jQuery에서 이름 속성으로 요소를 선택하는 방법
- coldplay.xixi원래의
- 2020-11-23 09:50:2211825검색
jQuery를 사용하여 이름 속성으로 요소를 선택하는 방법: 1. 이름 속성 선택기를 사용합니다. 구문은 [[name="nameOfElement"]]입니다. 2. javascript를 사용하여 이름으로 요소를 가져와 jQuery에 전달합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jQuery에서 이름 속성으로 요소를 선택하는 방법:
방법 1: 이름 속성 선택기 사용
이름 속성 선택기를 사용하면 이름 속성으로 요소를 선택할 수 있습니다. 이 선택자는 값이 지정된 값과 정확히 동일한 요소를 선택합니다.
구문:
[name=“nameOfElement”]
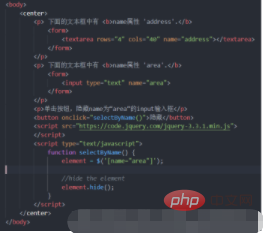
예:

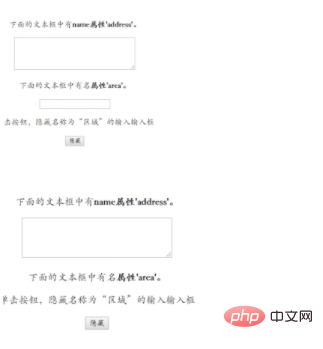
출력:

방법 2: javascript를 사용하여 요소를 이름으로 가져와 jQuery에 전달
javascript getElementsByName()를 사용하여 필수 요소를 선택할 수 있습니다. 메소드를 작성하고 나중에 jQuery 객체로 사용하기 위해 jQuery 함수에 전달합니다.
구문:
selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
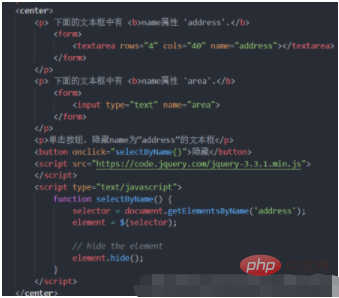
예:

출력:

관련 무료 학습 권장 사항: JavaScript(비디오)
위 내용은 jQuery에서 이름 속성으로 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

