jQuery getJSON() 메소드를 사용하는 방법
- coldplay.xixi원래의
- 2020-11-24 17:29:363994검색
jQuery getJSON() 메서드 사용법: [getJSON()] 메서드는 AJAX HTTP GET 요청을 사용하여 JSON 데이터를 가져오며 구문은 [$(selector).getJSON(url,data,success(data,status,xhr))입니다. ].

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
정의 및 사용법
getJSON() 메서드는 AJAX HTTP GET을 사용합니다.
Syntax
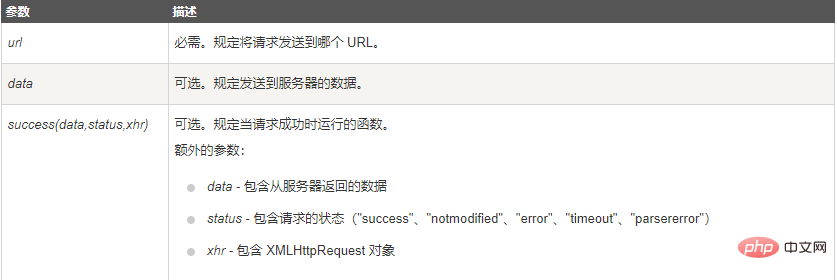
$(selector).getJSON(url,data,success(data,status,xhr))
Instance
Ajax 요청을 사용하여 JSON 데이터를 얻고 결과를 출력합니다.
$(document).ready(function(){
$("button").click(function(){
$.getJSON("demo_ajax_json.js",function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
});
});
위 내용은 jQuery getJSON() 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

