vue.js에서 지시문의 역할은 무엇인가요?
- 青灯夜游원래의
- 2020-11-25 11:48:555343검색
vue.js에서 명령어는 "v-" 접두사가 붙은 특수 기능입니다. 해당 기능은 다음과 같습니다. 표현식의 값이 변경되면 관련 효과가 이에 따라 DOM 바인딩 명령어에 적용됩니다. 바인딩된 대상 요소에 대한 몇 가지 특별한 동작입니다.

vue.js 명령이 무엇인가요? 기능은 무엇입니까?
Vue.js 지시문은 v- 접두사가 붙는 특수 기능입니다. 지시어 속성의 값은 단일 JavaScript 표현식이어야 합니다(v-for는 예외입니다). v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况)。
Vue.js作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
指令的作用是:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
Vue.js常用内置指令
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素
基本语法:
v-if="expression"
expression是一个返回布尔值的表达式,表达式可以是一个布尔属性,也可以是一个返回布尔的运算式。
<p id="app">
<p v-if="isMale">男士</p>
<p v-if="age>=20">age:{{age}}</p>
</p>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})
v-show指令
v-show和v-if区别。
v-show不管条件是否成立,都会渲染html,而v-if只有条件成立才会渲染
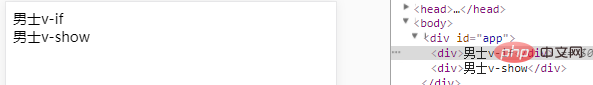
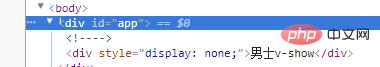
先看两个截图,第一个是当isMale为true时,第二张图是isMale为false条件不成立时,可以看到v-if的html并没有渲染出来,
而使用v-show的p仅仅是更改了它的样式display: none;


<p id="app">
<p v-if="isMale">男士v-if</p>
<p v-show="isMale">男士v-show</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})
v-else指令
v-else指令与v-if或者v-show同时使用,v-if条件不成立则会显示v-else内容
<p id="app">
<p v-if="isMale">男士</p>
<p v-else>女士</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})
v-for指令
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似
v-for="item in list"
list是一个数组,item是当前遍历的数组元素
v-for="(item,index) in list"其中index是当前循环的索引,下标从0开始

<p id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</p>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})
v-bind指令
v-bind动态地绑定一个或多个特性,可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),如v-bind: class
class可以和v-bind:class同时存在 ,也就是说有class了,再添加v-bind:class并不会覆盖原来的样式类,而是在原来基础上添加新的类名
<p id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})
以上v-bind:src也可简写成:src,修改上面代码
<p id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>
v-on指令
v-on用于监听DOM事件,用法和v-bind类似,例如给button添加点击事件<button v-on:click="show">
同样,和v-bind一样,v-on也可以使用简写,用@符号代替,修改代码:<button @click="show">

Vue.js에서는 일반적으로 사용되는 내장 명령어를 제공합니다. 다음은 다음과 같은 내장 명령어를 소개합니다.
v-if 지시문
v-if는 조건부 렌더링 지시문으로, 다음을 기반으로 요소를 삭제하고 삽입합니다. 표현식의 참 또는 거짓 표현식
기본 구문:
v-if="expression"
표현식은 부울 값을 반환하는 표현식입니다. 표현식은 부울 속성이거나 연산일 수 있습니다. 부울 값을 반환하는 표현식입니다.
<p id="app">
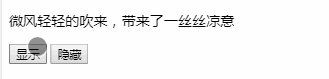
<p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<p>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isShow:true
},
methods:{
show:function(type){
if(type){
this.isShow = true;
}else{
this.isShow = false;
}
}
}
})
v-show 명령
🎜v-show와 v-if의 차이점.v-show는 조건이 true인지 여부에 관계없이 html을 렌더링하는 반면, v-if는 조건이 true인 경우에만 렌더링합니다. 첫 번째 스크린샷은 isMale이 true인 경우입니다. picture는 isMale입니다. false 조건이 설정되지 않으면 v-if의 html이 렌더링되지 않고
v-show의 p를 사용하면 스타일 표시만 변경되는 것을 볼 수 있습니다. none;🎜🎜

 🎜rrreee
🎜rrreeev- else 명령 h3>🎜v-else 명령은 v-if 또는 v-show와 함께 사용됩니다. v-if 조건이 충족되지 않으면 v-else 내용이 표시됩니다🎜rrreeev-for 명령
🎜v-for 명령은 배열을 기반으로 목록을 렌더링하며 이는 JavaScript의 순회 구문과 유사합니다
v-for="item in list"
list는 배열이고 item은 현재 순회하는 배열 요소입니다.
br/>v-for="(item,index) in list" 여기서 index는 현재 루프의 인덱스이고 아래 첨자는 0부터 시작합니다. 🎜🎜 🎜rrreee
🎜rrreeev-bind 명령
🎜v-bind 동적으로 하나 이상의 속성을 바인딩하려면 해당 이름 뒤에 매개변수를 사용하고 이를 콜론으로 구분할 수 있습니다. v-bind: class🎜🎜class와 같은 HTML 요소는 v-bind와 결합될 수 있습니다. 즉, 클래스가 있으면 v-bind:class를 추가해도 원래 스타일을 덮어쓰지 않습니다. 하지만 원래 클래스를 기반으로 새 클래스 이름을 추가하세요🎜rrreee🎜위의 v-bind:src를 약어로 사용할 수도 있습니다: src, 위 코드를 수정하세요🎜rrreeev -on 명령
🎜v-on은 DOM 이벤트를 모니터링하는 데 사용됩니다. 사용법은 버튼 클릭 이벤트에 추가하는 등 v-bind와 유사합니다.
<button v-on:click= "show">
마찬가지로 v-bind와 마찬가지로 v-on도 @ 기호를 사용하여 축약할 수 있습니다. 대신 코드를 수정하세요.
<버튼 @click ="show">🎜🎜예를 살펴보겠습니다. 🎜🎜🎜🎜🎜다음은 p 텍스트 단락을 숨기고 표시하는 클릭입니다. 🎜rrreee🎜의 코드 더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. : 🎜프로그래밍 학습 코스🎜! ! 🎜
위 내용은 vue.js에서 지시문의 역할은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

