HTML에서 id 속성과 name 속성의 차이점은 무엇입니까
- 青灯夜游원래의
- 2018-12-26 16:12:1411662검색
HTML에서는 id 속성과 name 속성 모두 HTML 요소 태그를 나타내는 식별자를 제공합니다. 그렇다면 그들 사이의 차이점은 무엇입니까? 이번 글에서는 id 속성과 name 속성을 간략하게 비교하고, id 속성과 name 속성의 차이점을 소개하겠습니다.

HTML의 id 속성
우리는 id 속성을 사용하여 URL(# 기호가 있는 URL) 또는 CSS에서 앵커 참조로 사용할 수 있는 고유한 HTML 요소를 식별합니다. 요소의 스타일을 지정하는 ID 선택기입니다. 또한 javascript에서 getElementById()를 사용하여 id 속성 값을 통해 요소를 찾은 다음 해당 요소에 대해 작업을 수행할 수 있습니다. 예:
<p id="p1">测试文本!测试文本!</p> <p id="p2">测试文本!测试文本!</p>

<script>
document.getElementById("p2").style.color="red";
</script>
id 속성은 보편적으로 호환되며 모든 요소에 유효합니다. id 속성의 값은 대소문자를 구분하며 각 id 값은 고유해야 합니다. 예:
<div id="demo"> <div id="a">div标签,id值为a</div> <p id="A">p标签,id值为A</p> </div>
#a{ color: red;}
#A{ color: pink;}Rendering:
html
의 name 속성 name 속성은 HTML 요소를 식별하는 데에도 사용되지만 유일한 행일 필요는 없으며 해당 값은 다음과 같을 수 있습니다. 재사용 예: 라디오 버튼
<form action="" method="get"> 最喜欢水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />苹果 </label> <br /> <label><input name="Fruit" type="radio" value="" />桃子 </label> <br /> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <br /> <label><input name="Fruit" type="radio" value="" />梨 </label> <br /> <label><input name="Fruit" type="radio" value="" />其它 </label> <br /> </form>
렌더링:

위 예에서 볼 수 있듯이 name 속성은 정보를 제출하기 위해 양식에서 자주 사용됩니다. input , select , textarea 및 기타 레이블 요소가 유효합니다.
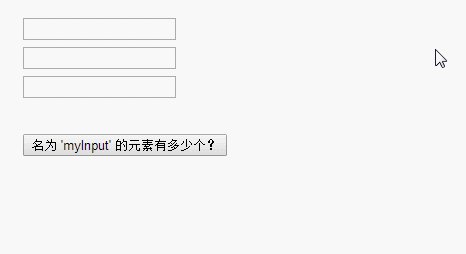
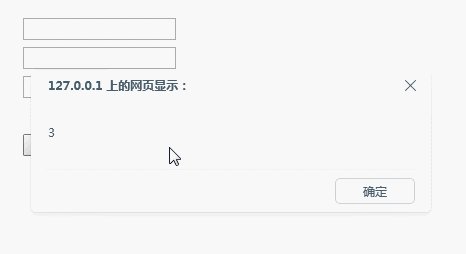
name 속성은 getElementsByName()을 사용하여 요소를 찾기 위해 javascript에서 사용할 수 있지만 CSS나 URL에서는 참조할 수 없습니다. 예:
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />Rendering:

설명:
ID는 사람의 ID 번호이고 Name은 사람의 이름이라고 할 수 있습니다. 둘 다 동시에 존재할 수 있으며 동일한 네임스페이스를 공유합니다(둘의 값은 동일할 수 있음).
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 HTML에서 id 속성과 name 속성의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


