getJSON()을 사용하여 서버에 json 데이터 반환을 비동기적으로 요청하는 작업 단계
- php中世界最好的语言원래의
- 2018-03-31 15:32:391389검색
이번에는 getJSON()을 사용하여 서버에 json 데이터를 반환하도록 비동기적으로 요청하는 단계를 알려드리겠습니다. getJSON()을 사용하여 서버에 json 데이터를 반환하도록 비동기적으로 요청하는 주의사항은 무엇입니까? 사례를 살펴보겠습니다.
jquery의 getJSON() 메서드를 사용하여 서버에 json 형식 데이터를 반환하도록 요청할 수 있습니다.

js 코드:
function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}
서버측 서블릿 응답:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
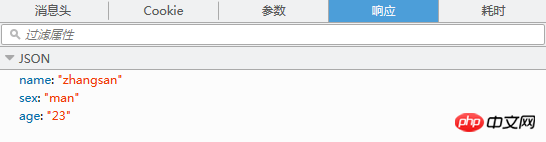
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}
참고:json 데이터 속성 이름과 문자 값은 모두 큰따옴표로 묶어야 합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 관련 기사를 주목하세요. PHP 중국어 웹사이트!
추천 도서:
ajax를 사용하여 댓글을 제출하고 자동으로 새로 고치는 방법
위 내용은 getJSON()을 사용하여 서버에 json 데이터 반환을 비동기적으로 요청하는 작업 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

