jQuery의 스마트 UI 란 무엇입니까?
- coldplay.xixi원래의
- 2020-11-24 13:56:462901검색
jQuery의 Smart UI는 JQuery 기반의 Ajax 개발 프레임워크로 프론트엔드와 백엔드, 기능과 데이터의 분리를 구현합니다. UI 레이어는 모두 [htm+js+json]을 사용하여 완성되고 서버와 데이터가 교환됩니다. 통합된 데이터 인터페이스를 통해

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
JQuery Smart UI는 JQuery 기반의 Ajax 개발 프레임워크로 프론트엔드와 백엔드, 기능과 데이터의 분리를 구현합니다. UI 레이어는 모두 htm+js+json을 사용하여 완성되고 데이터는 서버와 교환됩니다. 통합된 데이터 인터페이스.
주로 세 부분으로 구성됩니다:
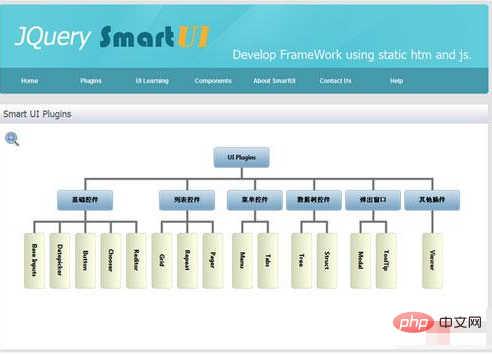
1. 일상적인 애플리케이션을 위한 JQuery 플러그인 세트(JQuery UI, JQuery EasyUI와 유사) 핵심은 강력한 template.js 템플릿 플러그인을 기반으로 합니다. 사용자 정의 기능.

2. 다양한 기본 시나리오를 충족하고 캡슐화 및 확장성이 좋은 프론트엔드 개발 프레임워크(js, css)입니다. 시스템은 동적으로 페이지 생성, 배경과 상호 작용, 값 검색 및 할당과 같은 지루한 작업을 자동으로 완료합니다.
3. 스마트 UI와 완벽하게 통합된 배경 데이터 프레임워크(.net).
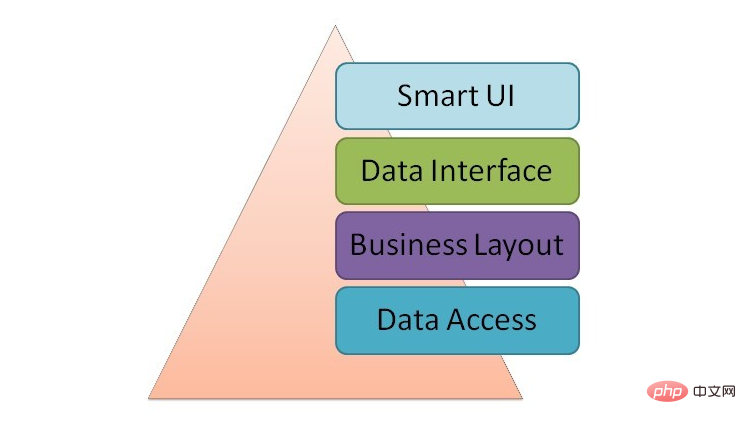
스마트 UI의 프레임워크는 주로 UI 레이어(스마트 UI), 데이터 인터페이스, 비즈니스 레이어, 데이터 레이어의 네 부분으로 구성됩니다. 오늘은 UI 레이어를 중심으로 설명하겠습니다. 이 부분은 순수 프론트엔드 개발 아키텍처라는 점에서 일반적인 프레임워크의 아키텍처와 다릅니다.], CSS와 js는 Smart UI뿐만 아니라, 하지만 다른 프레임워크에서도 배울 수 있으며 모두가 귀중한 제안을 제공할 수 있기를 바랍니다.

관련 무료 학습 권장 사항: JavaScript(비디오)
위 내용은 jQuery의 스마트 UI 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

