
위 내용은 순수 JS 객체 대신 맵을 사용하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

