반응에서 json을 참조하는 방법
- coldplay.xixi원래의
- 2020-11-26 16:20:254846검색
반응에서 json을 참조하는 방법: 1. 직접 가져오고 [create-react-app]을 사용하여 프로젝트를 빌드합니다. 2. json 파일을 js 파일로 변경하고 원본 json의 데이터를 변수 data에 할당합니다. .

이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
React에서 json을 참조하는 방법:
첫 번째 방법: 직접 가져오기
json을 사용해야 합니다. -loader 모듈, create-react-app를 사용하여 프로젝트를 빌드하면 모듈이 이미 포함되어 있습니다. json-loader模块,如果你是使用create-react-app来构建项目,那么该模块已经包含在内,
你只需要用import像引入组件那样引入json文件即可, import data from '../lessonlist/courselist.json';
data是我自己取的名字,类似组件名,不用export default data来导出,不过在json文件中这样写也会报错

第二种:把json文件改成js文件
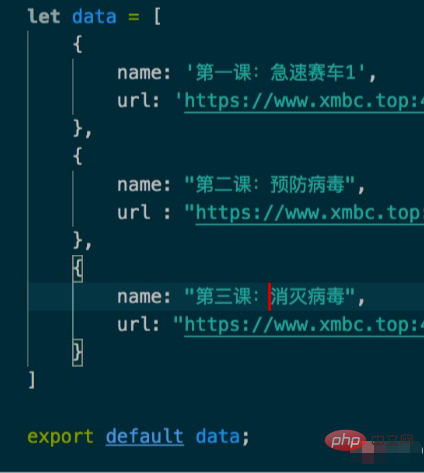
把json文件改成js文件,然后把原本json中的数据赋值给变量data,
在用import引入即可,import data from '../lessonlist/courselist.js';
 data는 컴포넌트 이름과 비슷하게 제가 직접 선택한 이름입니다. 내보내기 위해 기본 데이터를 내보낼 필요는 없지만, 이렇게 작성하면 됩니다. json 파일도 오류를 보고합니다
data는 컴포넌트 이름과 비슷하게 제가 직접 선택한 이름입니다. 내보내기 위해 기본 데이터를 내보낼 필요는 없지만, 이렇게 작성하면 됩니다. json 파일도 오류를 보고합니다

json 파일을 js 파일로 변경한 다음 원래 json의 데이터를 변수 data에 할당하고,
import를 사용하여 소개하자면, - 데이터에 접근하는 두 가지 방법은 다음과 같습니다
<span className="lesson-link-line1">{data[0].name}</span> <span className="lesson-link-line1">{data[0].url}</span> <span className="lesson-link-line1">{data[1].name}</span> <span className="lesson-link-line1">{data[1].url}</span> <span className="lesson-link-line1">{data[2].name}</span> <span className="lesson-link-line1">{data[2].url}</span>이 두 방법의 주요 차이점
import data from '../lessonlist /courselist.js';js 파일은 내보내기 기본 내보내기에서 데이터를 할당해야 합니다. 🎜🎜🎜🎜json 파일의 값은 큰따옴표를 사용해야 합니다. 그렇지 않으면 오류가 보고됩니다. js 파일 속성은 큰따옴표를 사용할 필요가 없습니다. 🎜🎜🎜🎜🎜 : 🎜javascript🎜 (동영상) 🎜🎜
위 내용은 반응에서 json을 참조하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

