vue.js 다운로드 위치
- 藏色散人원래의
- 2020-11-26 11:01:1516021검색
vue.js는 vue 공식 웹사이트에서 다운로드할 수 있습니다. 다운로드 링크는 "vuejs.org/v2/guide/installation.html"이며, "3f1c4e4b6b16bbbd69b2ee476dc4f83a" 태그를 사용하여 사용할 vue.js를 소개합니다. vue.js.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.5.16 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "vuejs Tutorial"
vue.js를 다운로드하고 설치하는 세 가지 방법
vue를 다운로드하고 설치하려면 먼저 node.js와 npm을 다운로드하고 설치해야 합니다. 이 두 가지를 다운로드하여 설치한 후 vue를 설치할 수 있습니다. vue를 설치하는 세 가지 방법이 있습니다.
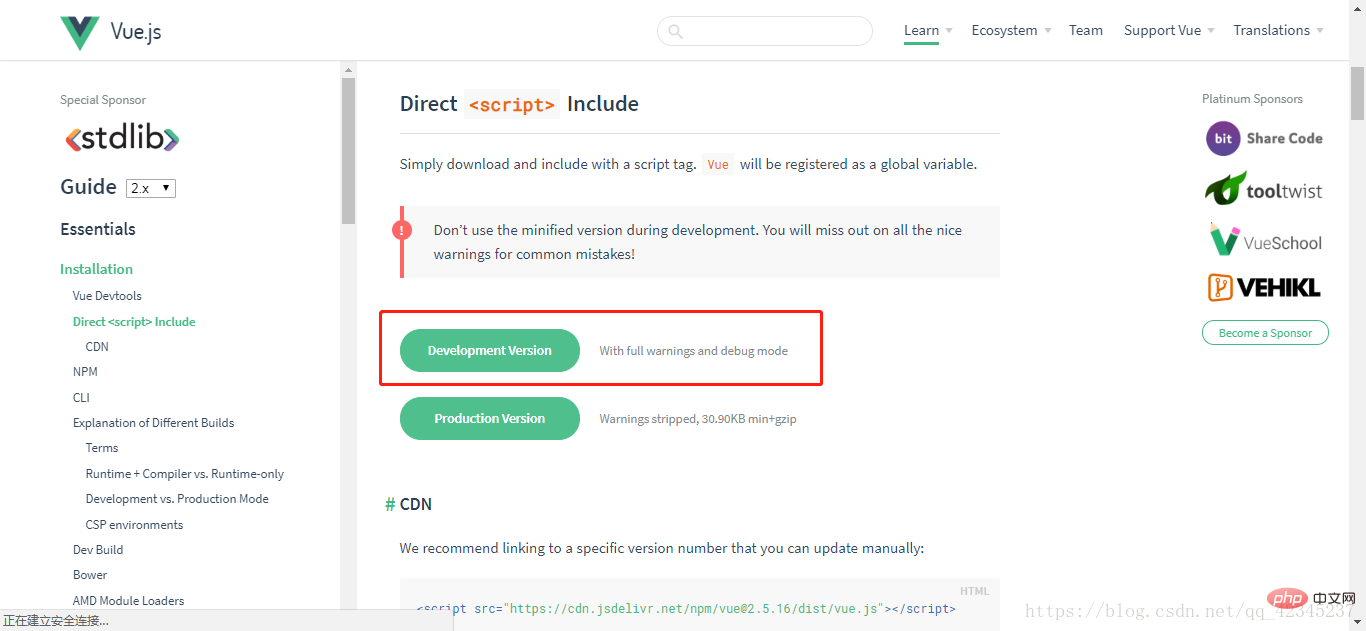
1. 공식 홈페이지에서 직접 다운로드
공식 홈페이지에서 vue.js를 다운로드하세요. 그리고 3f1c4e4b6b16bbbd69b2ee476dc4f83a 태그를 사용하여 소개하세요.
참고: 다운로드 URL은 https://vuejs.org/v2/guide/installation.html 입니다.

대신 https://cn.vuejs.org/v2/guide/installation.html , 이 역시 vue 웹사이트이지만, 입력 후 소스 코드가 표시됩니다. 다운로드가 아닙니다.


2. Bower를 사용하여 다운로드
bower는 프런트엔드 패키지 관리 도구입니다. 이는 프런트엔드 패키지를 추적하고 해당 패키지가 최신(또는 귀하가 지정한 특정 버전)인지 확인하는 데 도움이 될 수 있습니다.
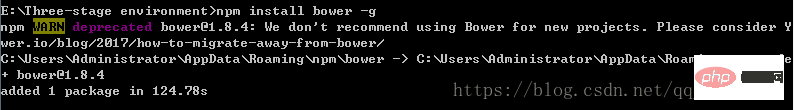
bower에는 node, npm 및 git 환경이 필요합니다. 이러한 환경을 구성한 후 npm install bower -g

bower -v를 입력하여 Bower 버전을 확인하세요.

그런 다음 bower i vue -g를 입력하여 다운로드하고 설치합니다.


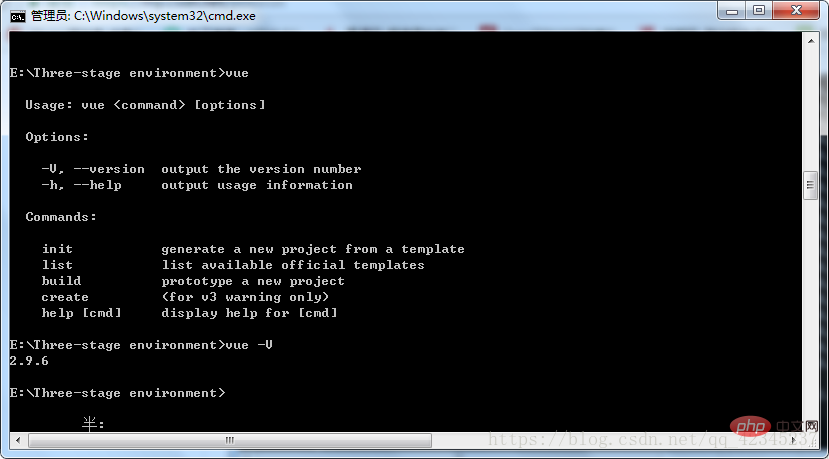
다운로드가 완료된 후 vue를 입력하여 해당 작업을 확인하세요.

3. npm으로 직접 다운로드
npm install vue
조금 느릴 수 있으니 조금만 기다려주세요.
위 내용은 vue.js 다운로드 위치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

