vue에 글꼴 CSS가 도입될 때 오류 문제를 해결하는 방법
- 藏色散人원래의
- 2020-11-26 10:56:073424검색
vue에서 글꼴 CSS를 도입할 때 발생하는 오류에 대한 해결 방법: 1. 사용된 글꼴의 스타일 파일을 가져옵니다. 2. "font.styl"을 "font.css"로 변경합니다. 3. 저장되는 글꼴 폴더를 이동합니다. 글꼴 src와 같은 수준의 static 폴더로 이동합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue2 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "vue Tutorial"
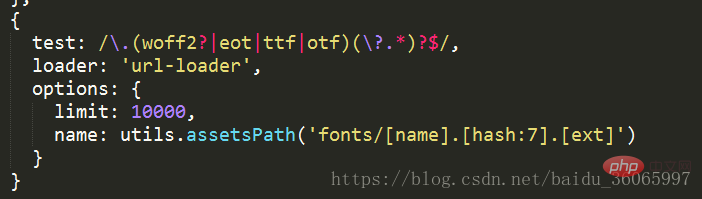
Vue2에서 글꼴 아이콘을 도입하기 위해 @font-size를 사용한 오류 보고서에 대한 해결 방법 CSS-loader 종속성 패키지가 있습니다. 글꼴 아이콘을 도입할 때 문제가 있습니다
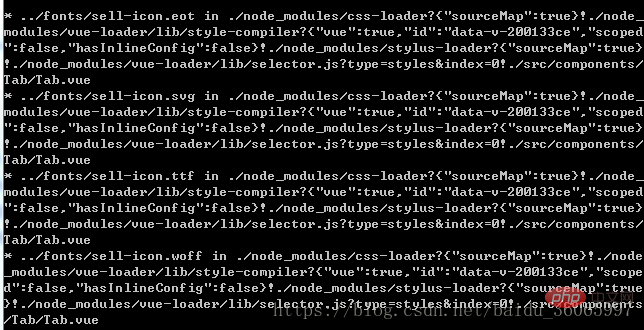
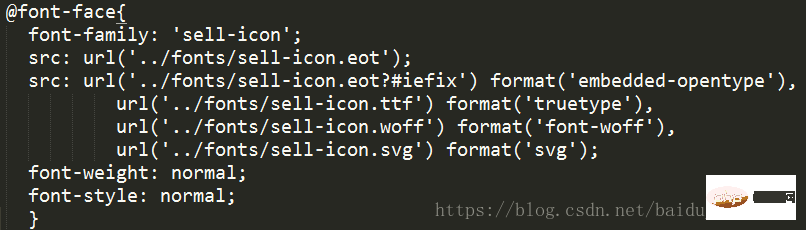
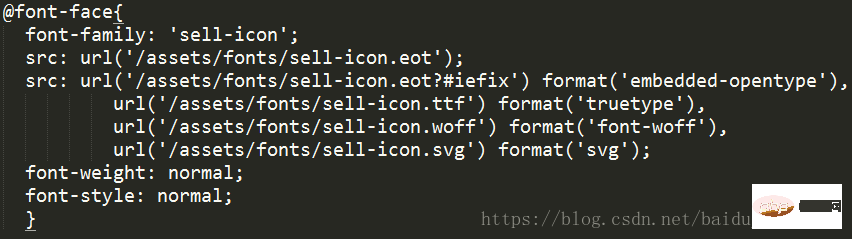
1. 오류가 발생합니다 글꼴 소개의 상대 경로를 절대 경로로 변경합니다 상대 경로
절대 경로
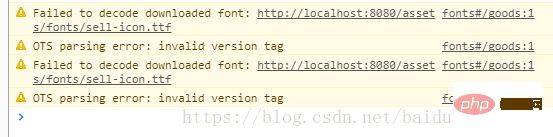
2. 오류는 보고되지 않지만 글꼴 아이콘이 나타납니다. 입니다. 작은 상자
에 경고 메시지가 있습니다: 
작은 상자: 
리디렉션 문제로 인해 오류가 발생했습니다.
1글꼴 스타일이 도입되지 않은 곳
② 파일은 접미사가 
을 사용할 수 있습니다. ① 해결책은  글꼴 스타일 파일 가져오기
글꼴 스타일 파일 가져오기
@import '文件路径'②해결책은
font.styl을 Font.css로 변경
하는 것입니다. 스타일러스 전처리기)- 그런 다음
@import '文件路径'
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 배우기를 방문하세요! !
위 내용은 vue에 글꼴 CSS가 도입될 때 오류 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue.js의 기능은 무엇인가요?다음 기사:vue.js의 기능은 무엇인가요?

